Vue.js 组件 - 自定义事件
概述
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件
使用 $on(eventName) 监听事件
使用 $emit(eventName) 触发事件
父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件,以下实例中子组件已经和它外部完全解耦了,它所做的只是触发一个父组件关心的内部事件
代码
1 | <div id="app" style="text-align: center"> |
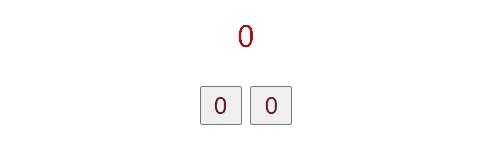
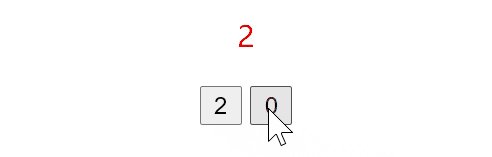
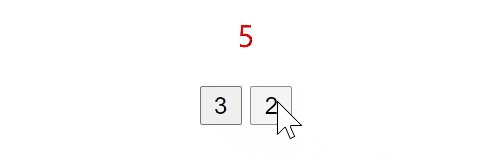
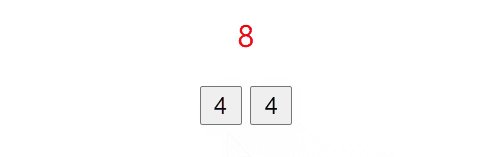
结果

代码解读
点击按钮时,触发子组件内部的incrementHandler点击事件(当前按钮的标签值counter加1,触发父组件的子组件my-button外部的increment事件),increment事件即执行Vue实例的incrementTotal方法(total加1)
子组件内部:子组件的代码,例如上面的代码中子组件的内部就是<button @click=”incrementHandler”></button>
子组件的外部:<子组件名称></子组件名称>多出来的内容,例如上面的代码中子组件的外部就是v-on:increment=”incrementTotal”
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











