a标签实现文件下载
实现
一般文件
通过纯前端技术实现文件下载,直接把a标签的href属性设置为文件路径即可
1 | <p> |
特殊文件
对于 txt , jpg , pdf 等浏览器支持直接打开的文件不会被执行下载,而是会直接打开,这时候使用download属性(为空时使用文件本来的名称,不为空时使用download的值)
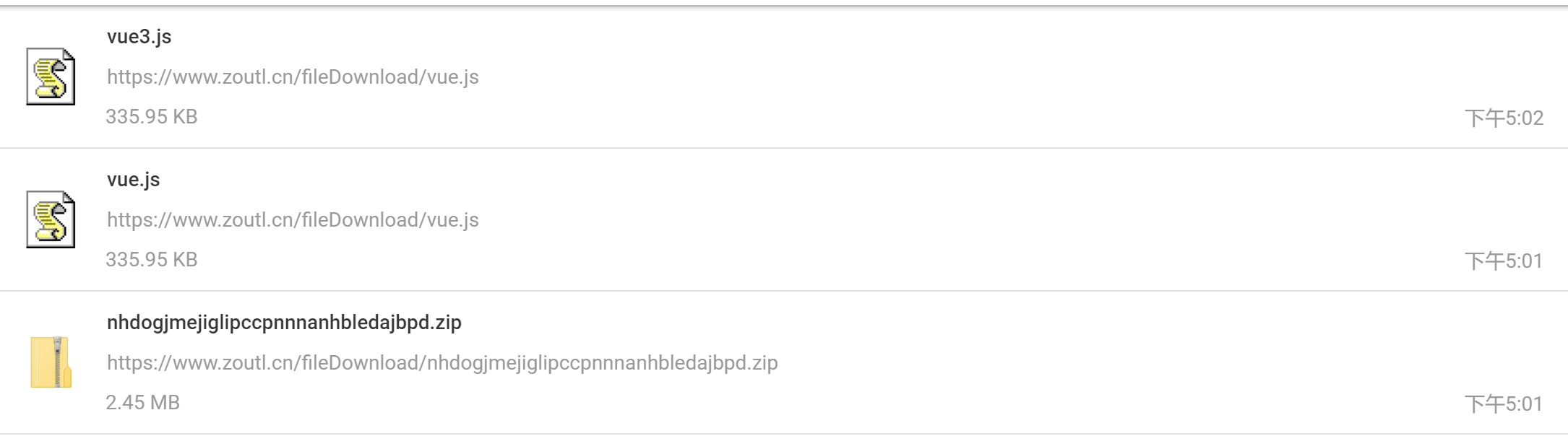
download属性为空(下载名为vue.js的文件)
1 | <p> |
download属性不为空(下载名为vue3.js的文件)
1 | <p> |
结果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论