Vue.js计算属性
概述
计算属性关键词: computed
计算属性在处理一些复杂逻辑时是很有用的,在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以
代码
1 | <div id="app"> |
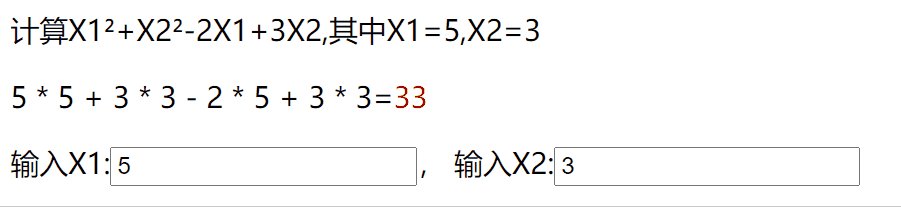
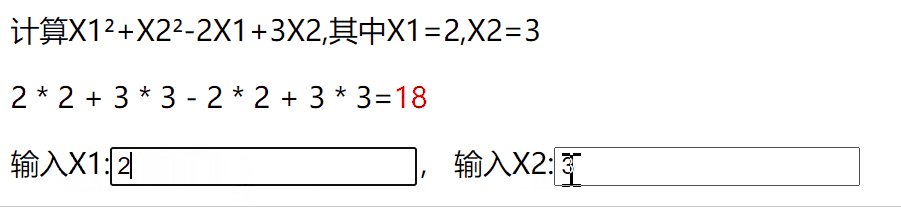
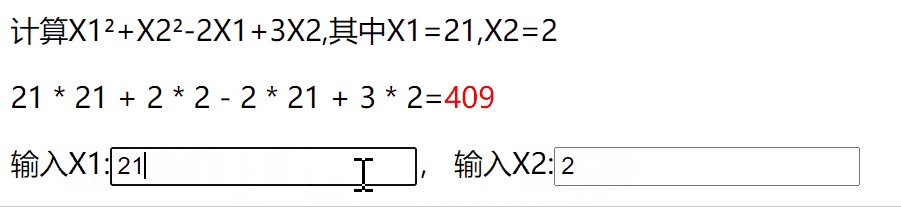
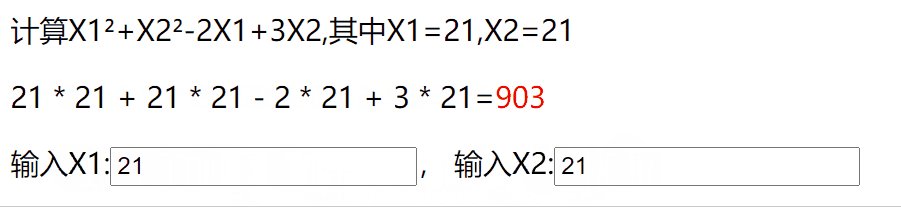
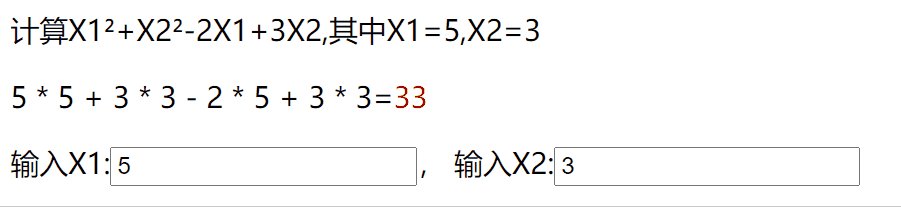
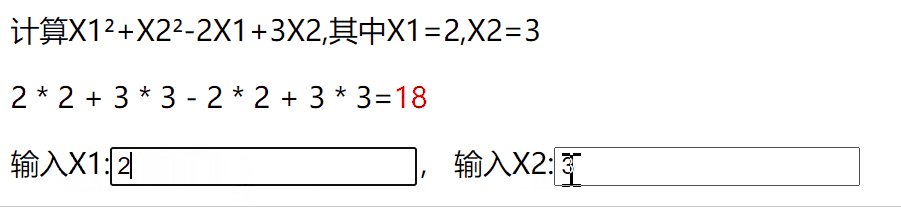
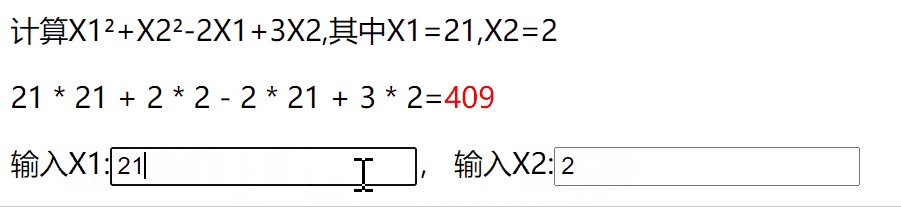
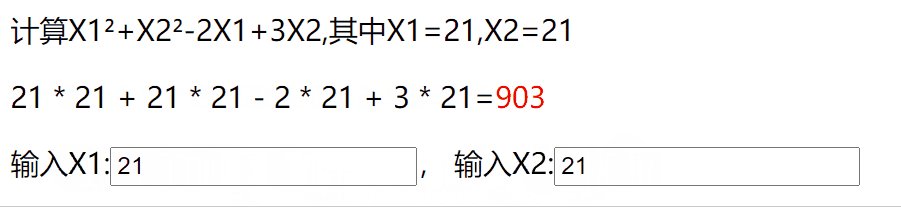
在输入框改变值,结果也会随之改变

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论
计算属性关键词: computed
计算属性在处理一些复杂逻辑时是很有用的,在一个计算属性里可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果就可以
1 | <div id="app"> |
在输入框改变值,结果也会随之改变