定义两个组件
Student.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <template>
<div>
<el-tag type="danger" style="margin-top: 10px">当前是学生表</el-tag>
<el-table :data="students" style="width: 60%;margin-left: 20%;margin-top: 20px" border>
<el-table-column prop="id" label="编号" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="sex" label="性别" align="center"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'Student',
data(){
return{
students:[
{
id:1,
name:'小米',
sex:'男'
},
{
id:2,
name:'小花',
sex:'女'
},
{
id:3,
name:'小明',
sex:'男'
},
{
id:4,
name:'雪莉',
sex:'女'
}
]
}
}
}
</script>
<style scoped>
</style>
|
Teacher.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <template>
<div>
<el-tag type="warning" style="margin-top: 10px">当前是教师表</el-tag>
<el-table :data="teachers" style="width: 60%;margin-left: 20%;margin-top: 20px" border>
<el-table-column prop="id" label="编号" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="sex" label="性别" align="center"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'Teacher',
data(){
return{
teachers:[
{
id:1,
name:'Tom',
sex:'男'
},
{
id:2,
name:'Sherry',
sex:'女'
},
{
id:3,
name:'Jack',
sex:'男'
},
{
id:4,
name:'Mary',
sex:'女'
}
]
}
}
}
</script>
<style scoped>
</style>
|
在App.vue中引入上面两个组件
App.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <template>
<div style="text-align: center">
<el-button type="primary" @click="currentCom='Student'">查看学生</el-button>
<el-button type="primary" @click="currentCom='Teacher'">查看教师</el-button>
<component :is="currentCom"></component>
</div>
</template>
<script>
import Student from './components/Student'
import Teacher from './components/Teacher'
export default {
name: 'App',
data () {
return {
currentCom: ''
}
},
components: {
Student,
Teacher
}
}
</script>
<style scoped>
</style>
|
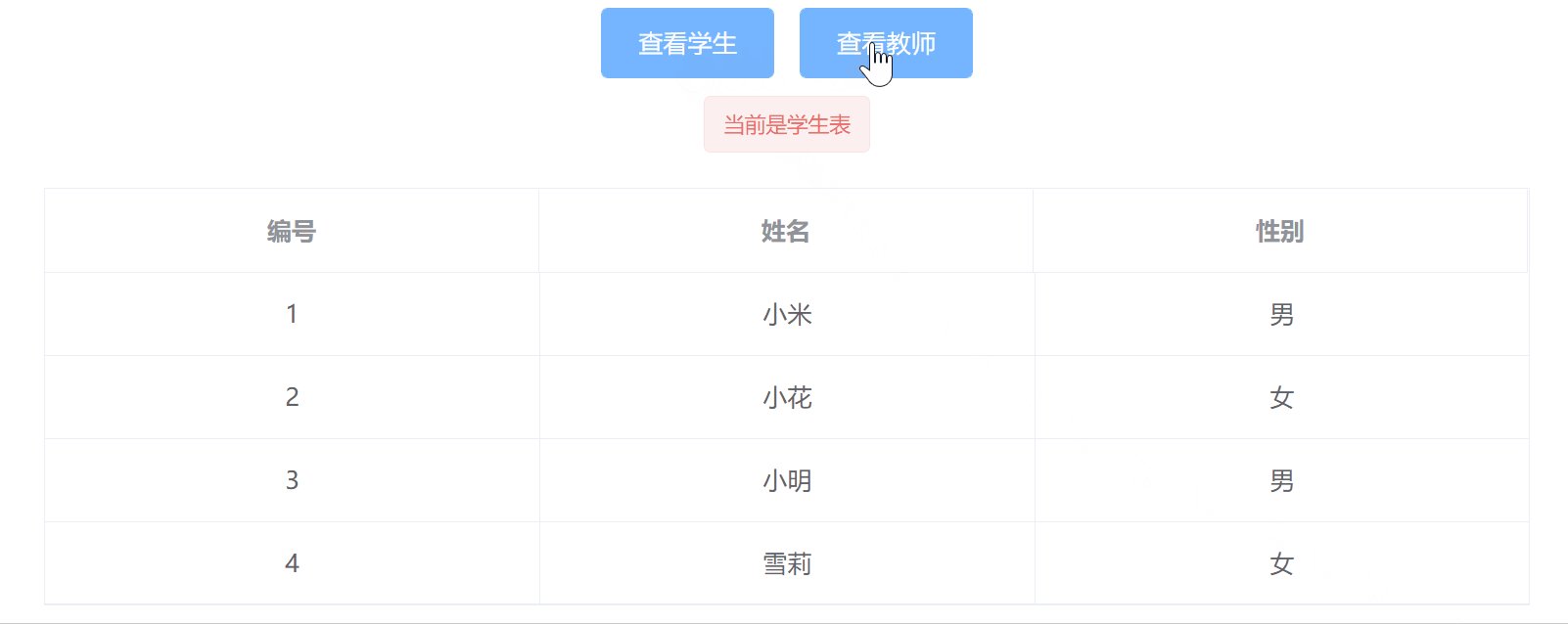
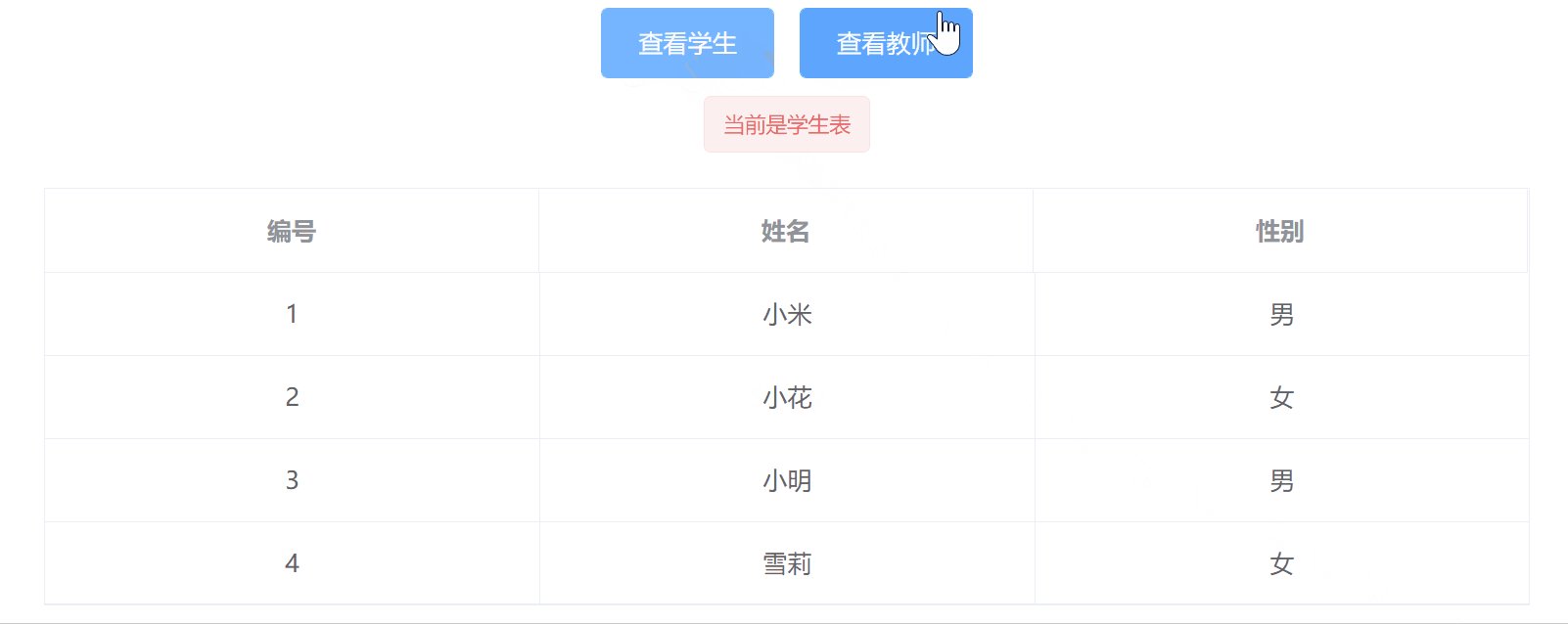
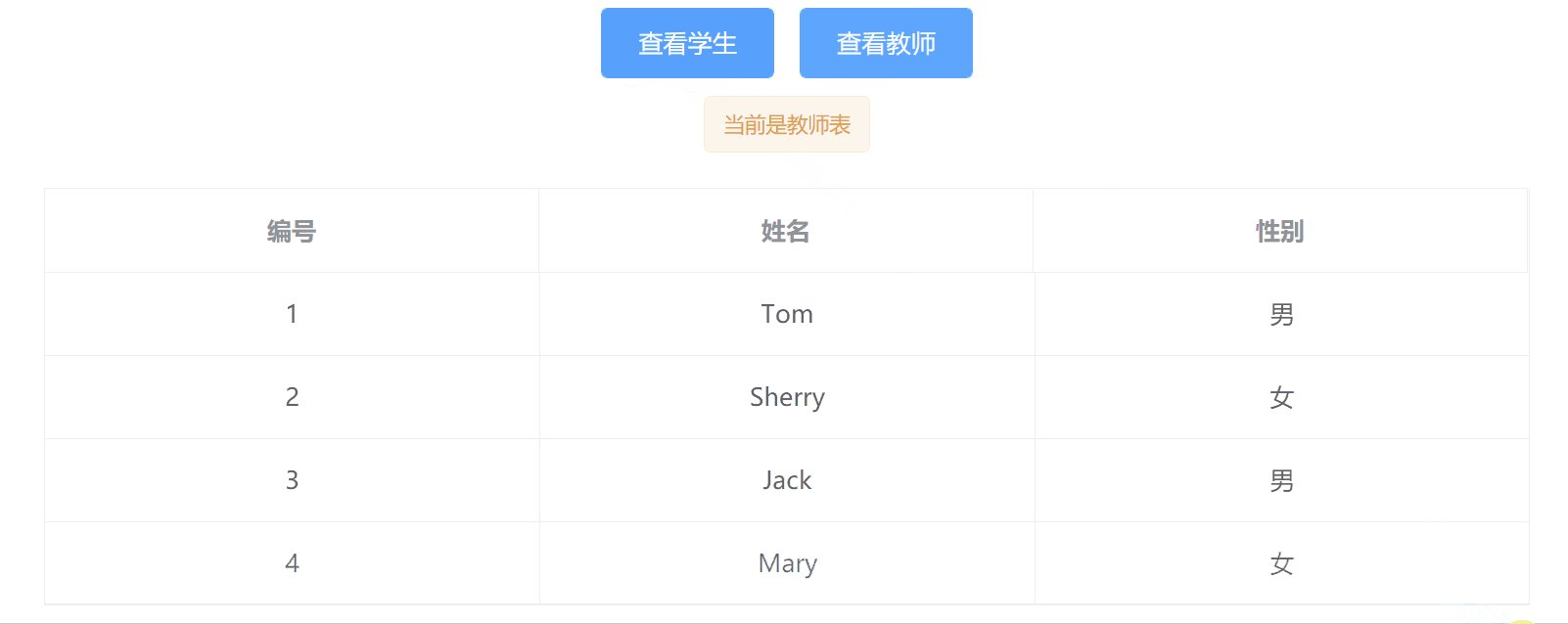
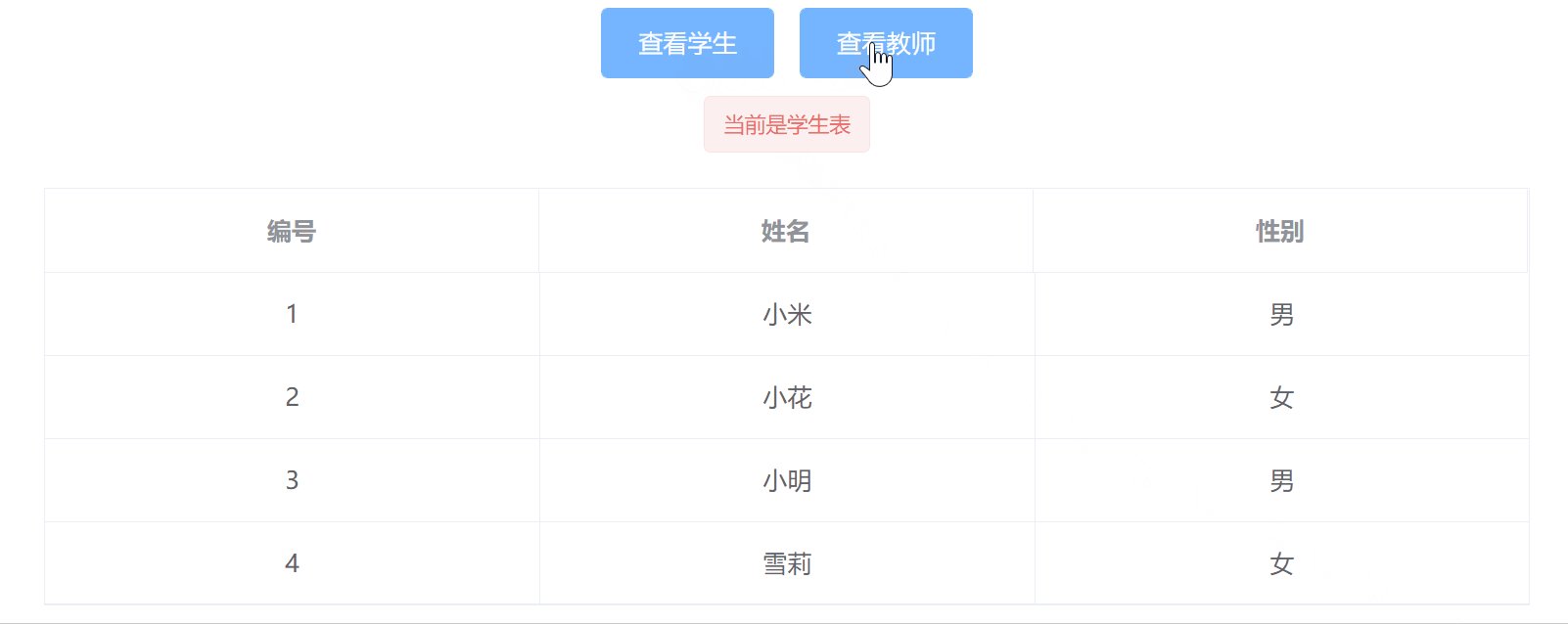
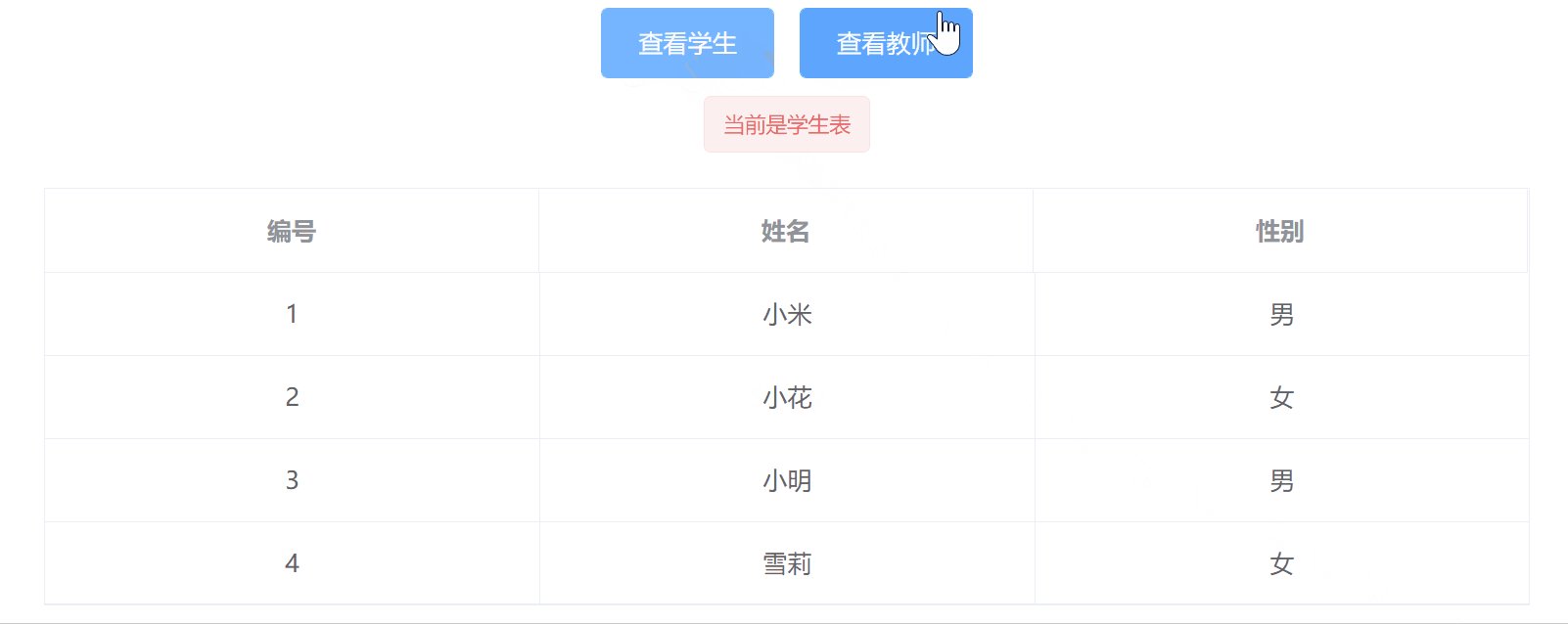
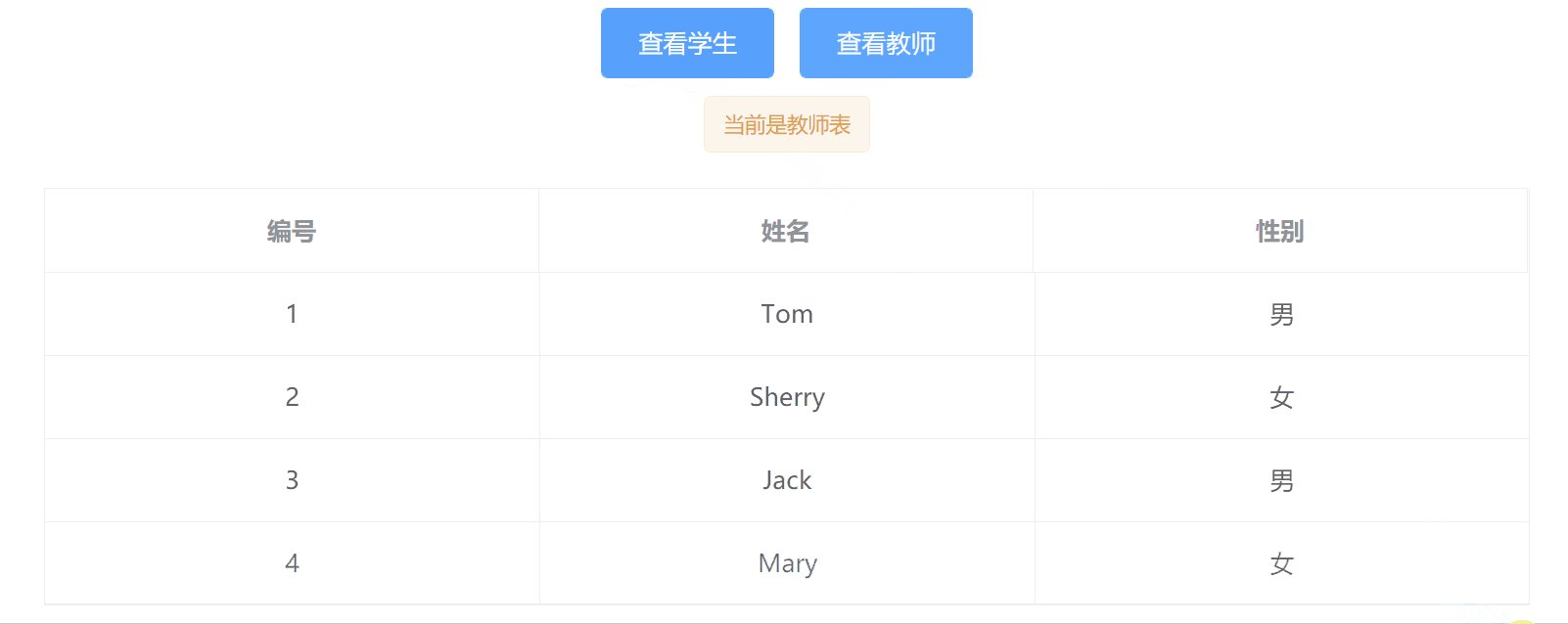
效果

PS.
本实例使用了Element UI,请先安装Element UI:基于 vue-cli 安装与卸载 Element UI | LeDao 的博客 (zoutl.cn)