1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
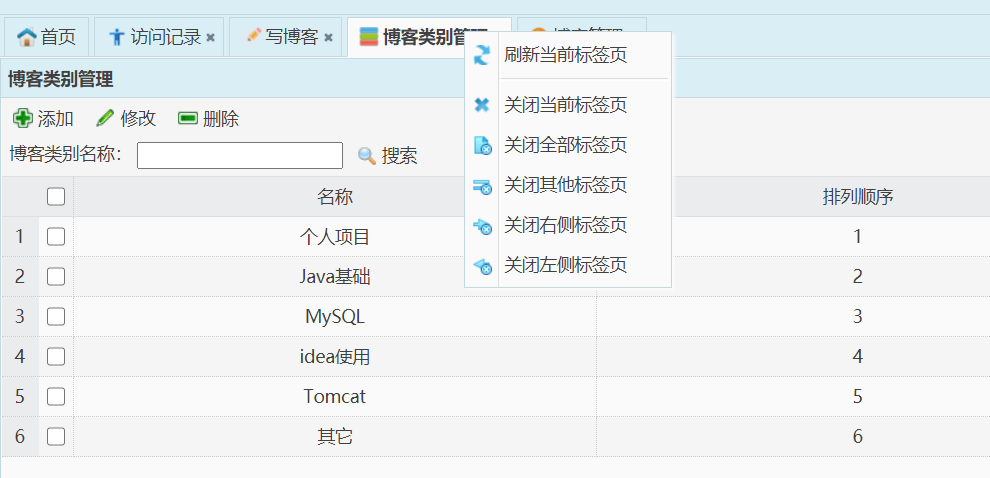
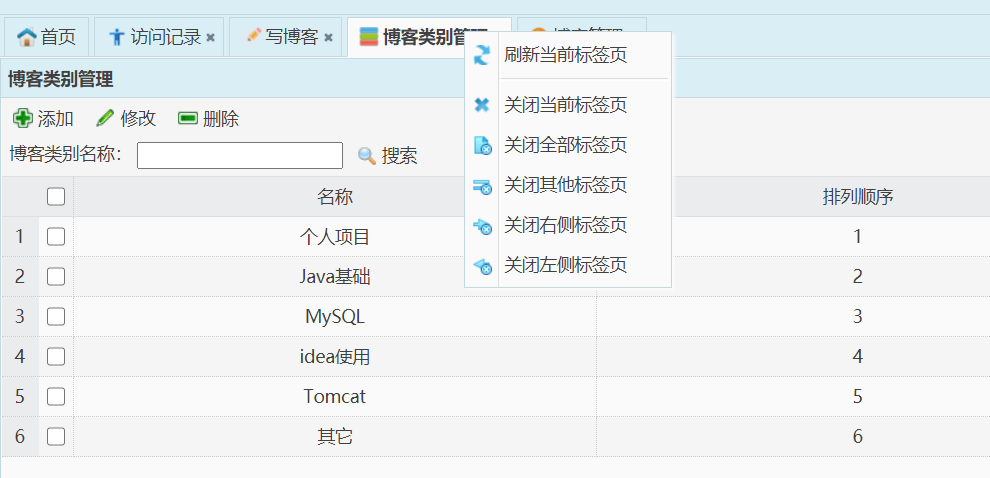
| $(document).ready(function () {
$('#tabs').tabs({
onContextMenu: function (e, title, index) {
e.preventDefault();
if (index > 0) {
$('#menu').menu('show', {
left: e.pageX,
top: e.pageY
}).data("tabTitle", title);
}
}
});
$("#menu").menu({
onClick: function (item) {
closeTab(this, item.name);
}
});
function closeTab(menu, type) {
var allTabs = $("#tabs").tabs('tabs');
var allTabtitle = [];
$.each(allTabs, function (i, n) {
var opt = $(n).panel('options');
if (opt.closable)
allTabtitle.push(opt.title);
});
var curTabTitle = $(menu).data("tabTitle");
var curTabIndex = $("#tabs").tabs("getTabIndex", $("#tabs").tabs("getTab", curTabTitle));
switch (type) {
case "1":
var currentTab = $('#tabs').tabs('getSelected');
var url = $(currentTab.panel('options')).attr('href');
$('#tabs').tabs('update', {
tab: currentTab,
options: {
href: url
}
});
currentTab.panel('refresh');
break;
case "2":
$("#tabs").tabs("close", curTabIndex);
return false;
break;
case "3":
for (var i = 0; i < allTabtitle.length; i++) {
$('#tabs').tabs('close', allTabtitle[i]);
}
break;
case "4":
for (var i = 0; i < allTabtitle.length; i++) {
if (curTabTitle != allTabtitle[i])
$('#tabs').tabs('close', allTabtitle[i]);
}
$('#tabs').tabs('select', curTabTitle);
break;
case "5":
for (var i = curTabIndex; i < allTabtitle.length; i++) {
$('#tabs').tabs('close', allTabtitle[i]);
}
$('#tabs').tabs('select', curTabTitle);
break;
case "6":
for (var i = 0; i < curTabIndex - 1; i++) {
$('#tabs').tabs('close', allTabtitle[i]);
}
$('#tabs').tabs('select', curTabTitle);
break;
}
}
});
|