Vue.js的事件处理器中Ajax请求无法通过this调用Vue实例的数据
解决办法
Ajax请求外定义变量
let _this=this;
Ajax请求内使用该变量调用Vue实例的数据
_this.数据名=要修改的值
错误的代码
1 |
|
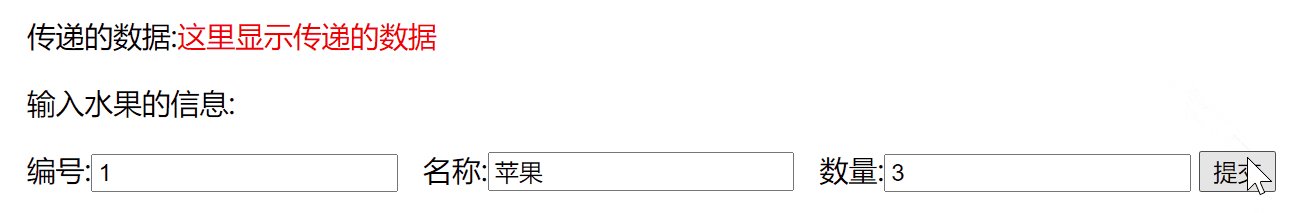
点击提交按钮后,红色字体内容不改变

修改后
修改methods内的submitData方法
1 | methods: { |
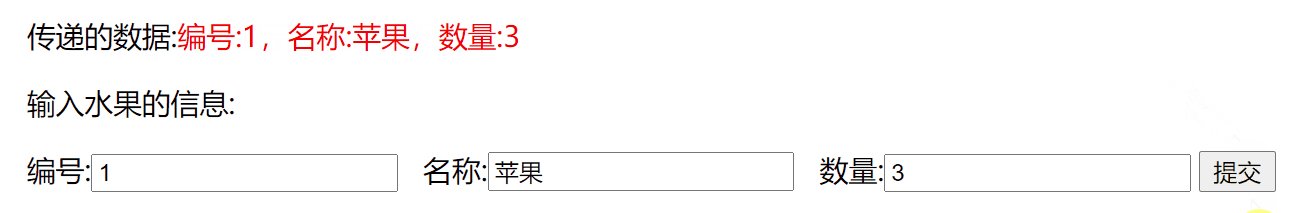
点击提交按钮后,红色字体内容改变

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论