概述
Vue.js组件有全局组件和局部组件
全局组件
所有实例都能用,注册方法如下
1
2
3
4
|
Vue.component('myh1', {
template: '<h1 style="color: red">我的全局组件:myh1</h1>'
})
|
局部组件
在实例选项中注册,组件只能在这个实例中使用,注册方法如下
1
2
3
4
5
6
7
|
let Child = {
template: '<h1>我的局部组件:Child</h1>'
}
let Child2 = {
template: '<h1>我的局部组件:Child2</h1>'
}
|
组件使用
创建一个js文件专门用于定义组件
1
2
3
4
5
6
7
8
9
10
11
| //全局组件
Vue.component('myh1', {
template: '<h1 style="color: red">我的全局组件:myh1</h1>'
})
//局部组件
let Child = {
template: '<h1>我的局部组件:Child</h1>'
}
let Child2 = {
template: '<h1>我的局部组件:Child2</h1>'
}
|
Vue实例使用组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/component.js"></script>
</head>
<body>
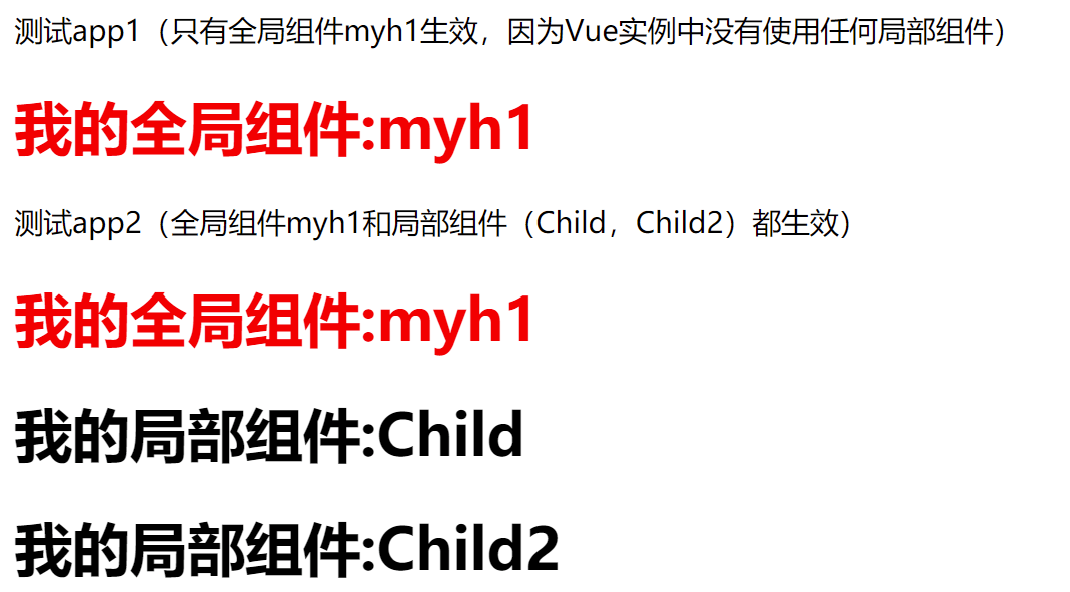
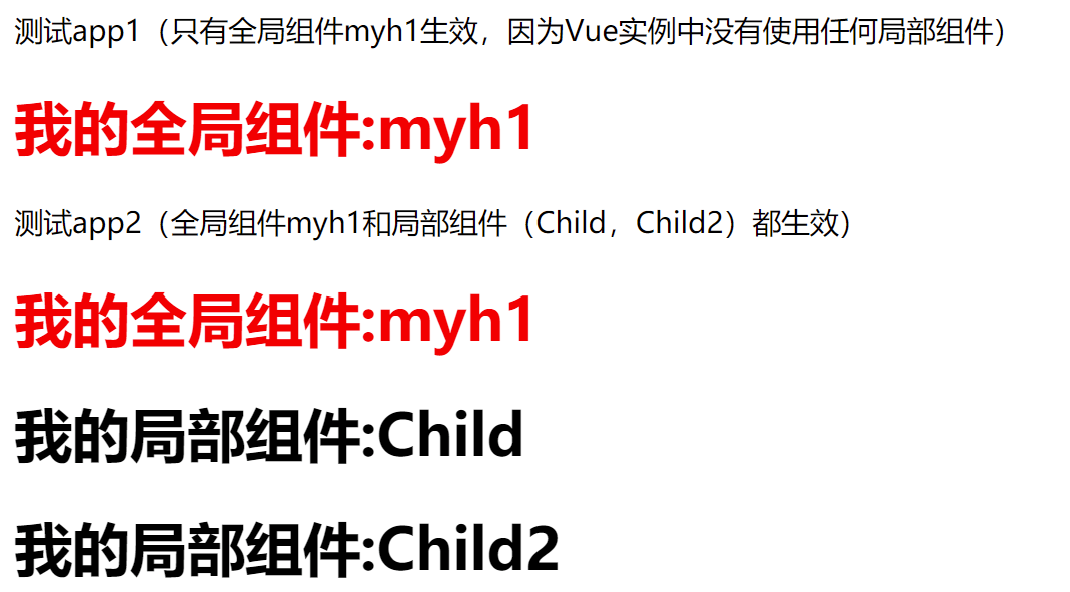
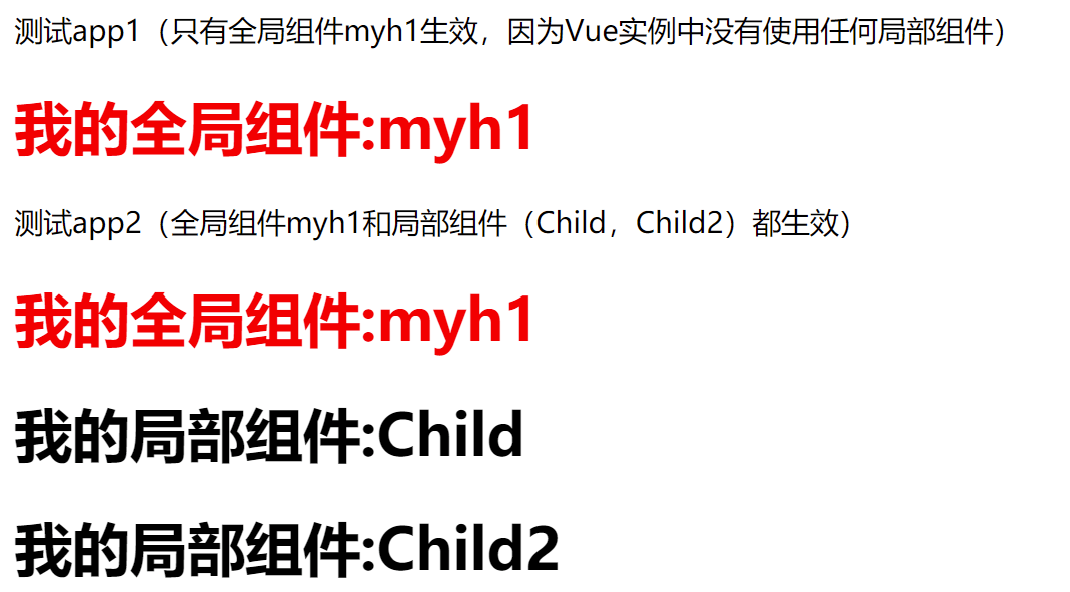
测试app1(只有全局组件myh1生效,因为Vue实例中没有使用任何局部组件)
<div id="app1">
<myh1></myh1>
<myh2></myh2>
<myh3></myh3>
</div>
测试app2(全局组件myh1和局部组件(Child,Child2)都生效)
<div id="app2">
<myh1></myh1>
<myh2></myh2>
<myh3></myh3>
</div>
<script type="text/javascript">
new Vue({
el: '#app1'
})
new Vue({
el: '#app2',
components: {
'myh2': Child,
'myh3': Child2
}
})
</script>
</body>
</html>
|