安装
安装方法
一共有三个方法:
- 使用npm命令
- 使用cnpm命令
- 在package.json中添加
使用npm命令
有三个地方可以执行npm命令
- 使用 CMD 命令打开项目文件夹后
- 使用 Git Bash 命令打开项目文件夹后
- WebStorm 中使用 Terminal 命令窗口
使用cnpm命令
cnpm 是淘宝版 npm,如果因为网络原因无法使用 npm 命令,那么就可以使用 cnpm 命令,cnpm 安装和卸载 Element UI 的命令如下:
1
2
3
4
5
|
cnpm i element-ui -S
cnpm uninstall element-ui
|
在package.json中添加
打开 package.js 文件,找到 devDependencies 并在最后加上"element-ui": "^2.15.6",多个依赖之间用英文逗号,隔开
通过 npm install 或者 cnpm install 命令进行安装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import Vue from 'vue'
import App from './App'
Vue.use(ElementUI)
new Vue({
el:'#app',
components:{
App
},
template:'<App></App>'
})
|
到此,Element UI安装成功
使用
导入
在 src/main.js 中添加以下内容:
1
2
3
| import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
|
添加的位置如下面代码所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import Vue from 'vue'
import App from './App'
Vue.use(ElementUI)
new Vue({
el:'#app',
components:{
App
},
template:'<App></App>'
})
|
使用
新建ElementUI.vue,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <template>
<el-table :data="tableData" style="width: 60%;margin-left: 20%;margin-top: 200px" border>
<el-table-column prop="date" label="日期" align="center"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column prop="address" label="地址" align="center"></el-table-column>
</el-table>
</template>
<script>
export default {
name: 'ElementUI',
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style scoped>
</style>
|
App.vue代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <template>
<div>
<ElementUI></ElementUI>
</div>
</template>
<script>
import ElementUI from './components/ElementUI'
export default {
name: 'App',
components: {
ElementUI
}
}
</script>
<style scoped>
</style>
|
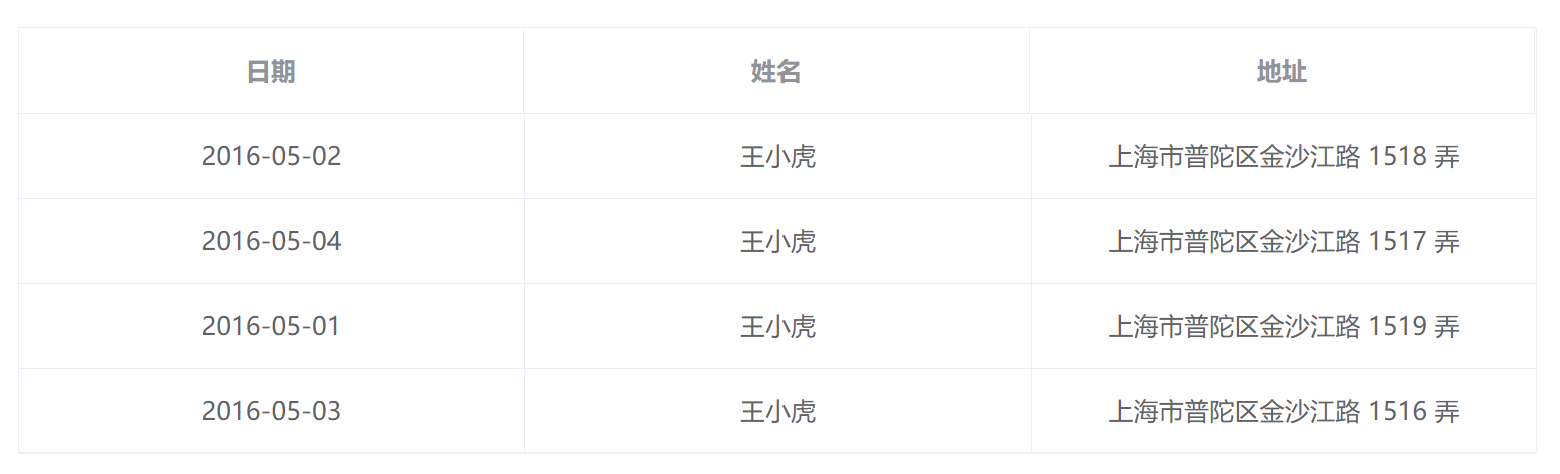
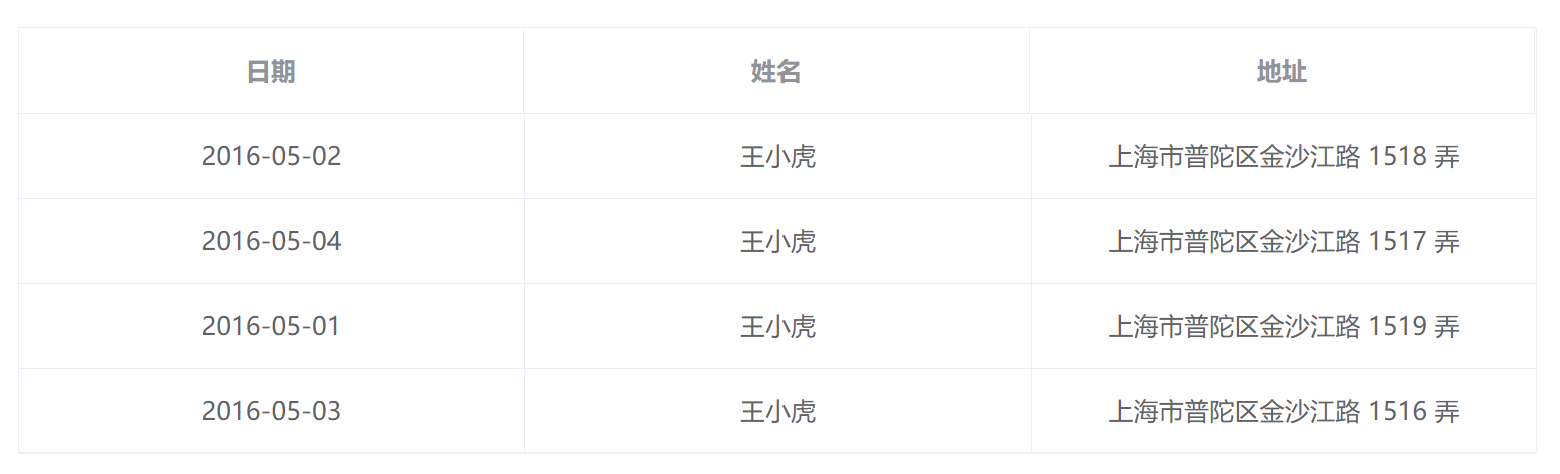
结果

卸载
有三个地方可以执行npm命令
- 使用 CMD 命令打开项目文件夹后
- 使用 Git Bash 命令打开项目文件夹后
- WebStorm 中使用 Terminal 命令窗口
1
| npm uninstall element-ui
|