微信小程序商城
项目地址
前台小程序代码:a6678696/mall-wx: 微信小程序商城前台 (github.com)
后台管理系统代码:a6678696/mall-web: 微信小程序商城后台 (github.com)
服务端代码:a6678696/mall-admin: 微信小程序商城服务端 (github.com)
使用的技术
| 所属项目 | 技术 | 版本 | 说明 |
|---|---|---|---|
服务端 |
MySQL | 5.6 | 数据库 |
| Spring Boot | 2.2.6.RELEASE | 后端项目框架 | |
| Mybatis-Plus | 3.5.3.1 | 持久层框架 | |
| Druid | 1.2.15 | 数据库连接池 | |
| Gson | 2.10 | Java对象序列化/反序列化库 | |
| Commons IO | 2.11.0 | 用于协助开发IO功能 | |
| Hutool | 5.8.11 | Java工具类库 | |
| java-jwt | 4.2.1 | Java推荐的JWT依赖 | |
后台 |
Vite | 4.0.0 | 前端构建工具 |
| Vue.js | 3.2.45 | 前端JavaScript框架 | |
| Vue Router | 4.1.6 | Vue.js 的官方路由 | |
| Axios | 1.2.1 | 基于promise的网络请求库 | |
| Element Plus | 2.2.26 | 基于 Vue 3.0 的桌面端组件库 | |
| VueQuill | 1.0.1 | 富文本编辑器 | |
前台 |
Vant Weapp | 1.10.11 | 小程序 UI 组件库 |
功能介绍
前台小程序
- 查看推荐、新品、热卖、降价和分类商品
- 查看公告
- 查看商品详情、搜索商品
- 管理购物车的商品
- 提交、模拟支付、取消和查看订单,给订单确认收货
- 新增、修改和删除收货地址,设置默认收货地址
- 修改个人昵称和头像
- 评价已完成的订单商品,查看所有评价
后台管理系统
- 公告管理(添加、查看、修改、删除、查询)
- 用户管理(查询)
- 商品大类管理(添加、查看、修改、删除、查询)
- 商品小类管理(添加、查看、修改、删除、查询)
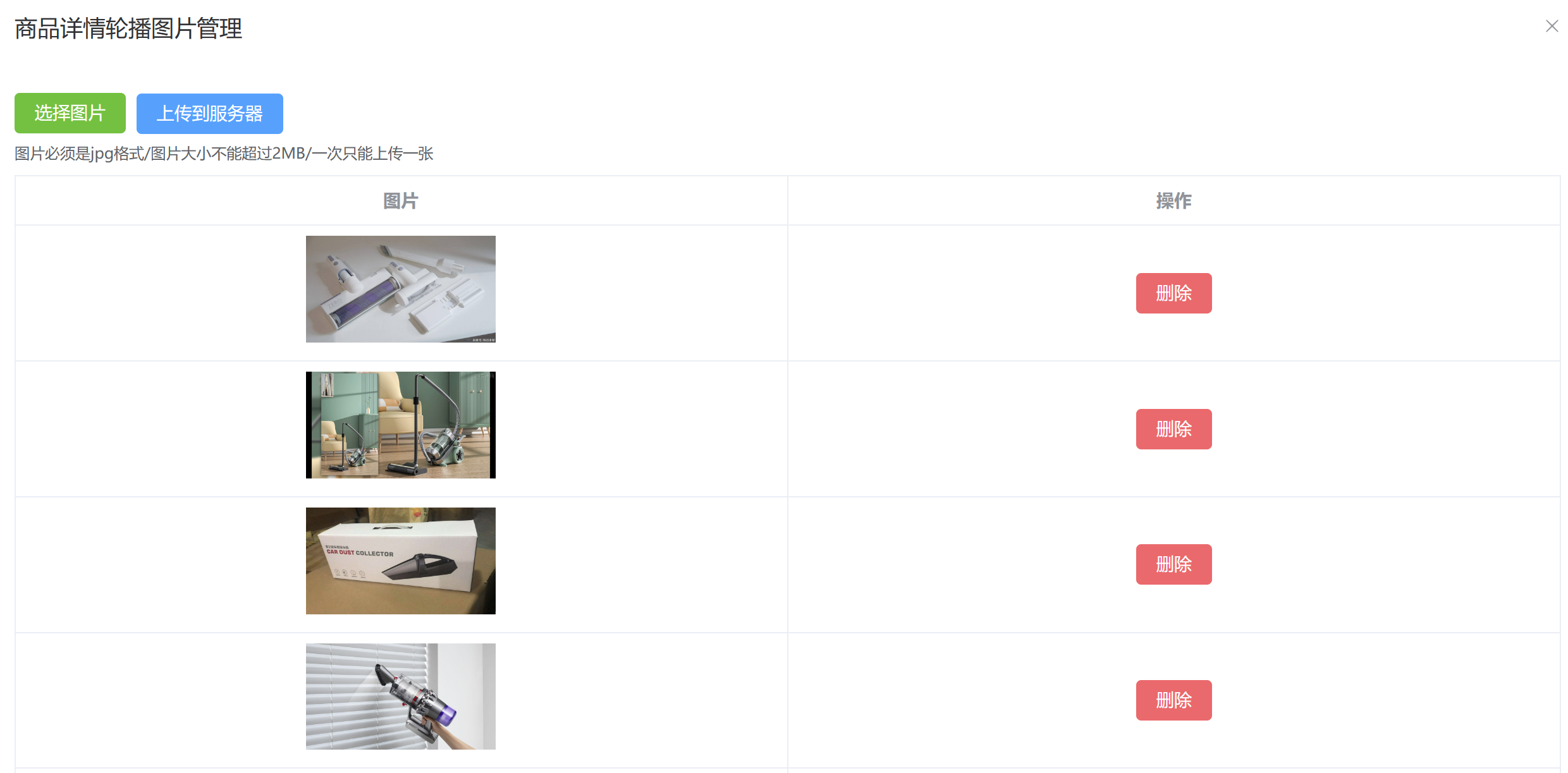
- 商品管理(添加、查看、修改、删除、查询、设置商品卡片图片、设置详情页轮播图图片、设置是否热卖、设置是否推荐、设置是否首页轮播)
- 订单管理(删除、查询)
- 评价管理(删除、查询)
图片展示
前台小程序
首页

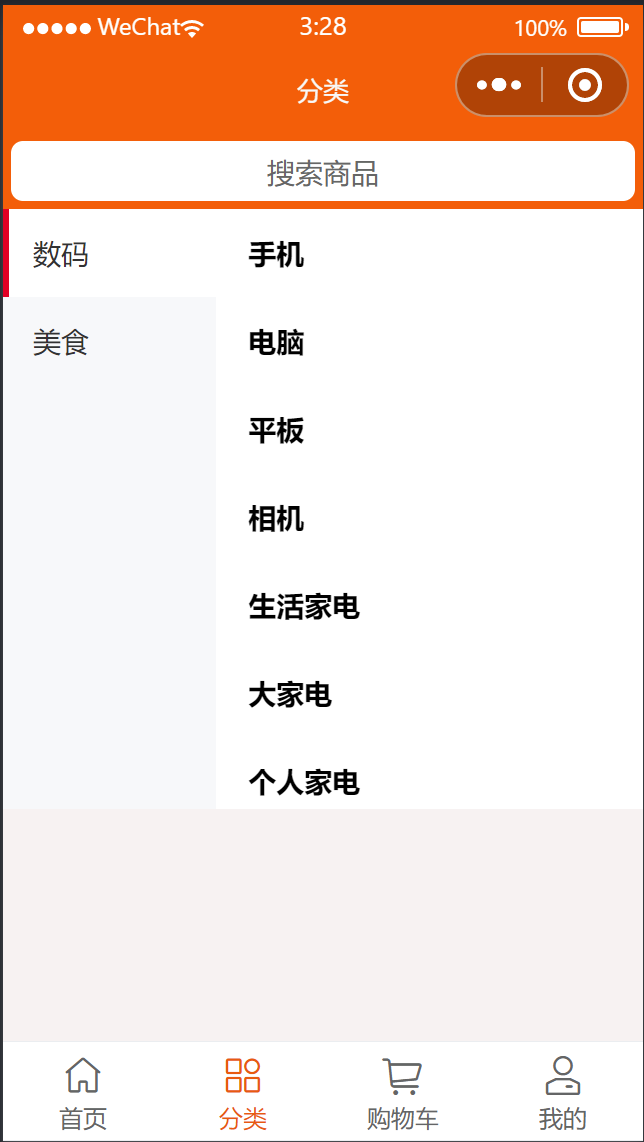
分类

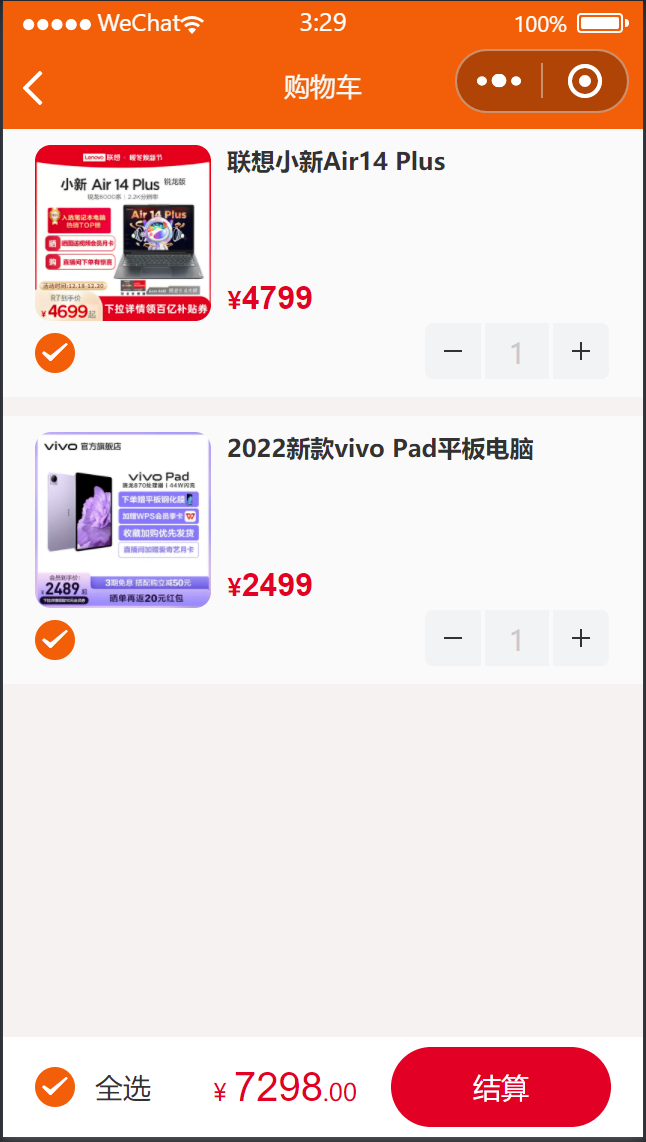
购物车

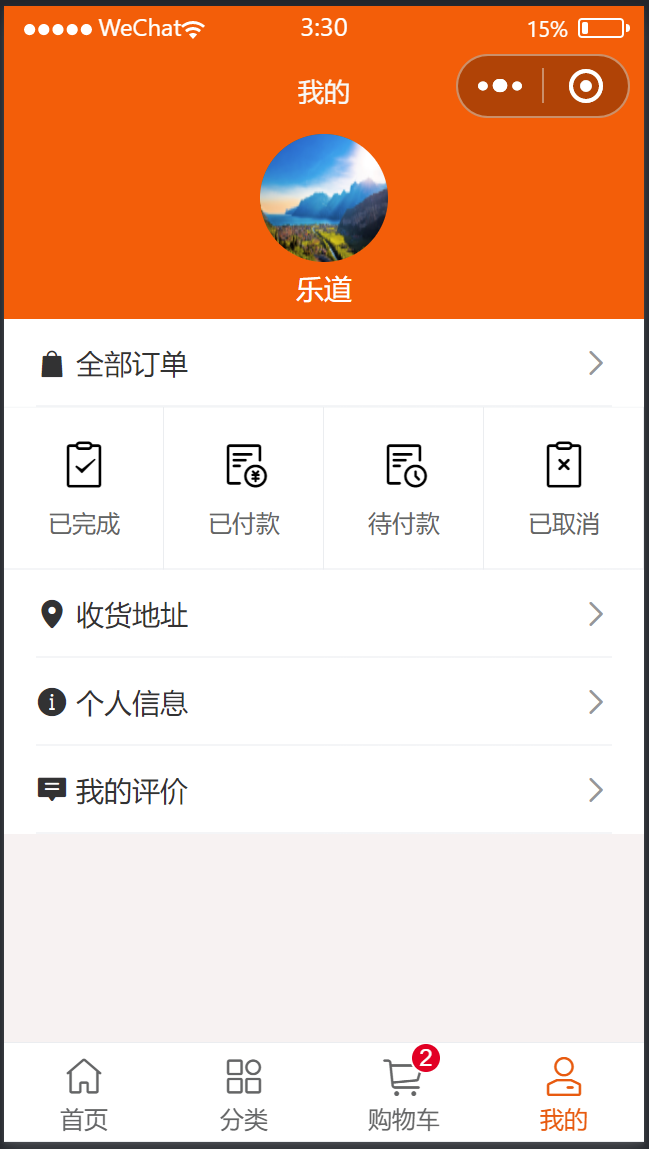
我的

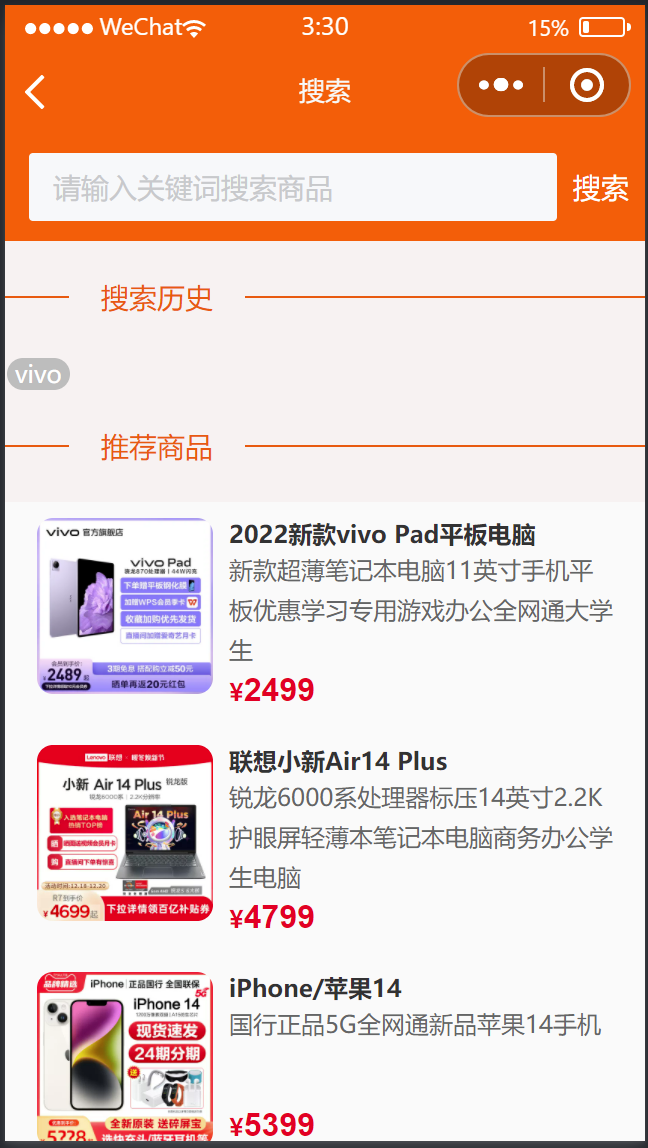
搜索商品

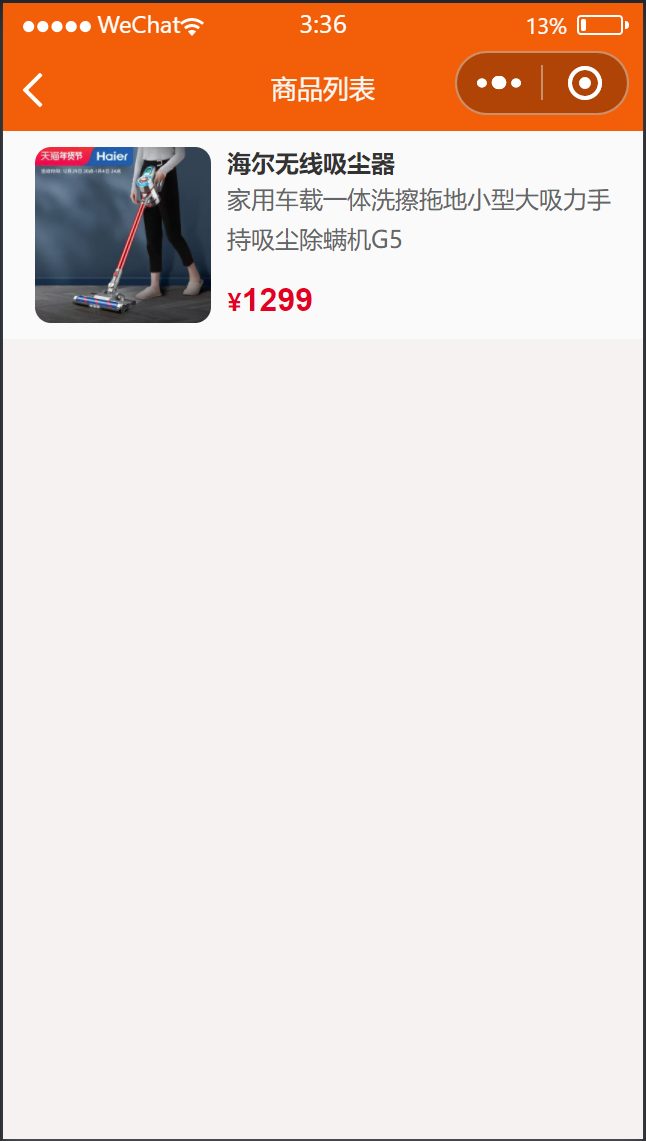
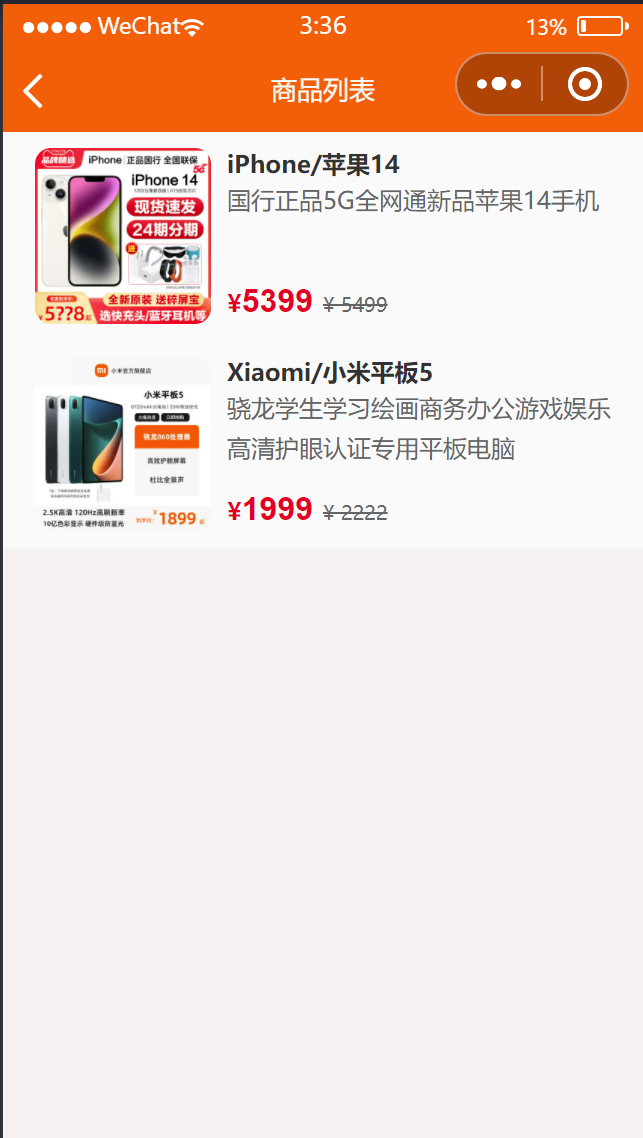
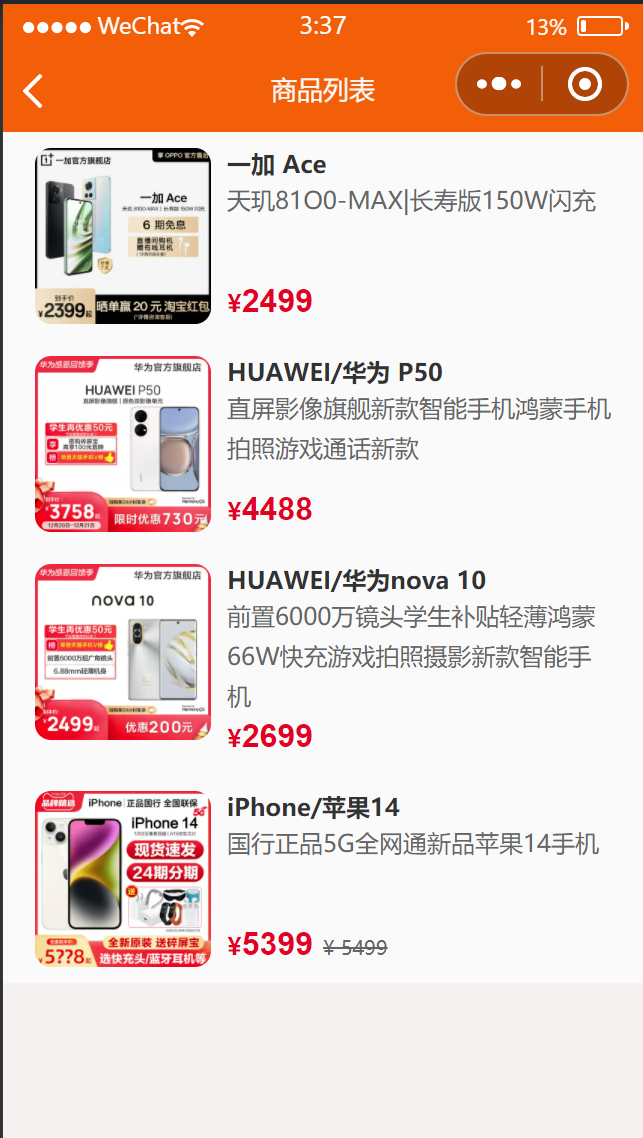
搜索结果

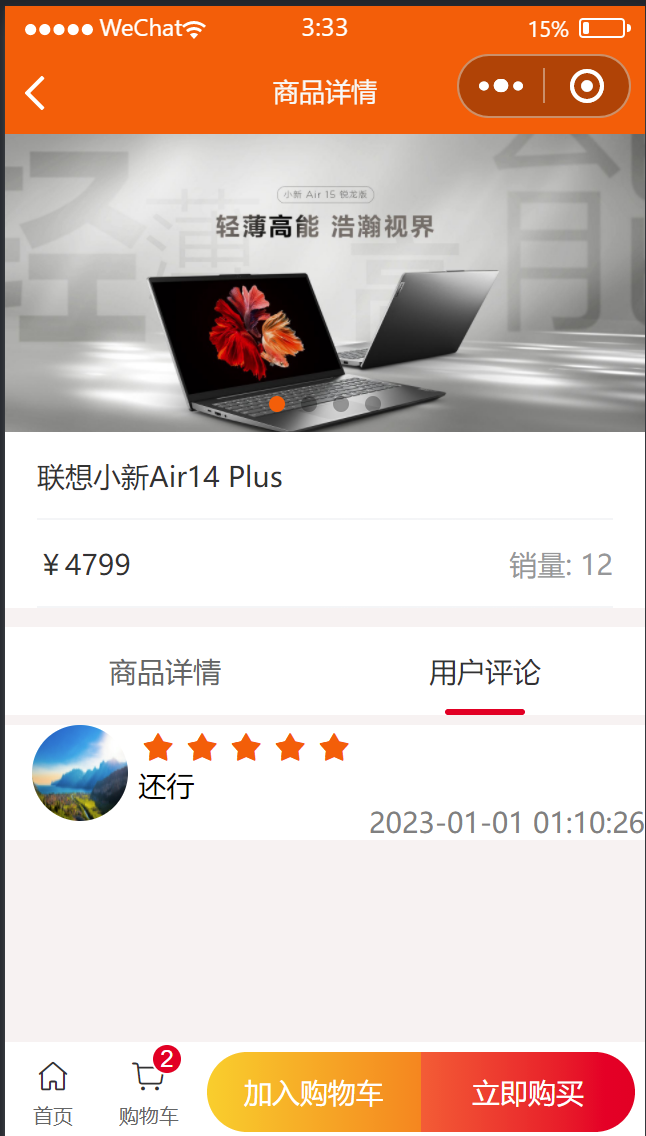
商品详情


公告

新品商品

热卖商品

降价商品

分类商品

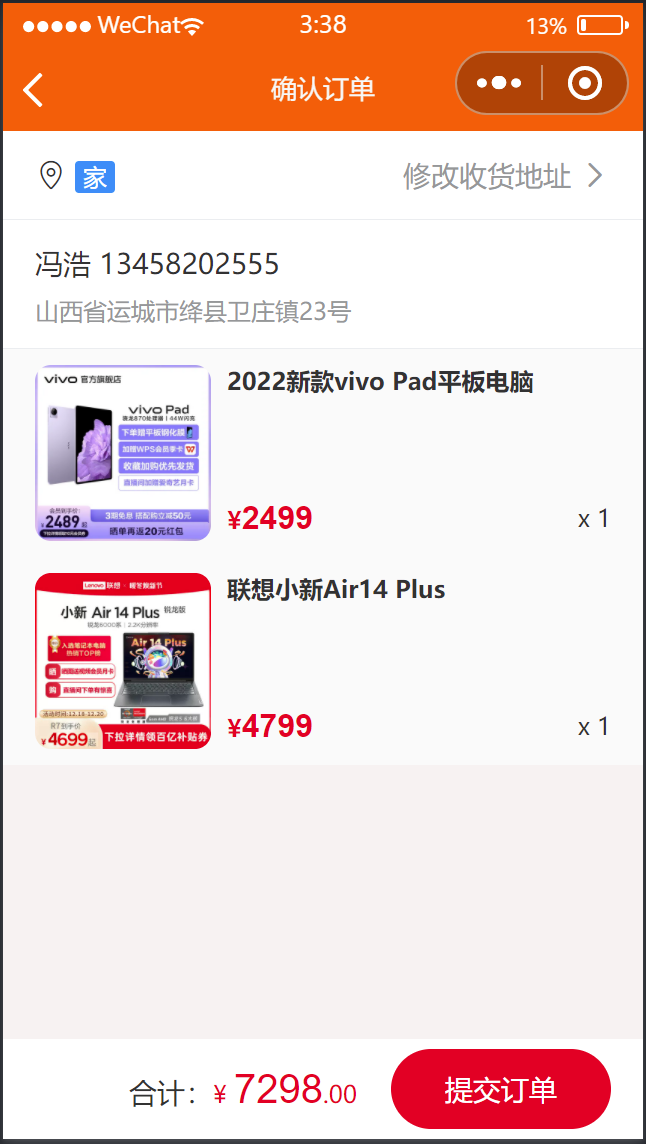
确认订单

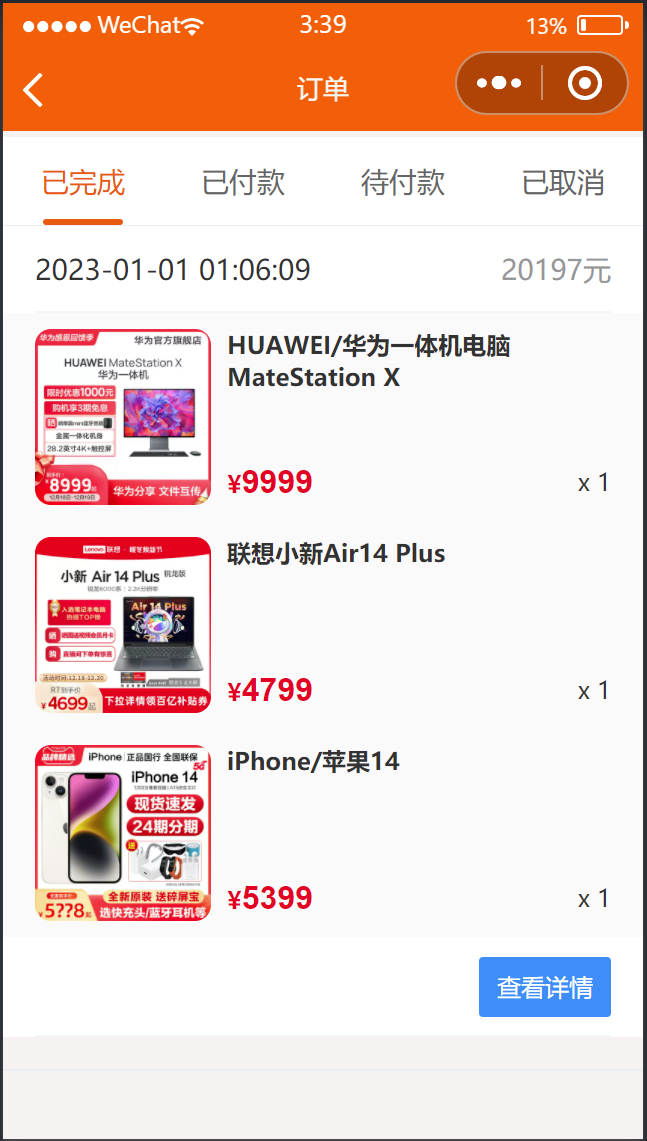
全部订单

订单详情

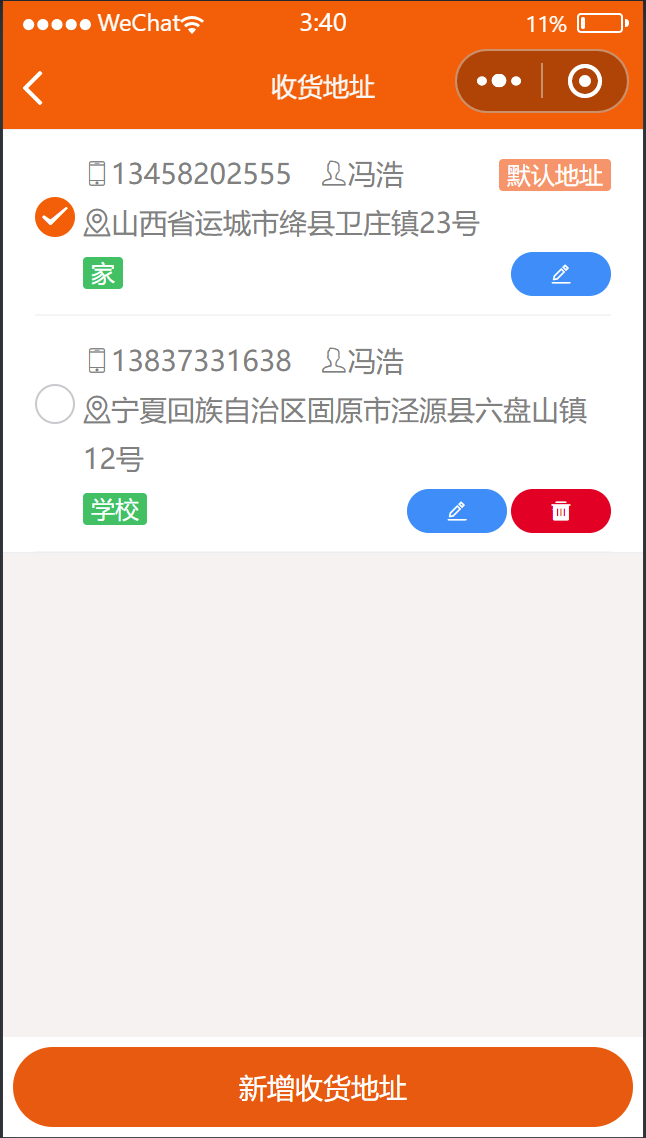
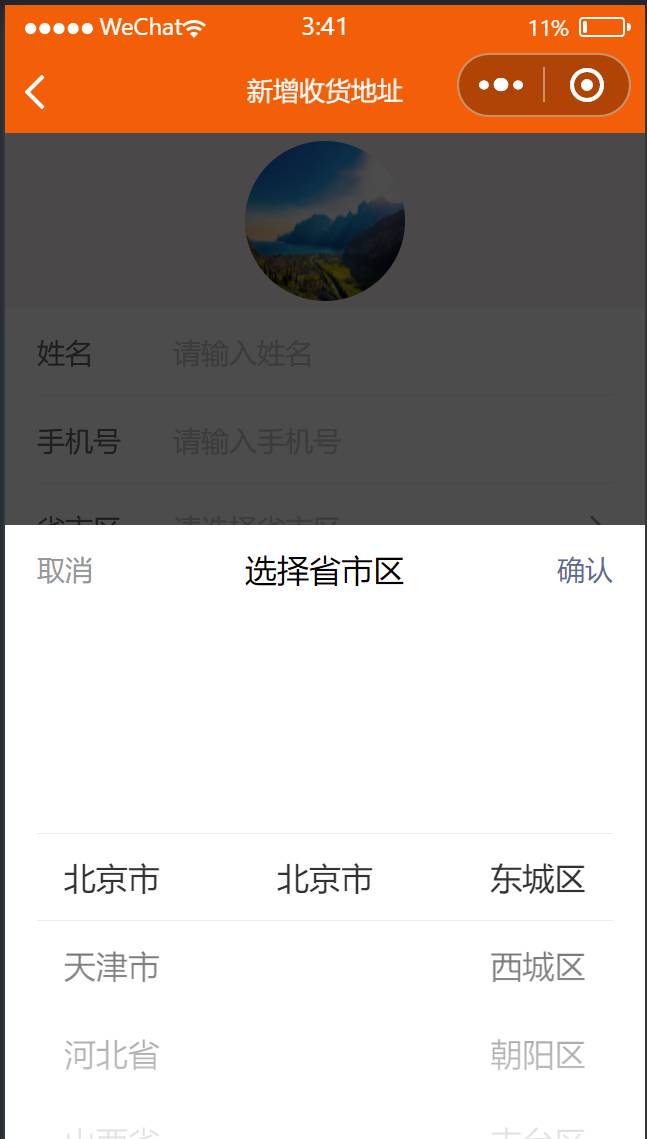
收货地址管理



修改昵称和头像

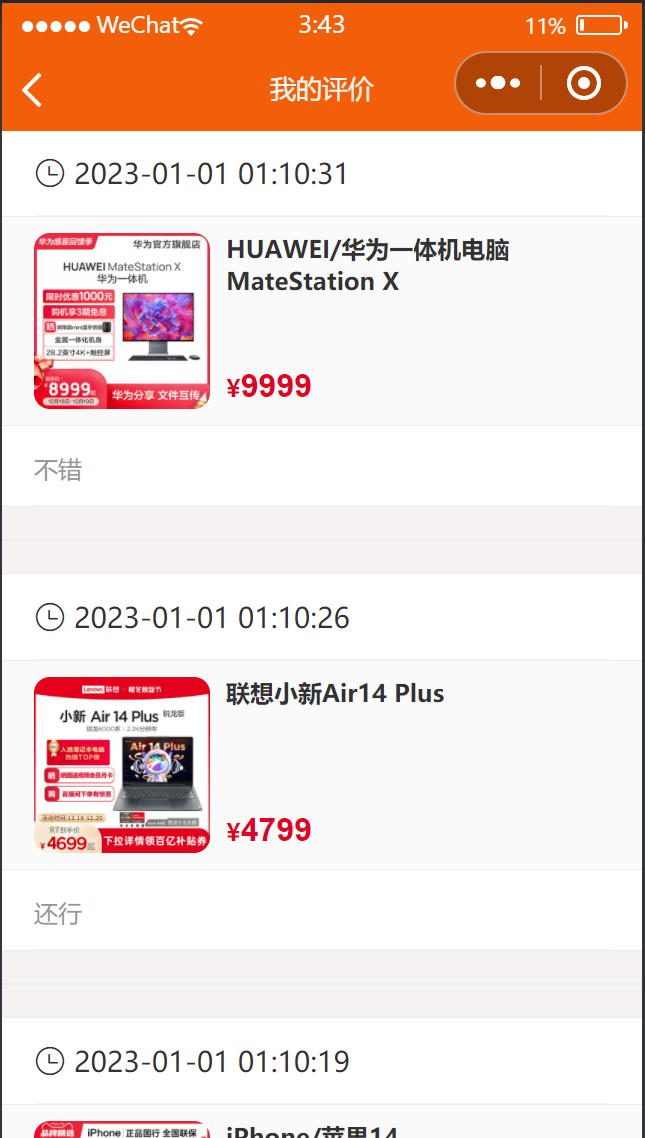
查看我的评价

后台管理系统
登录界面

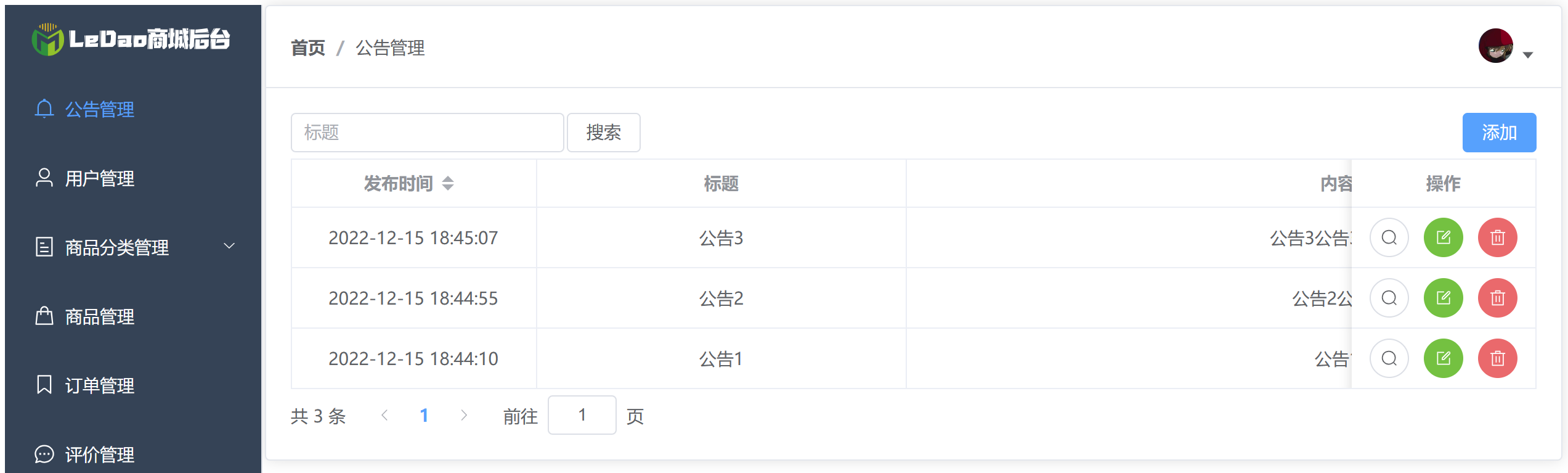
公告管理

用户管理

商品大类管理

商品小类管理

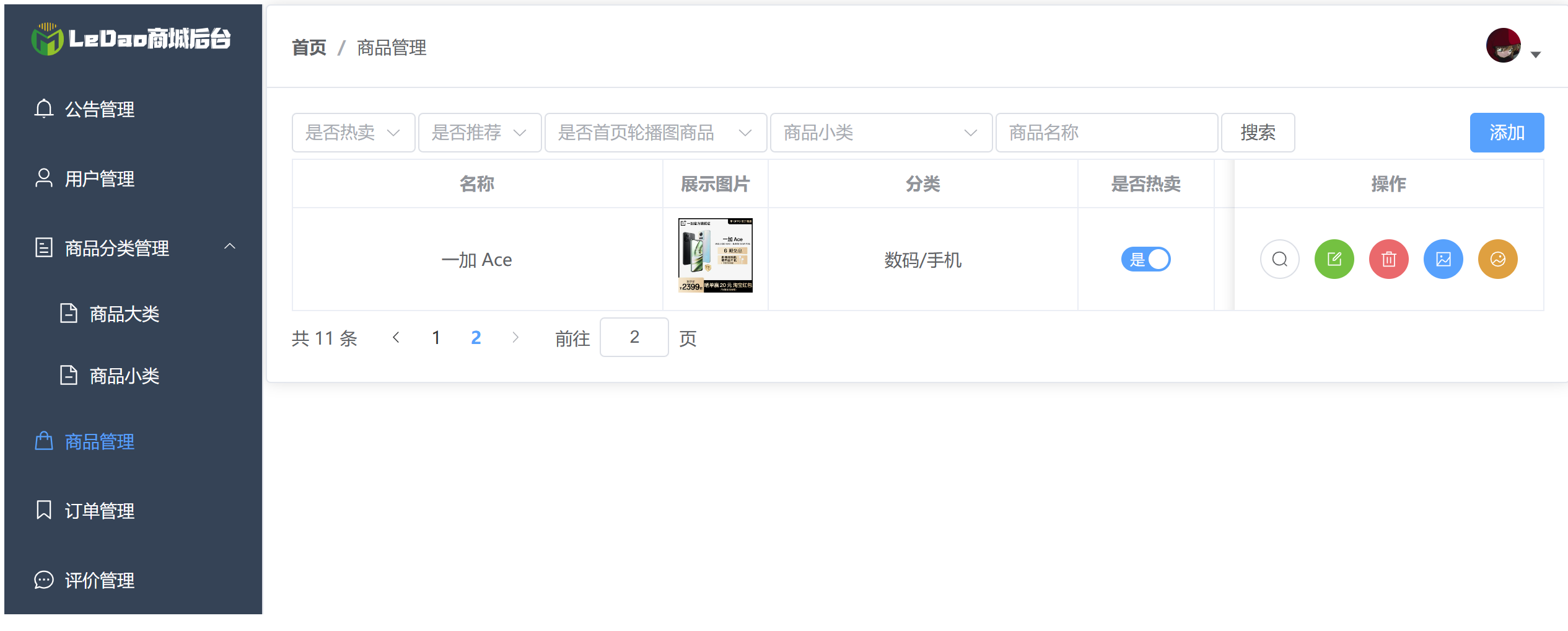
商品管理


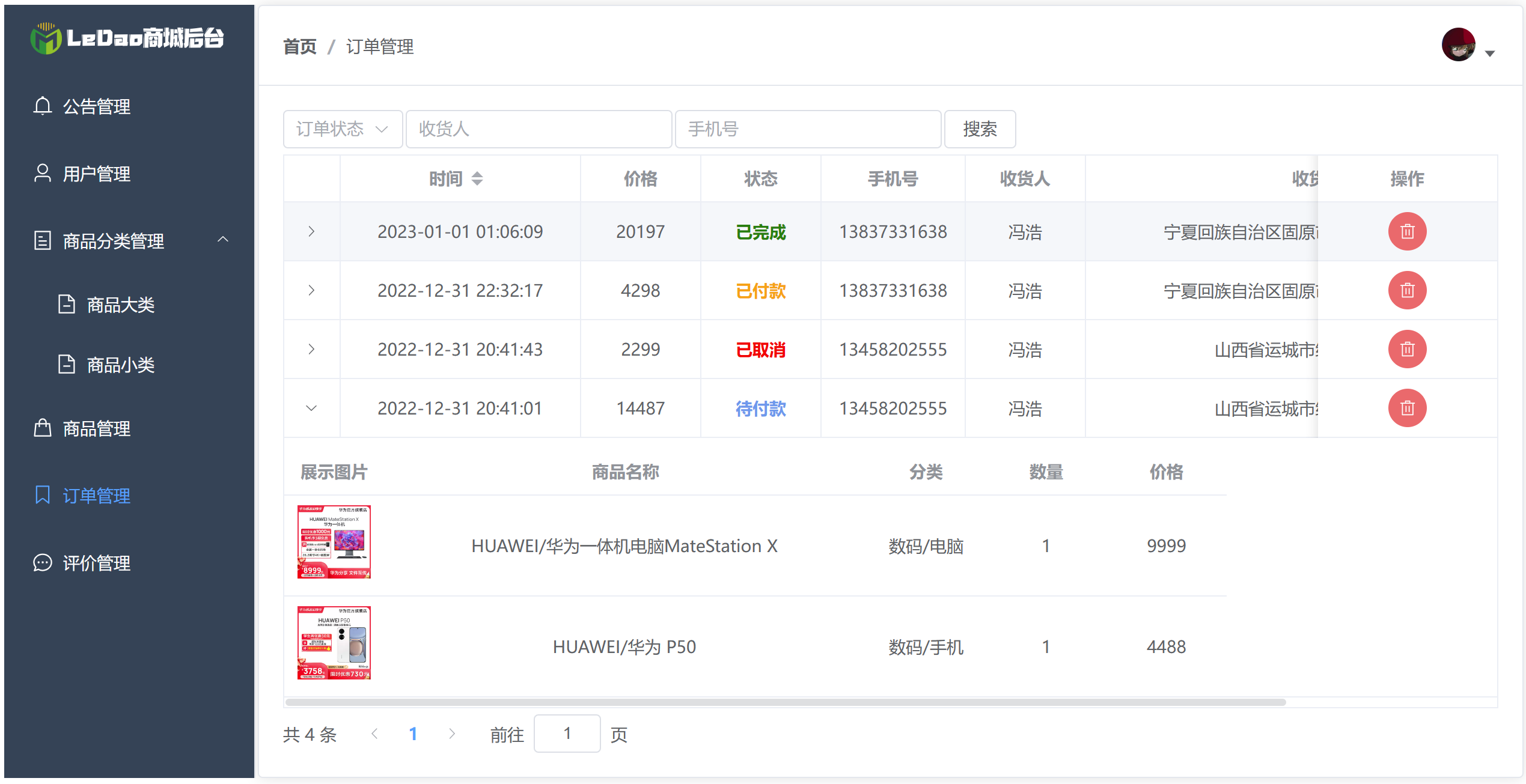
订单管理

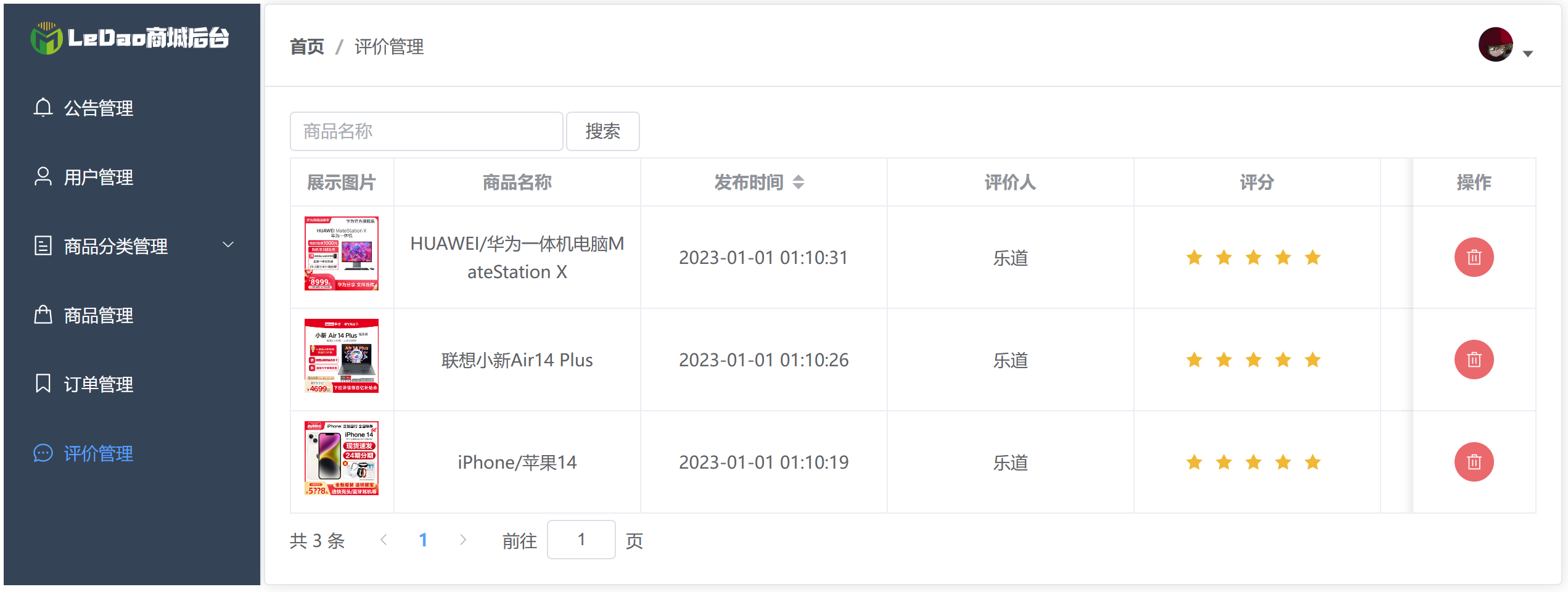
评价管理

部署时要修改的环境
说明
数据库文件和图片等资源都在服务端代码的myResources文件夹中
主要是修改服务端的的代码,服务端的端口默认是8080,不要修改,不然要去修改前台小程序端和后台管理系统请求的服务端端口(小程序代码修改名为 requestUtil.js 的文件,后台管理系统则修改axios.js这个文件)
要修改的地方
application.yml配置文件
最下面的图片存储地址都改成自己电脑上的,数据库的名称最好和我的命名一样(可以直接导入数据库文件)
FilePathConfig.java映射配置
将本地路径的映射改成自己电脑上的
CustomerController.java
/customer/login方法的settingFileLocation属性改为自己电脑上myConfig.setting这个文件的路径
myConfig.setting
在服务端代码的myResources文件夹中,appid和secret需要自己去小程序的开发管理后台中获取
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











