Vue CLI3.x及以上版本创建Vue项目
概述
3.x及以上版本的Vue CLI创建Vue项目有两种方法:
- 使用命令创建,更方便
- 使用图形化界面,更人性化
版本说明
主要看vue-cli的版本,如果版本是2.x,那么创建项目的命令为vue init webpack 项目名称;如果版本是3.x及以上,那么创建项目的命令为vue create 项目名称
| 名称 | 版本 |
|---|---|
| Node.js | 14.17.1 |
| npm | 6.14.13 |
| vue-cli | 5.0.8 |
创建过程
使用命令创建
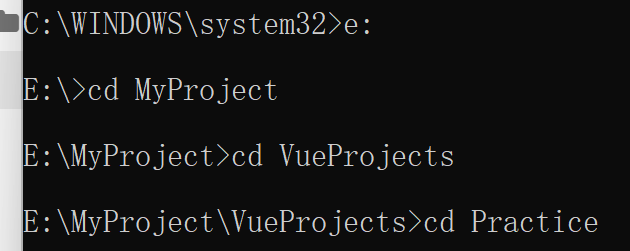
打开CMD,进入存放项目的文件夹

使用vue create命令创建项目,下面命令是创建一个名为
hello-world的项目1
vue create hello-world
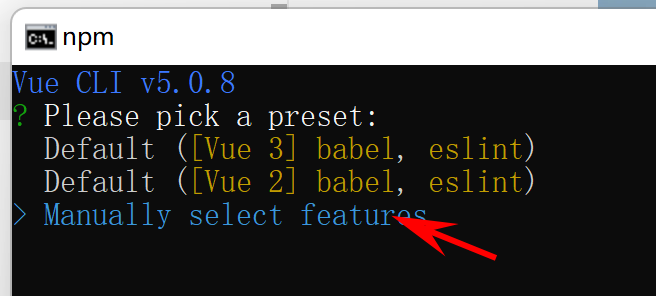
然后选第三个,手动搭建环境

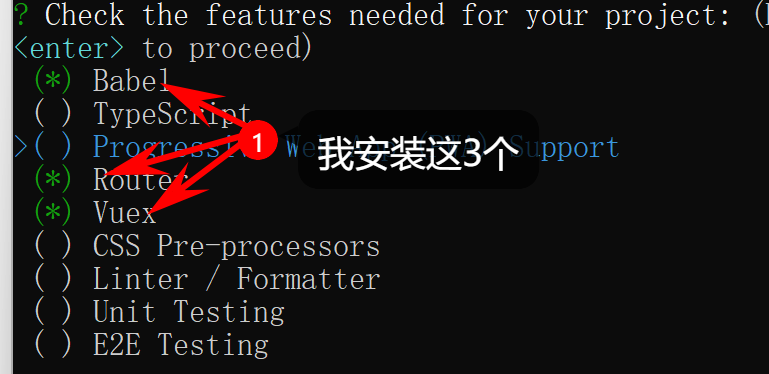
接下来安装一些插件,按
空格键选择或取消选择,选好后按回车键进行下一步
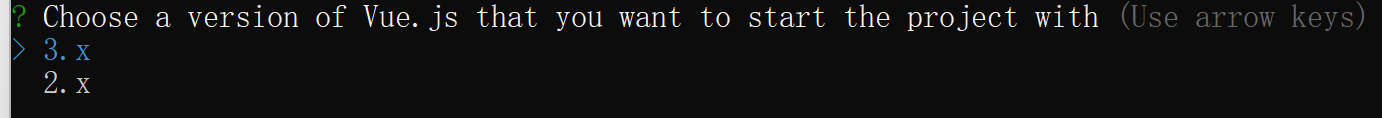
选择Vue.js的版本,可以选择
3.x或2.x
选择router的模式,后期可以更改,这里填
y
然后把一些配置放在
package.json(个人习惯,选哪个都没问题)
是否将当前选择的配置作为预设,下次新建项目时可以直接自动选择这些配置,我填
n
项目创建好后,依次输入
cd hello-world和npm run serve命令来启动项目,启动好后在浏览器地址栏输入http://localhost:8080即可访问,页面截图如下
如果要停止项目的运行,在CMD窗口按下复制的快捷键(
CTRL+C),然后确认即可
使用图形化界面
打开CMD,进入存放项目的文件夹,然后执行
vue ui命令
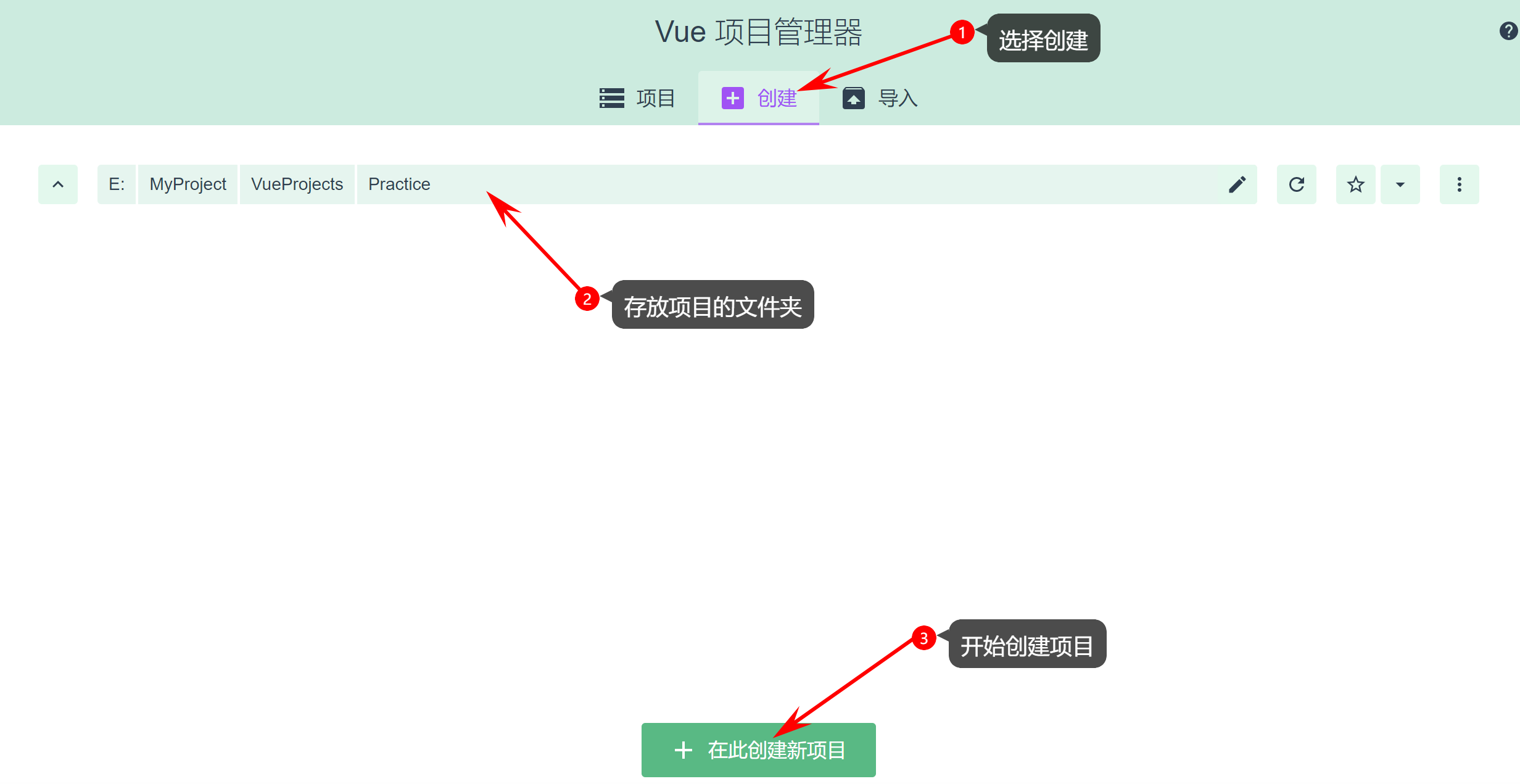
在自动打开的页面开始新建项目

项目详情如下图

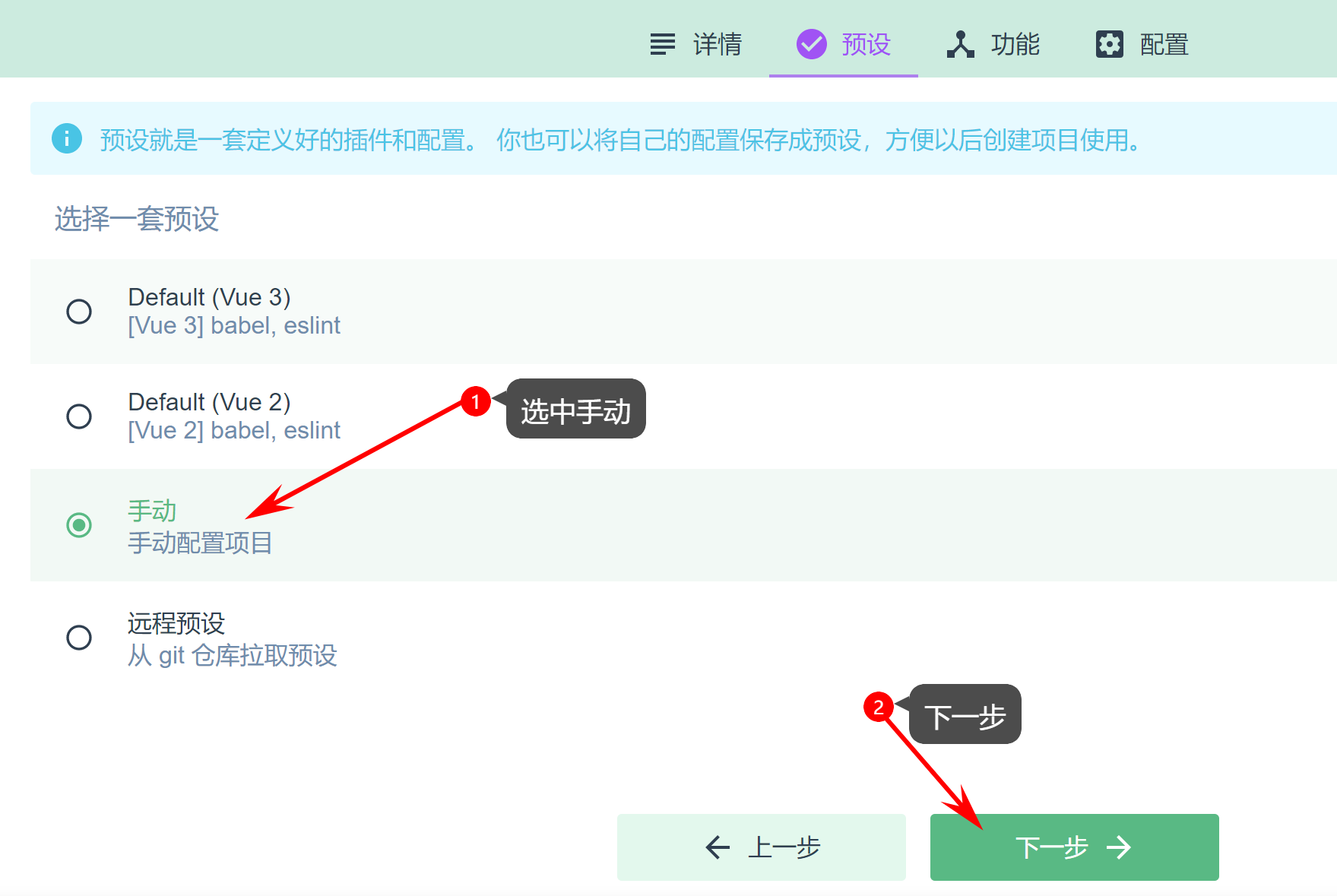
选择一套预设,也就是项目的模板,我们选手动自己配置

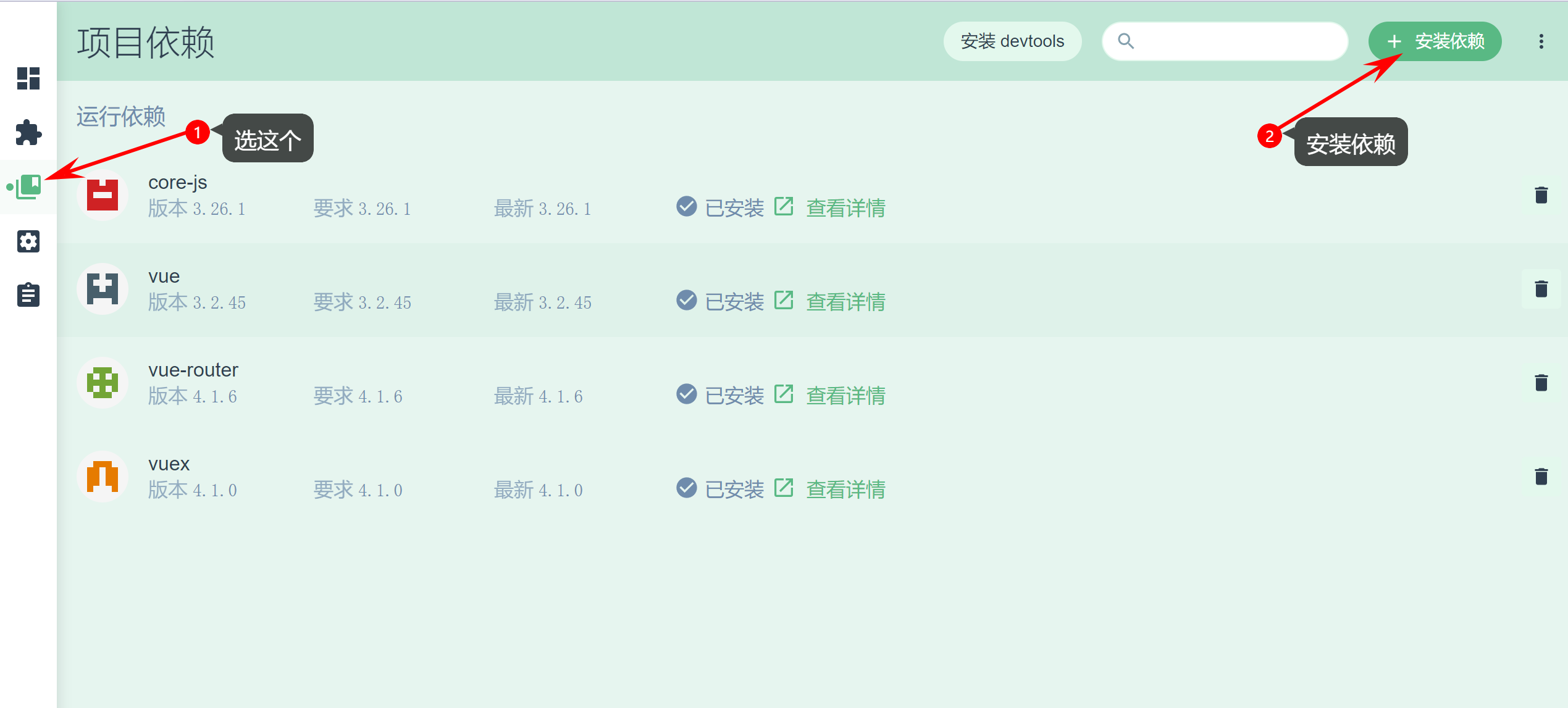
安装插件,一般安装下图3个即可

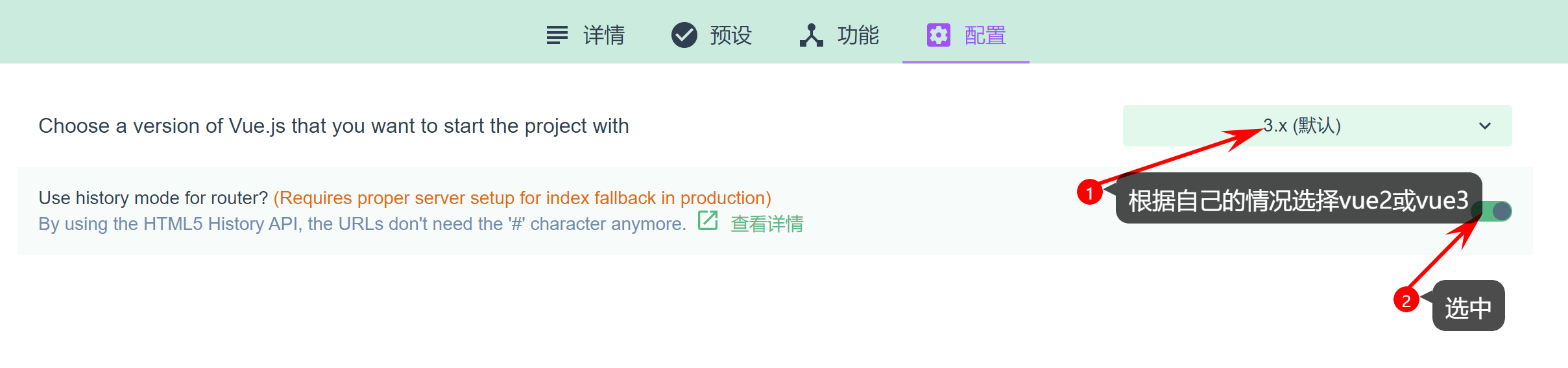
选择Vue.js的版本和router的模式,然后点击下面的创建按钮

是否保存为预设,一般不保存,创建一个项目很方便的,然后等着创建成功就行了

安装
axios和element-plus依赖
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











