概述
用 v-model 指令在表单控件元素上创建双向数据绑定
输入框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <div id="app" style="text-align: center">
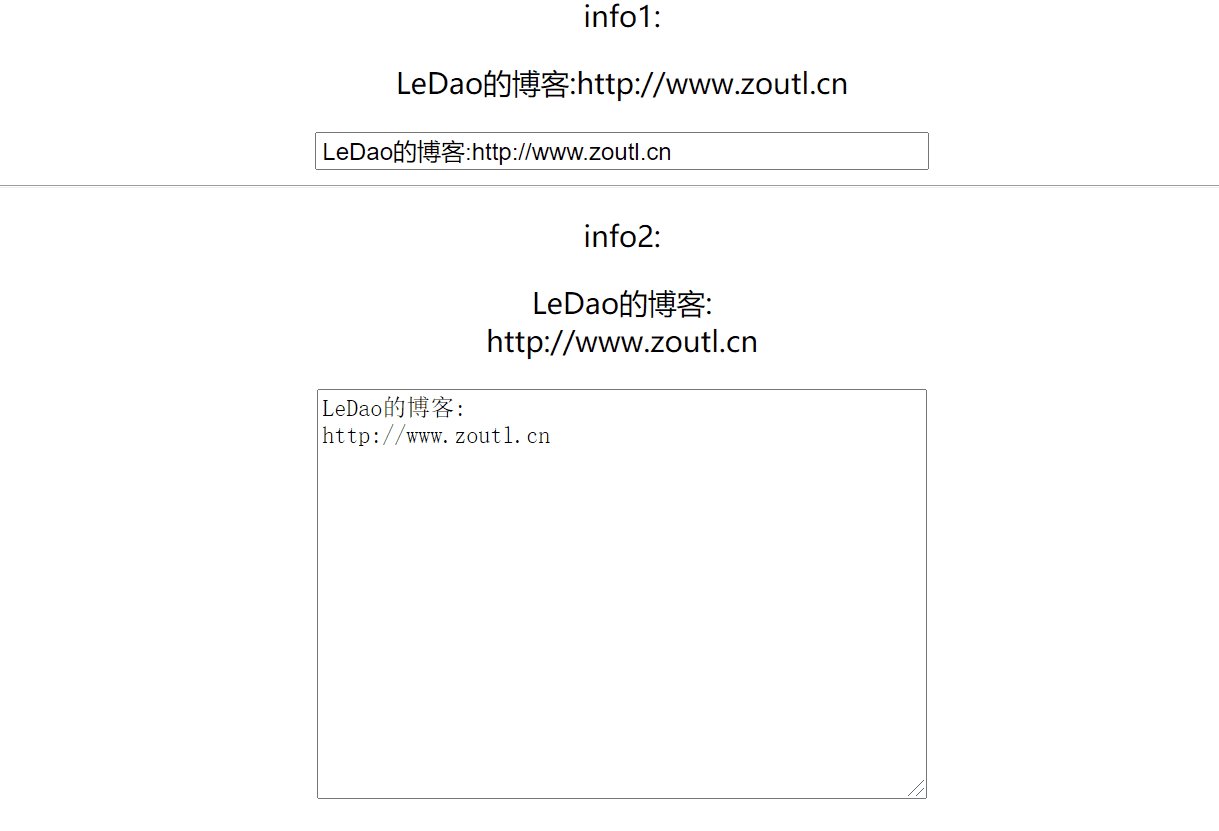
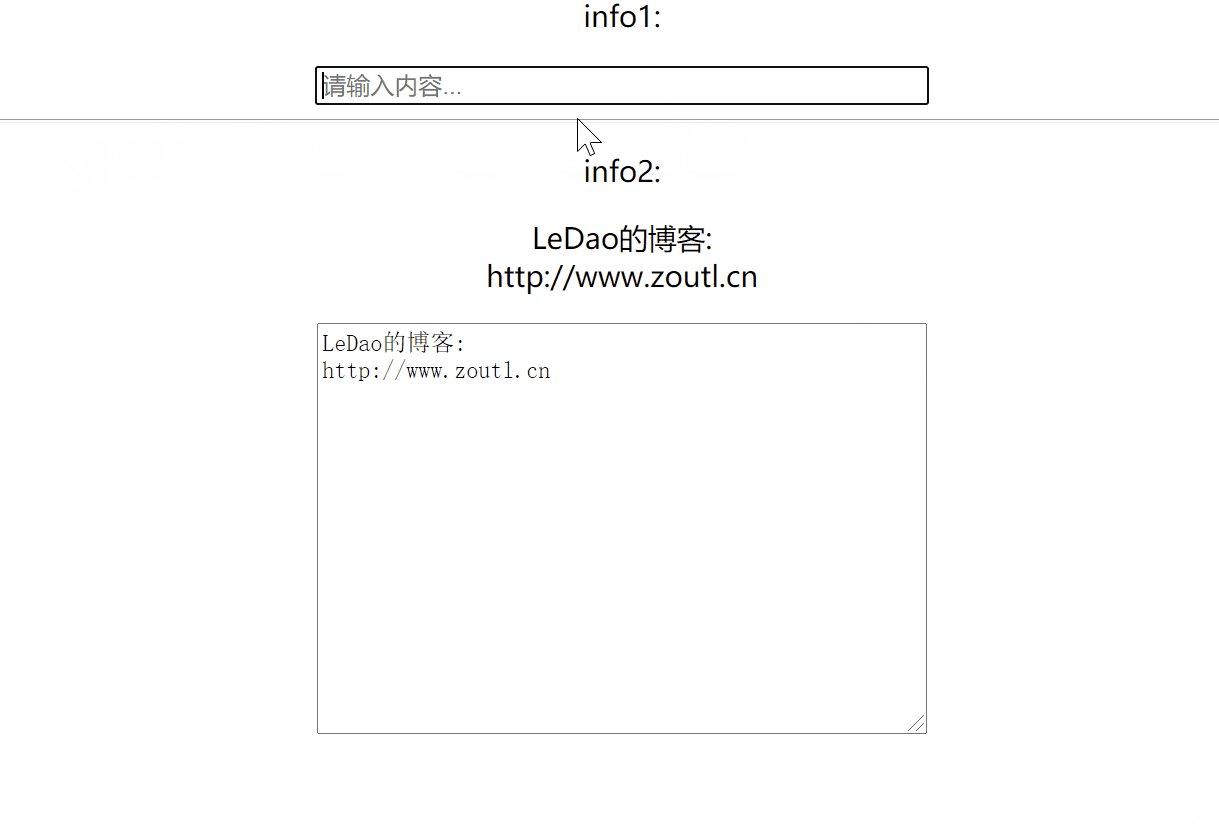
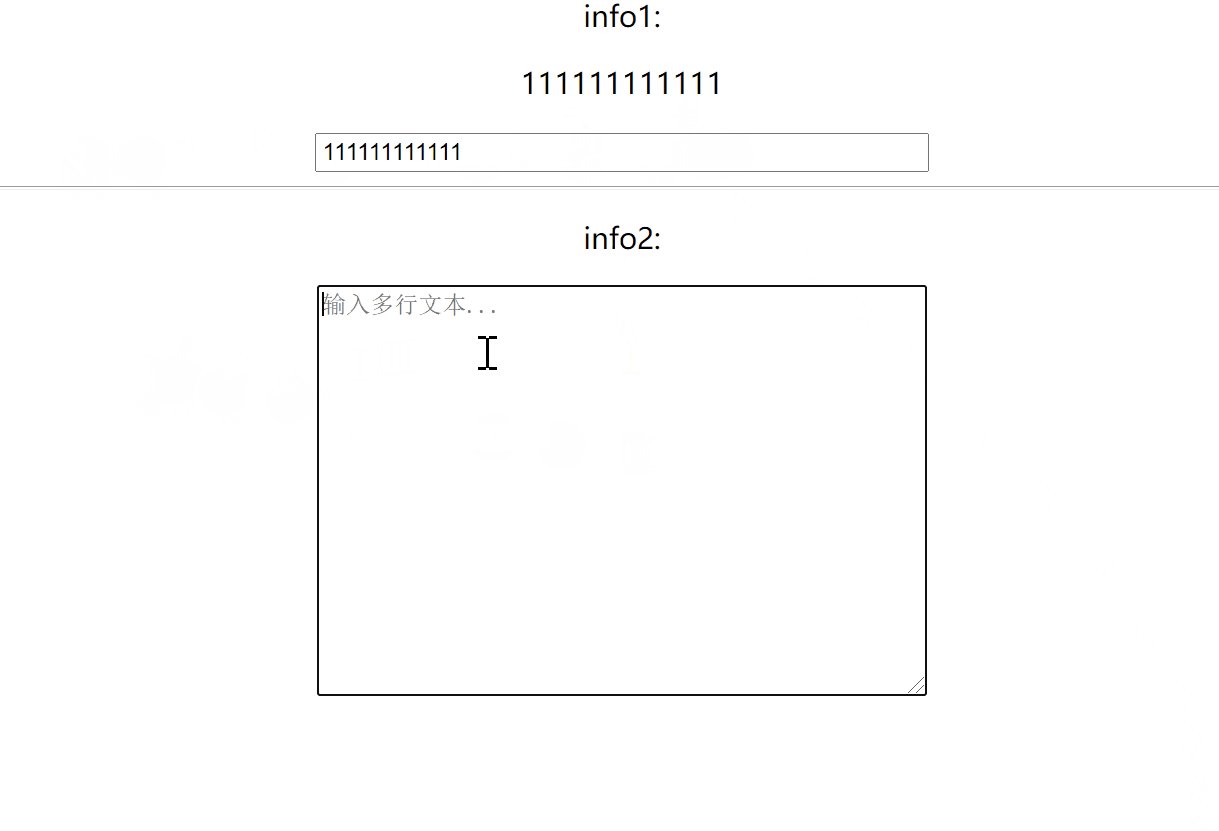
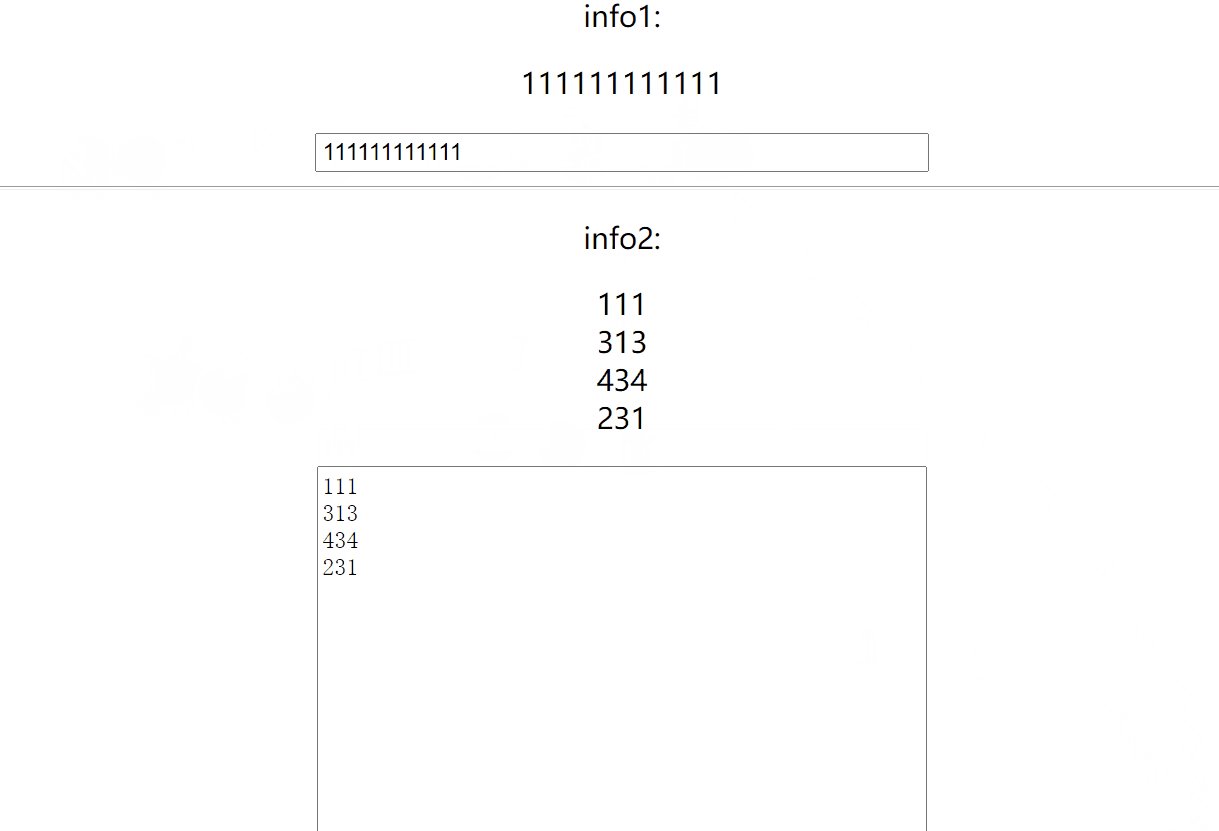
<p>info1:</p>
<p>{{info1}}</p>
<input type="text" v-model="info1" placeholder="请输入内容..." style="width: 333px">
<hr>
<p>info2:</p>
<p style="white-space: pre">{{info2}}</p>
<textarea v-model="info2" placeholder="输入多行文本..." style="width: 333px;height: 222px"></textarea>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
info1:'LeDao的博客:http://www.zoutl.cn',
info2:'LeDao的博客:\r\nhttp://www.zoutl.cn'
}
})
</script>
|

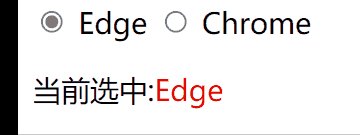
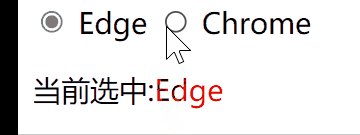
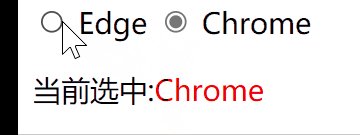
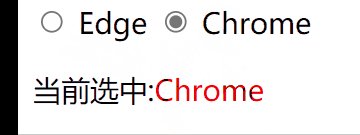
单选按钮
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div id="app">
<input type="radio" id="Edge" value="Edge" v-model="picked">
<label for="Edge">Edge</label>
<input type="radio" id="Chrome" value="Chrome" v-model="picked">
<label for="Chrome">Chrome</label>
<p>当前选中:<span style="color: red">{{picked}}</span></p>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
picked: 'Edge'
}
})
</script>
|

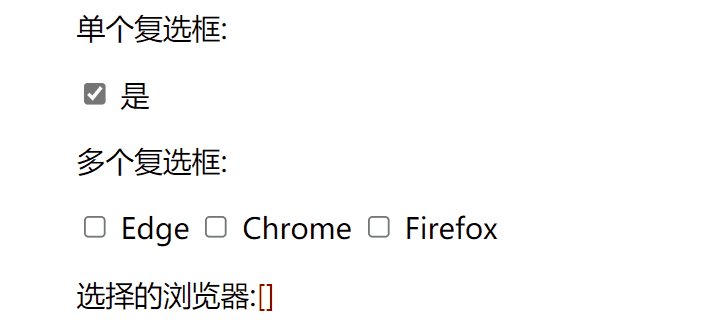
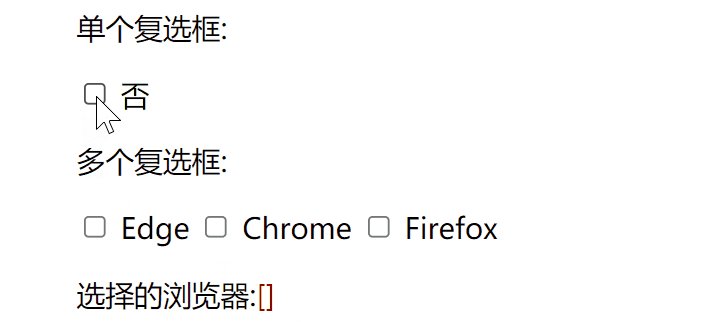
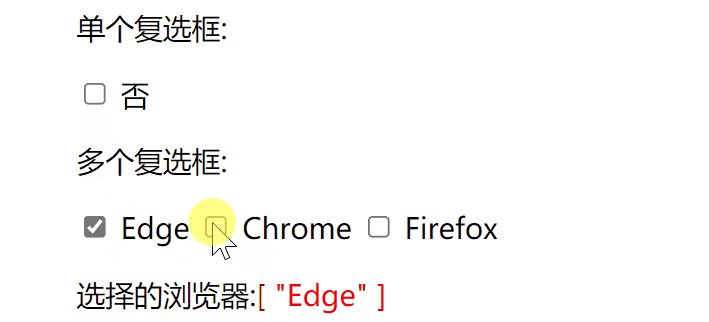
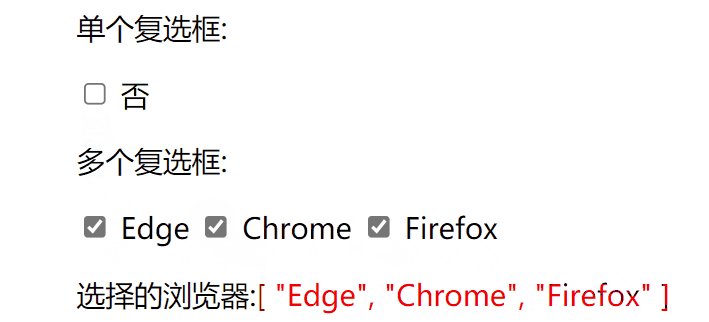
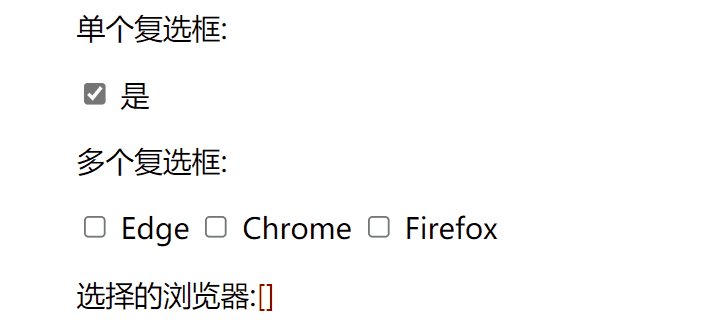
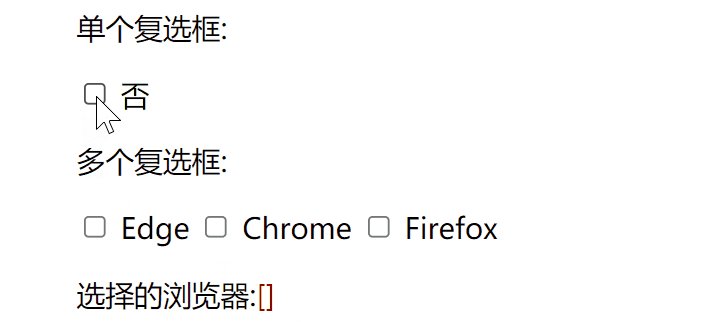
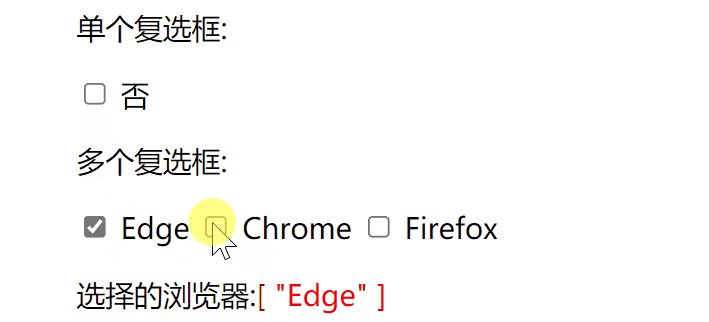
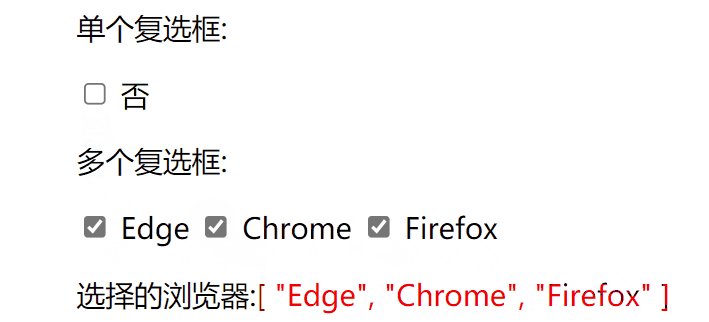
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <div id="app" style="margin-left: 200px">
<p>单个复选框:</p>
<input type="checkbox" id="flag" v-model="checkValue">
<label for="flag">{{checkValue ? '是' : '否'}}</label>
<p>多个复选框:</p>
<input type="checkbox" id="Edge" value="Edge" v-model="browers">
<label for="Edge">Edge</label>
<input type="checkbox" id="Chrome" value="Chrome" v-model="browers">
<label for="Chrome">Chrome</label>
<input type="checkbox" id="Firefox" value="Firefox" v-model="browers">
<label for="Firefox">Firefox</label>
<p>选择的浏览器:<span style="color: red">{{browers}}</span></p>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
checkValue: true,
browers: []
}
})
</script>
|

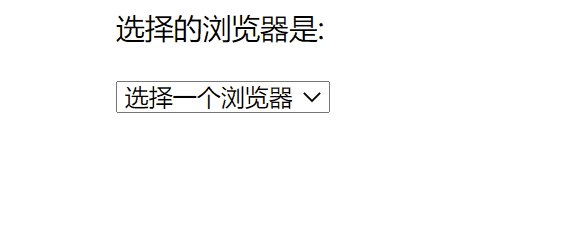
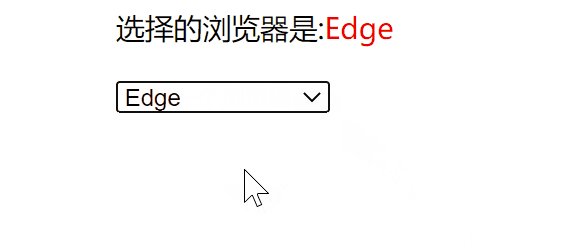
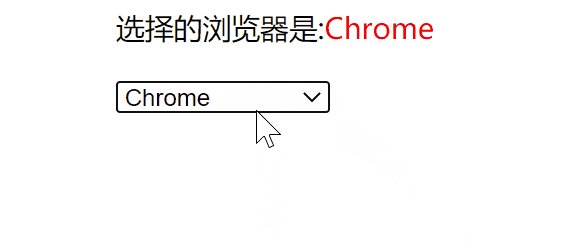
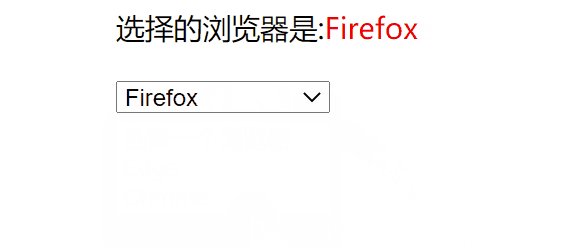
select列表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div id="app" style="margin-left: 222px">
<p>选择的浏览器是:<span style="color: red">{{mySelect}}</span></p>
<select v-model="mySelect" name="browers">
<option value="">选择一个浏览器</option>
<option value="Edge">Edge</option>
<option value="Chrome">Chrome</option>
<option value="Firefox">Firefox</option>
</select>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
mySelect: ''
}
})
</script>
|