引入commons-io依赖
1
2
3
4
5
| <dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
|
修改config.js文件
在 ckeditor 文件夹中找到 config.js 文件,设置上传图片的请求地址,参考代码如下
1
2
3
4
5
6
7
8
| CKEDITOR.editorConfig = function (config) {
config.uiColor = '#daeef5';
config.filebrowserUploadUrl = "/ckeditorUpload";
};
|
Java代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@ResponseBody
@RequestMapping("/ckeditorUpload")
public String ckeditorUpload(@RequestParam("upload") MultipartFile file, String CKEditorFuncNum) throws Exception {
String fileName = file.getOriginalFilename();
String suffixName = fileName.substring(fileName.lastIndexOf("."));
String newFileName = DateUtil.getCurrentDateStr2() + System.currentTimeMillis() + ".jpg";
FileUtils.copyInputStreamToFile(file.getInputStream(), new File(articleImageFilePath + "/" + newFileName1));
StringBuffer sb = new StringBuffer();
sb.append("<script type=\"text/javascript\">");
sb.append("window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ",'" + "/static/images/articleImage/" + newFileName + "','')");
sb.append("</script>");
return sb.toString();
}
|
上传步骤
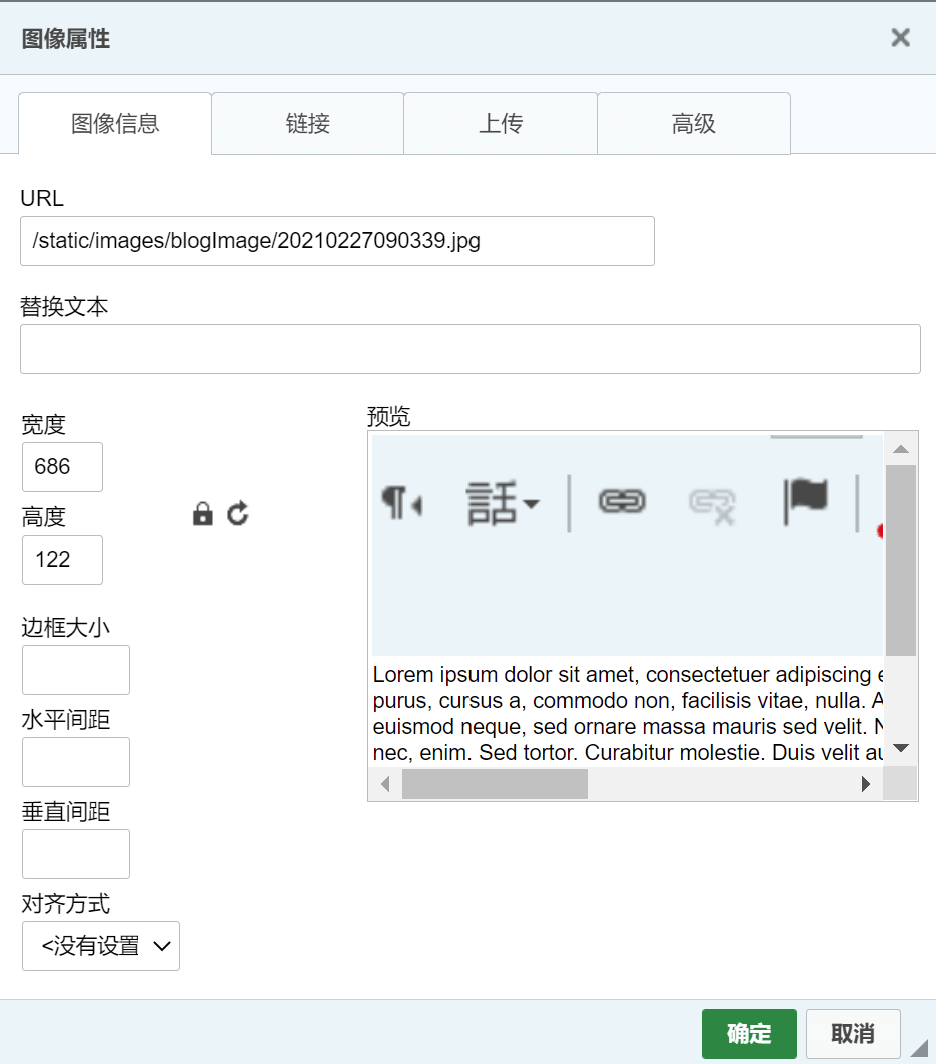
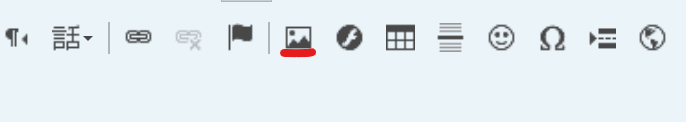
在 CKEditor 编辑器工具栏找到图像按钮并点击

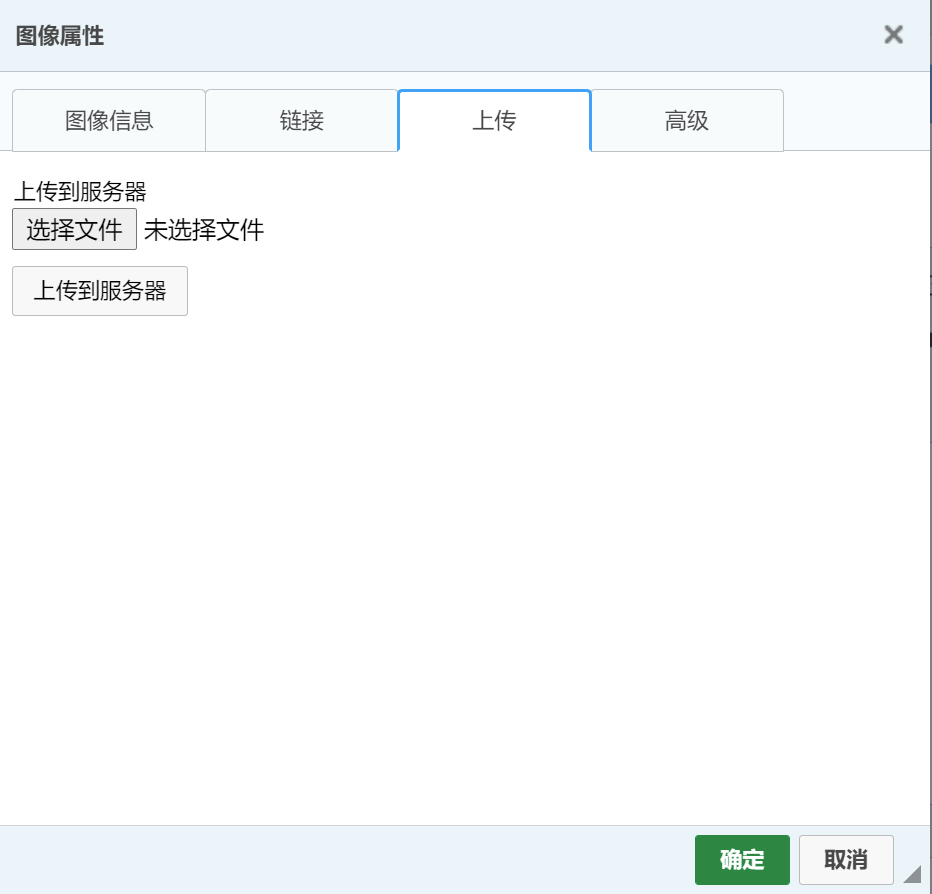
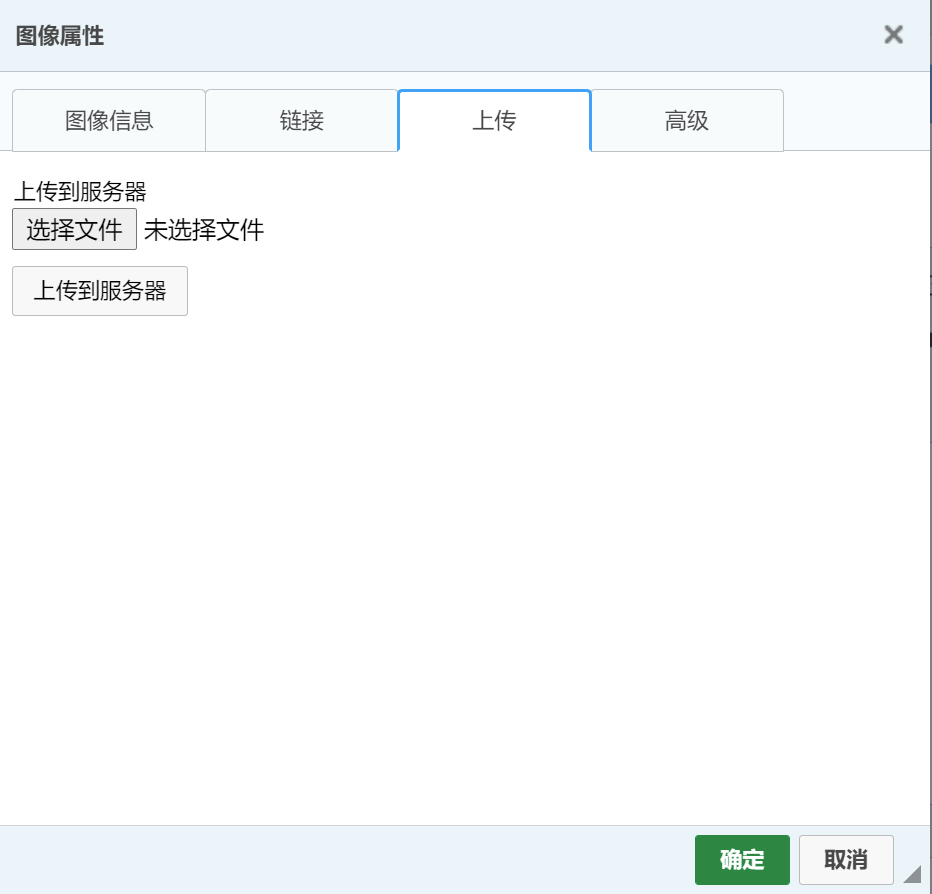
选择上传标签页,选择文件并上传到服务器

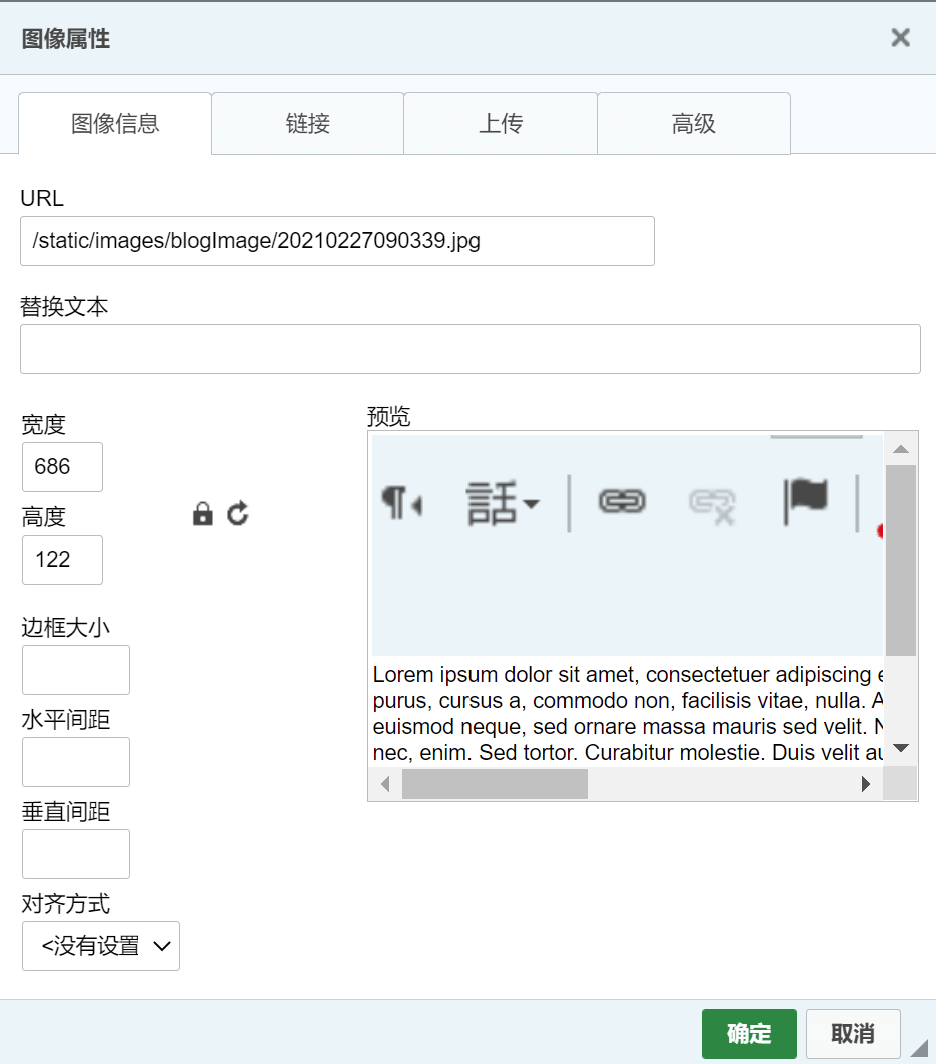
选择图片要显示的尺寸,并点击确定即可完成图片上传