Element UI引入第三方图标
Element UI自带的图标数量太少了,并不能满足我们的开发需求
第三方图标地址
操作步骤
查找需要的图标,添加入库

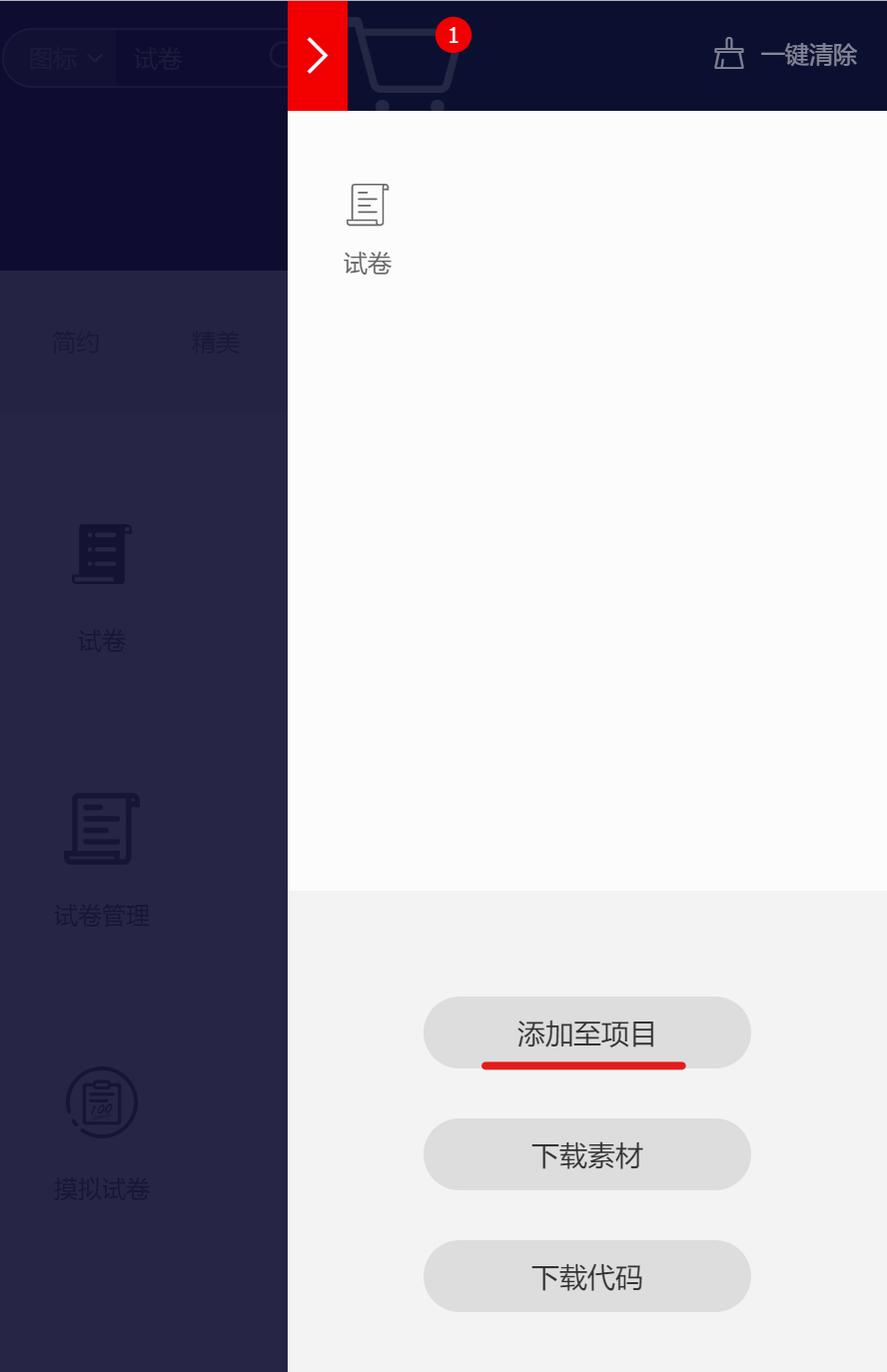
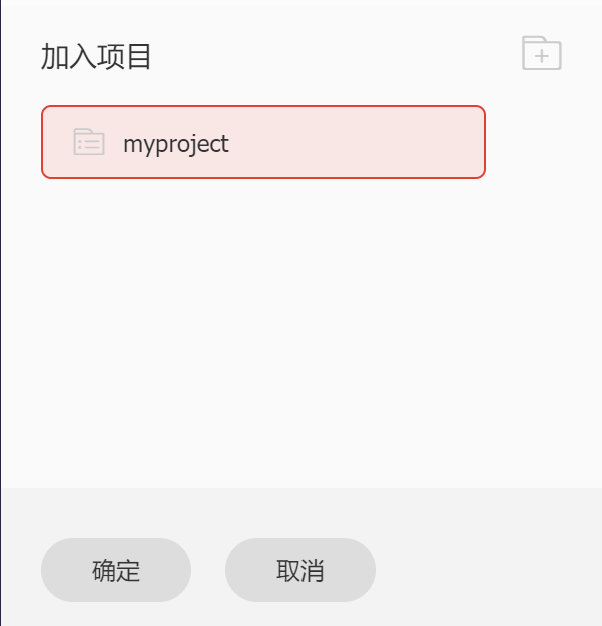
点击右上角的购物车图标按钮,添加到项目,没有项目就新建


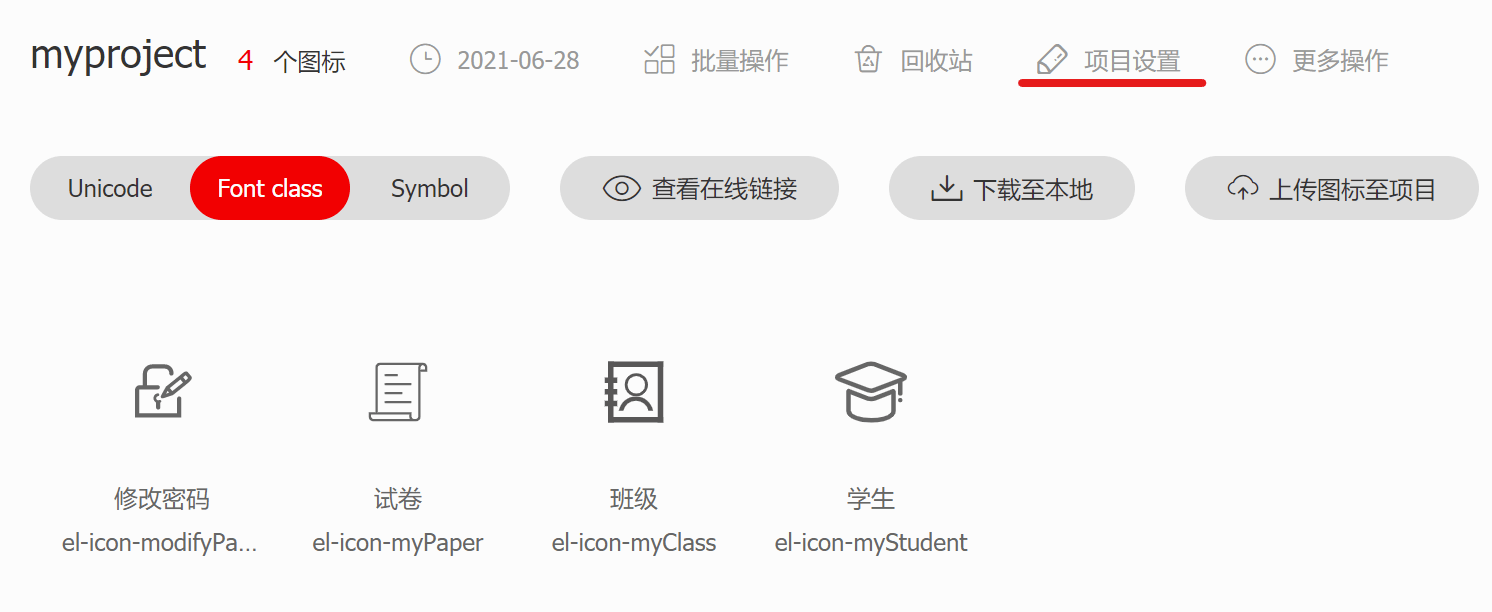
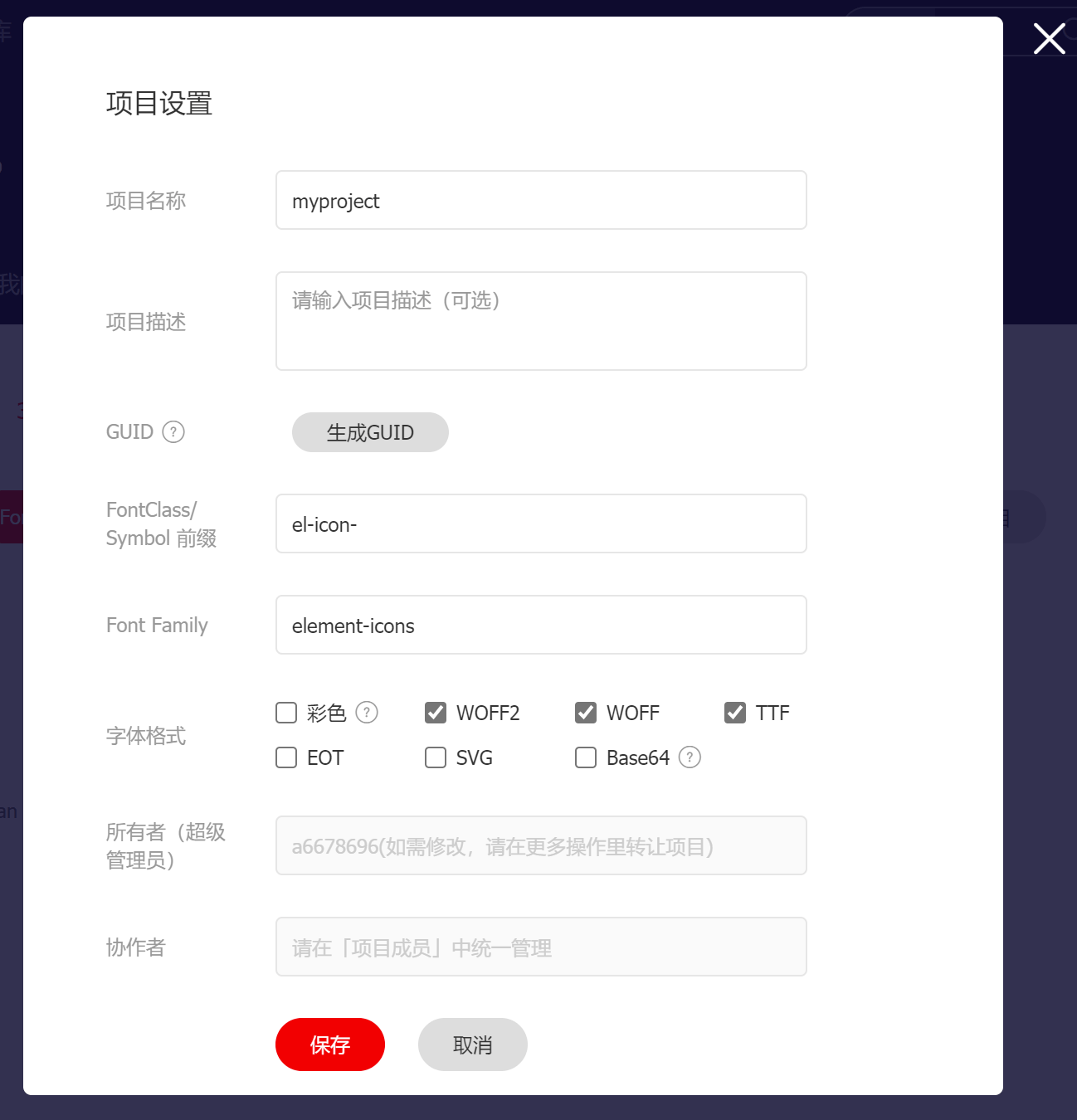
修改项目设置,可以给图标加一个前缀


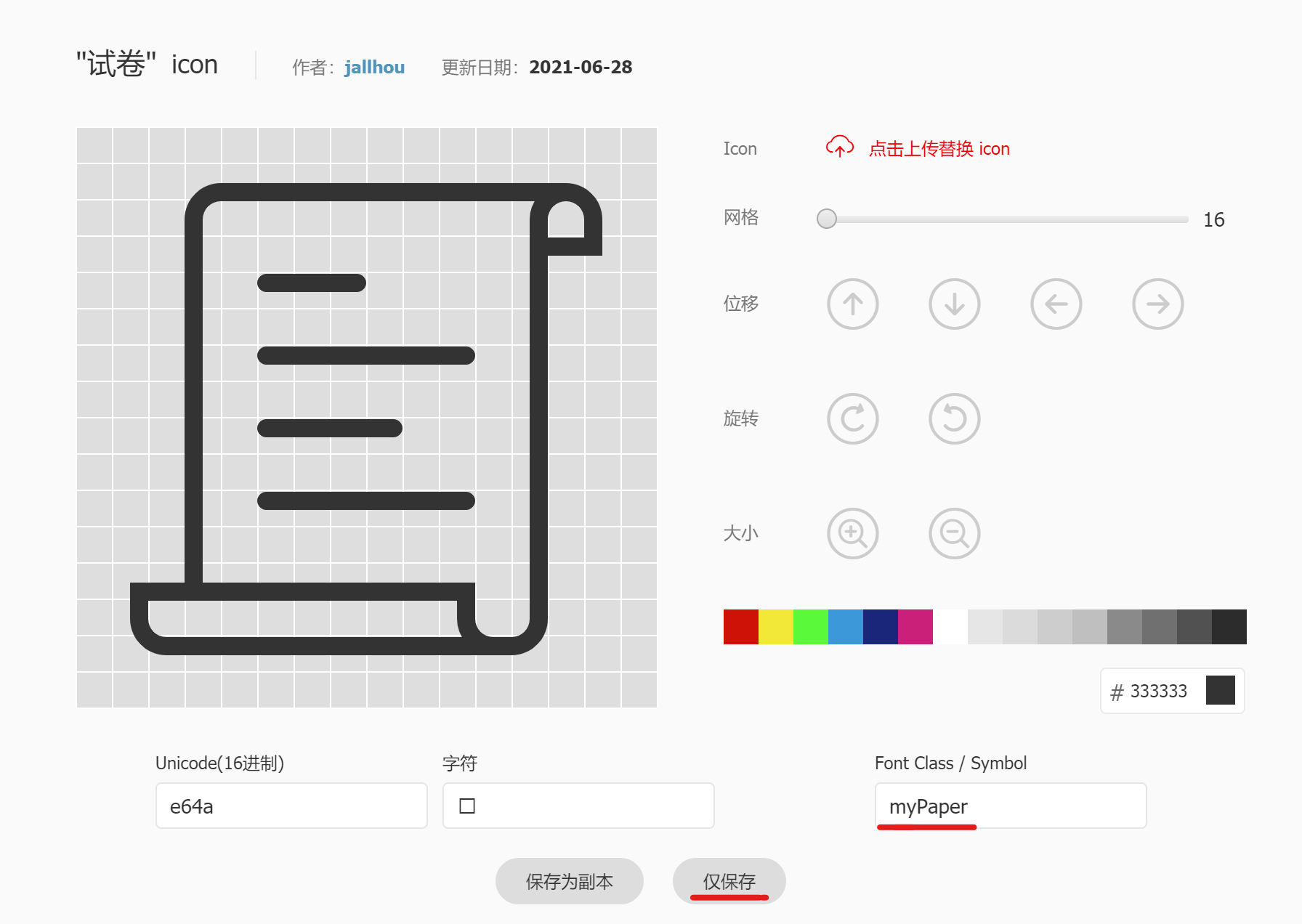
修改图片(样式、名称等)

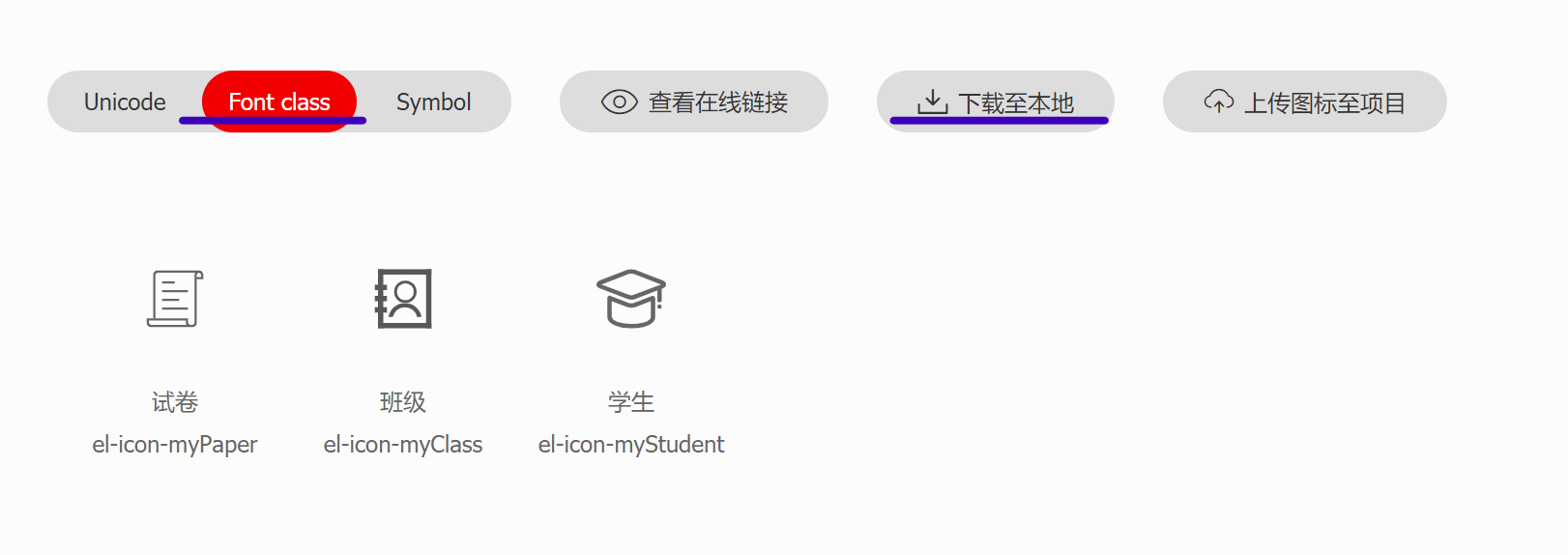
选择Font Class,下载至本地

将下载的压缩包解压后,将里面的文件复制到项目中

在项目中引用
在/src/main.js中引入即可
1 | import '@/assets/myicon/iconfont.css'; |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论








