概述
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 “prop”
关于父组件和子组件:(下面的这段话中相同颜色代表同一组件)
我们将某段代码封装成一个组件,而这个组件又在另一个组件中被引入,而引入该封装的组件的组件叫做父组件(另一个组件),被引入的组件叫做子组件(这个组件)
代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
-----------------------------------------------
<h3 style="color: red">传递静态数据</h3>
<div id="app1">
<my-span1 message11="11" message22="22"></my-span1>
</div>
<script type="text/javascript">
Vue.component("my-span1", {
//传递多个数据
props: ['message11', 'message22'],
template: '<span>message11={{message11}},message22={{message22}}</span>'
})
new Vue({
el: '#app1'
})
</script>
-----------------------------------------------
<h3 style="color: red">传递动态数据</h3>
<div id="app2">
父组件内容:
<input type="text" v-model="parentMessage">
<br>
子组件内容:
<my-span1 v-bind:message2="parentMessage"></my-span1>
</div>
<script type="text/javascript">
Vue.component('my-span1', {
props: ['message2'],
template: '<span>{{message2}}</span>'
})
new Vue({
el: '#app2',
data: {
parentMessage: '123456'
}
})
</script>
-----------------------------------------------
</body>
</html>
|
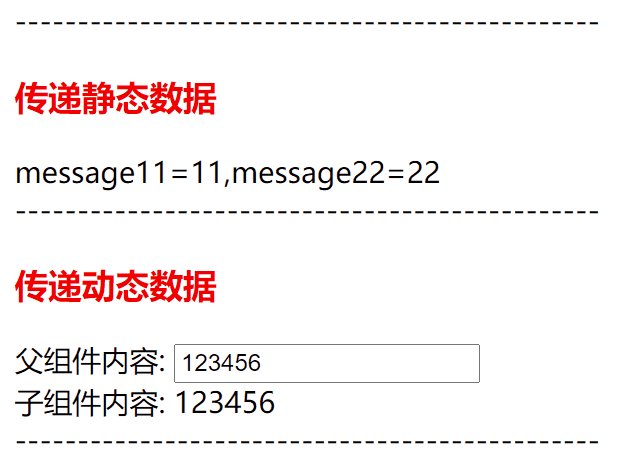
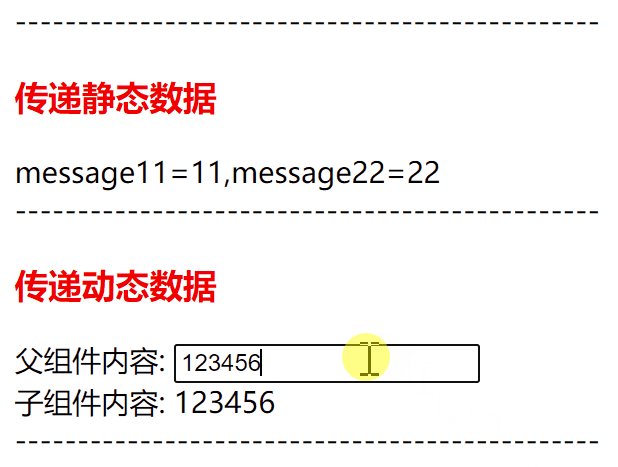
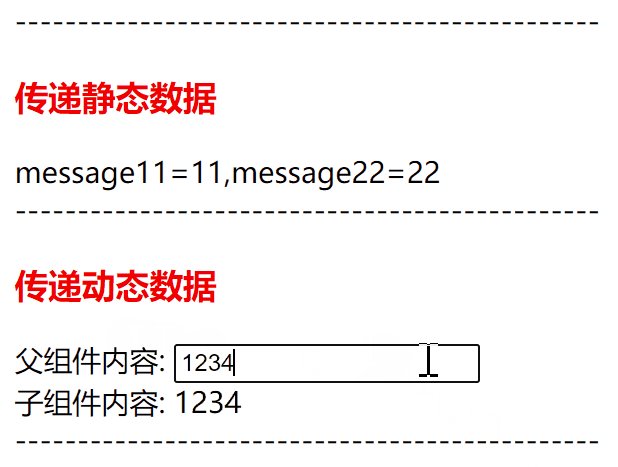
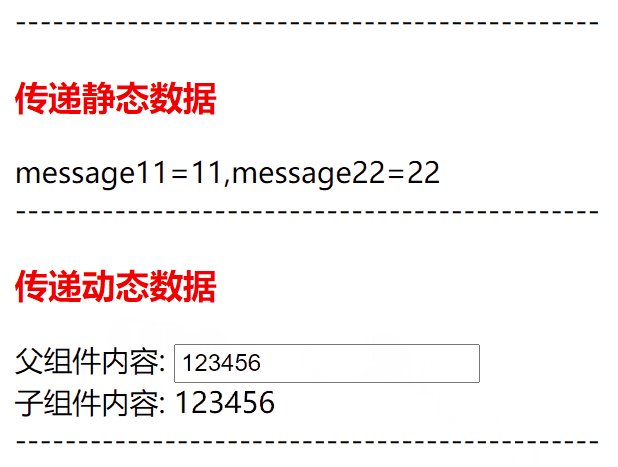
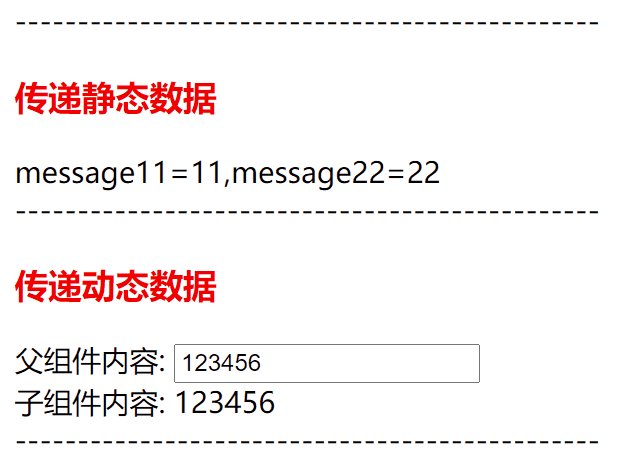
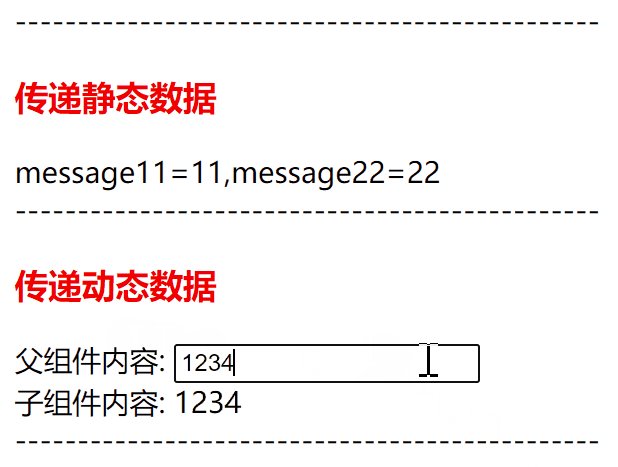
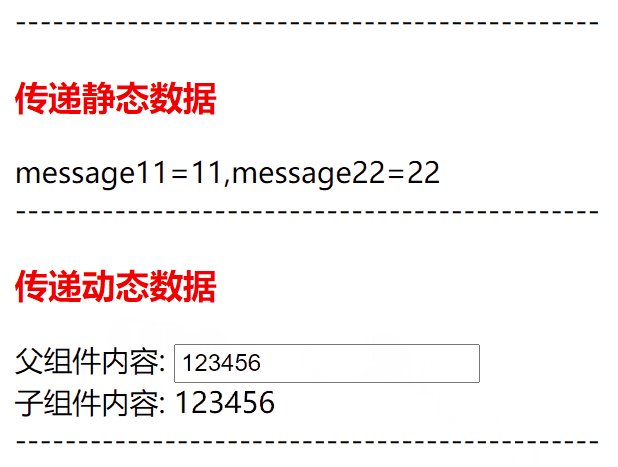
结果