Vue CLI脚手架新建和删除Vue项目
版本说明
主要看vue-cli的版本,如果版本是2.x,那么创建项目的命令为vue init webpack 项目名称;如果版本是3.x及以上,那么创建项目的命令为vue create 项目名称
| 名称 | 版本 |
|---|---|
| Node.js | 14.17.1 |
| npm | 6.14.13 |
| vue-cli | 2.9.6 |
新建项目
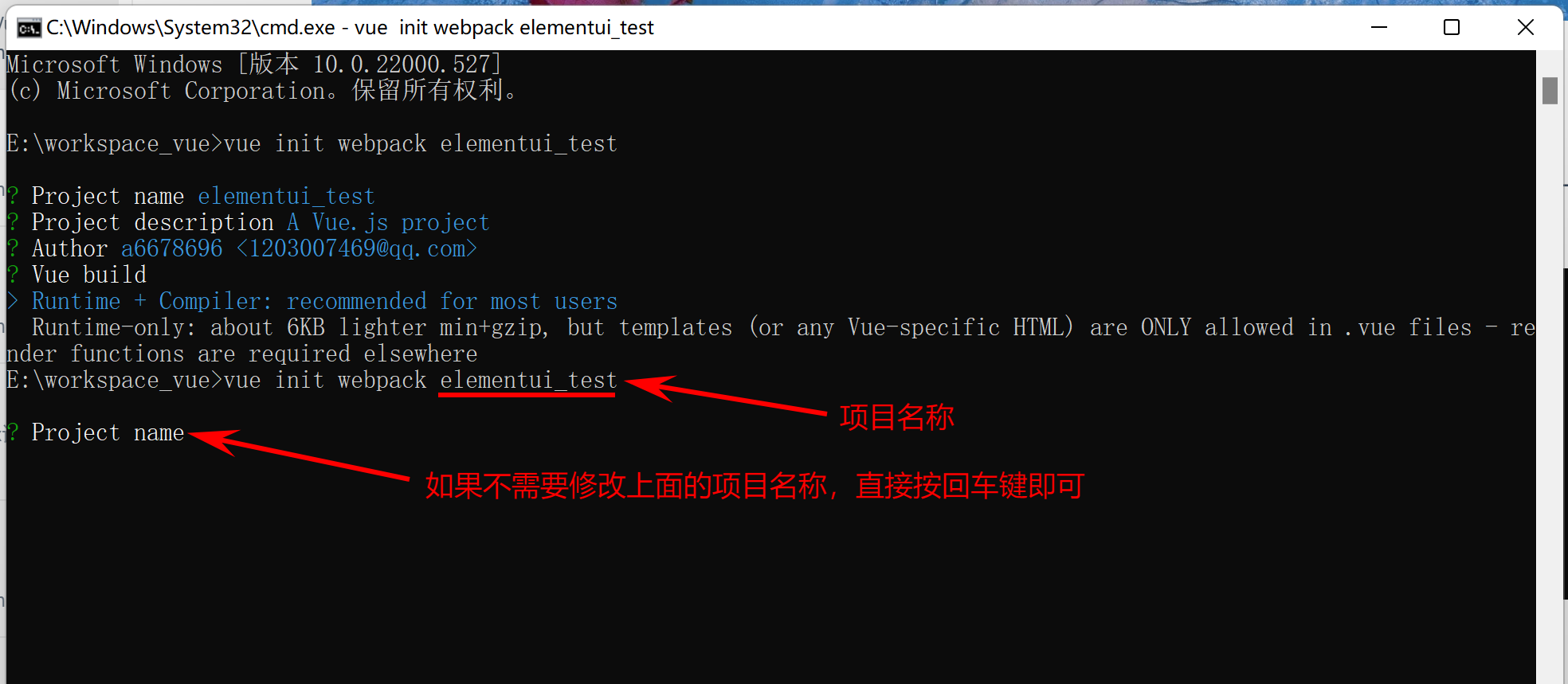
在 Vue 项目存储文件夹中打开CMD,输入命令:vue init webpack vue_demo,vue_demo 是项目名称,然后进行一些配置

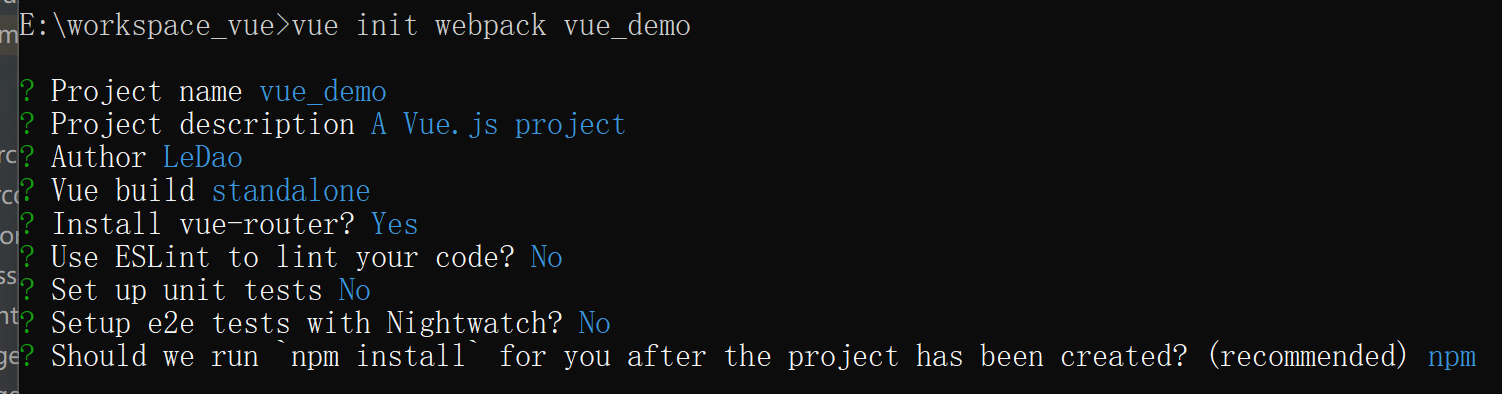
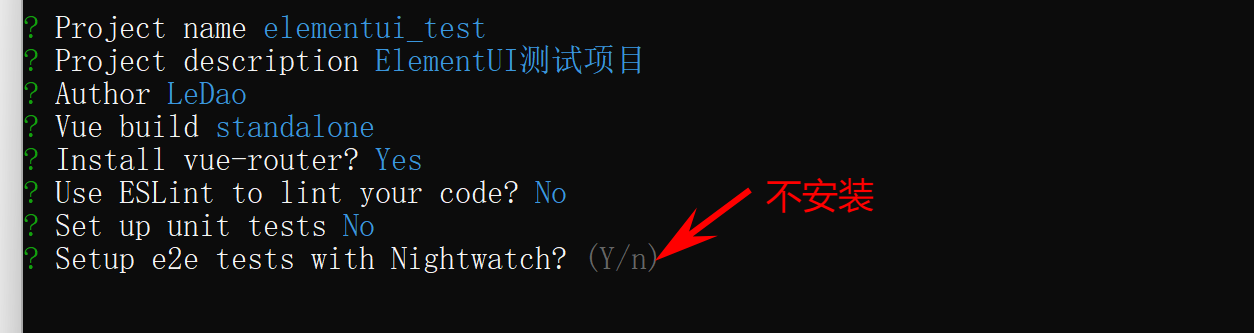
项目配置
项目名称

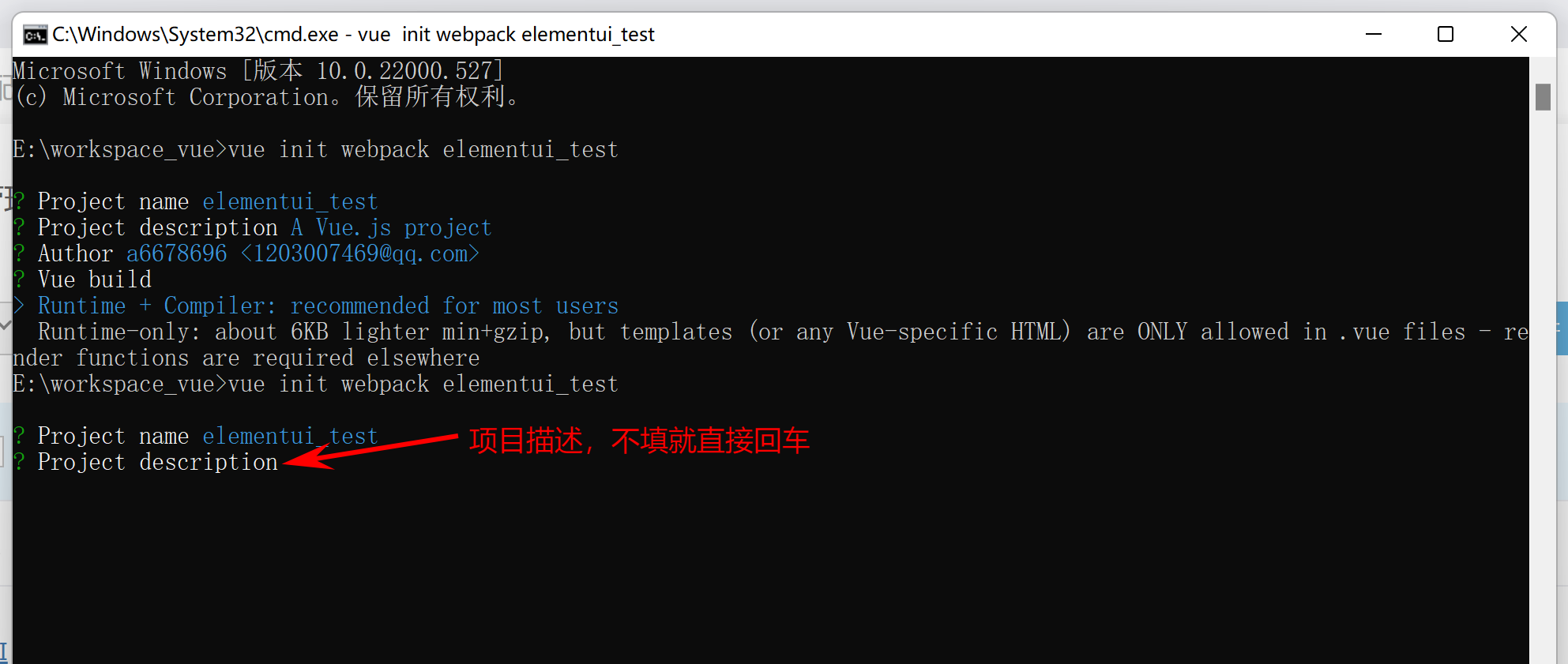
项目描述

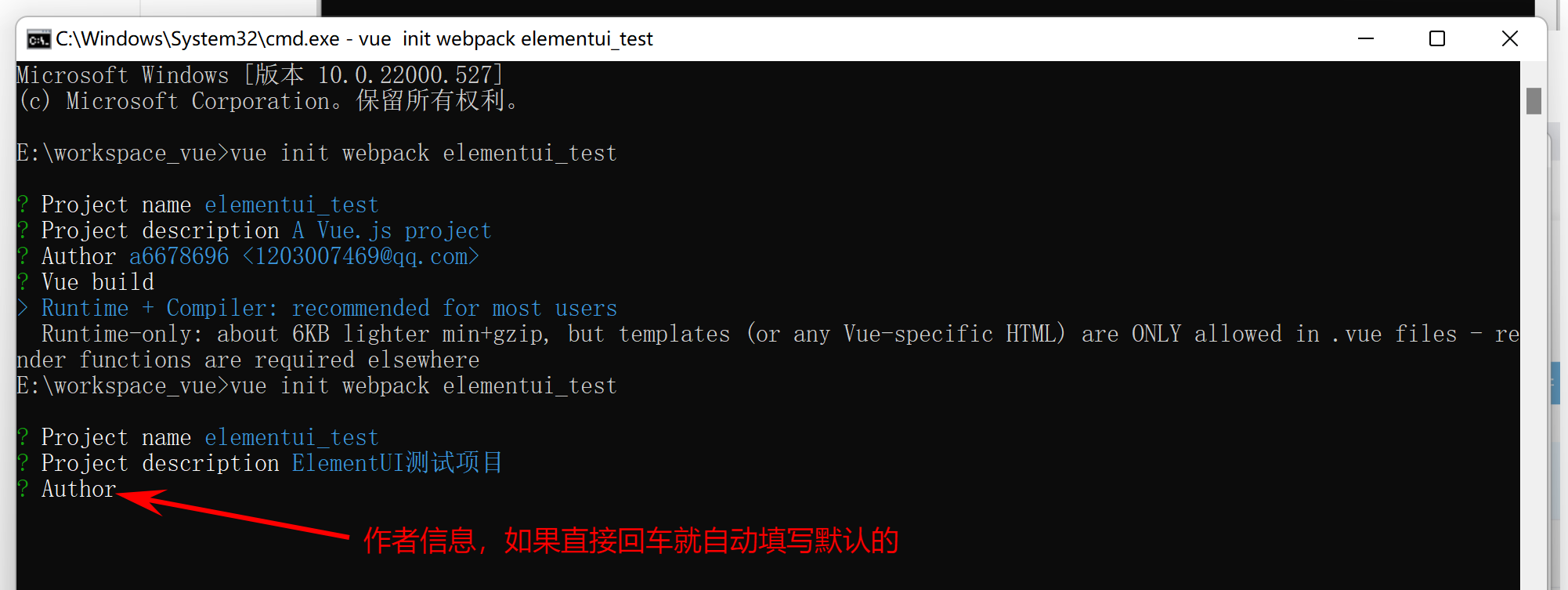
作者信息

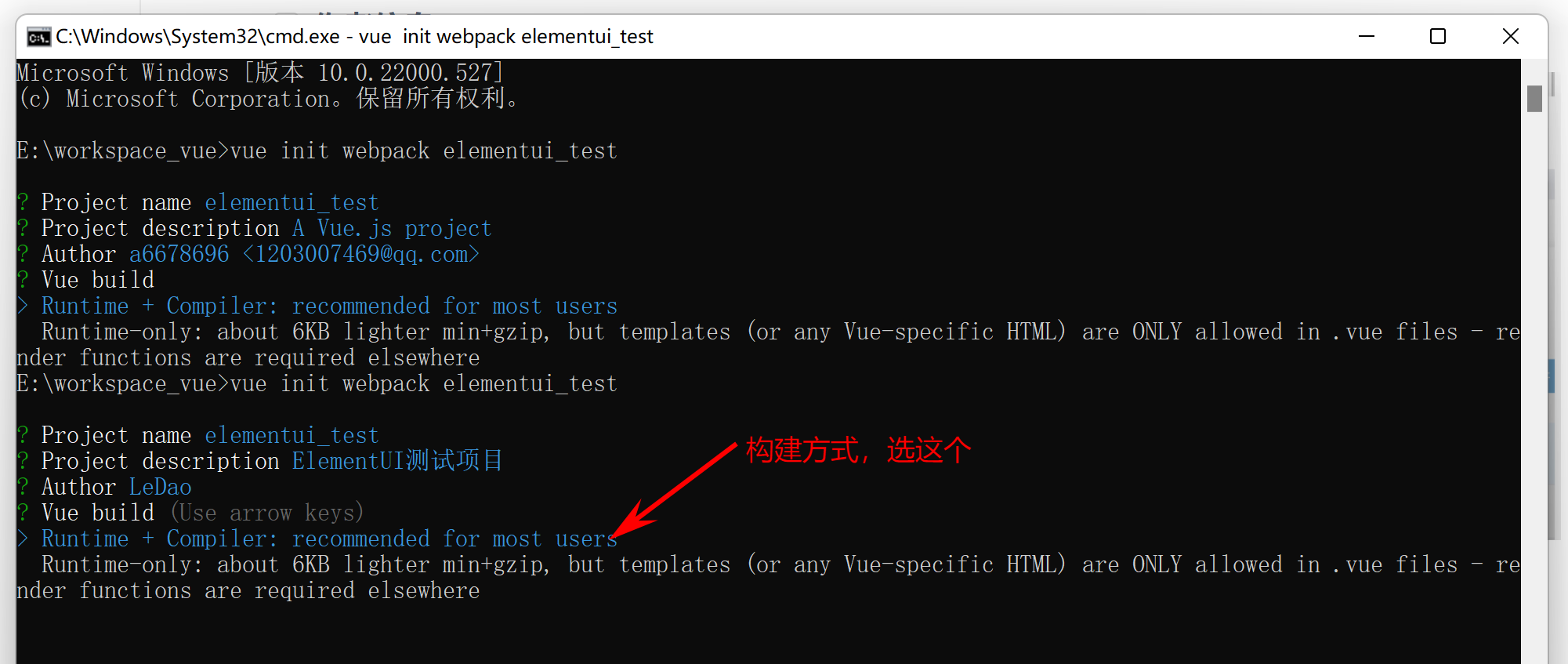
构建方式

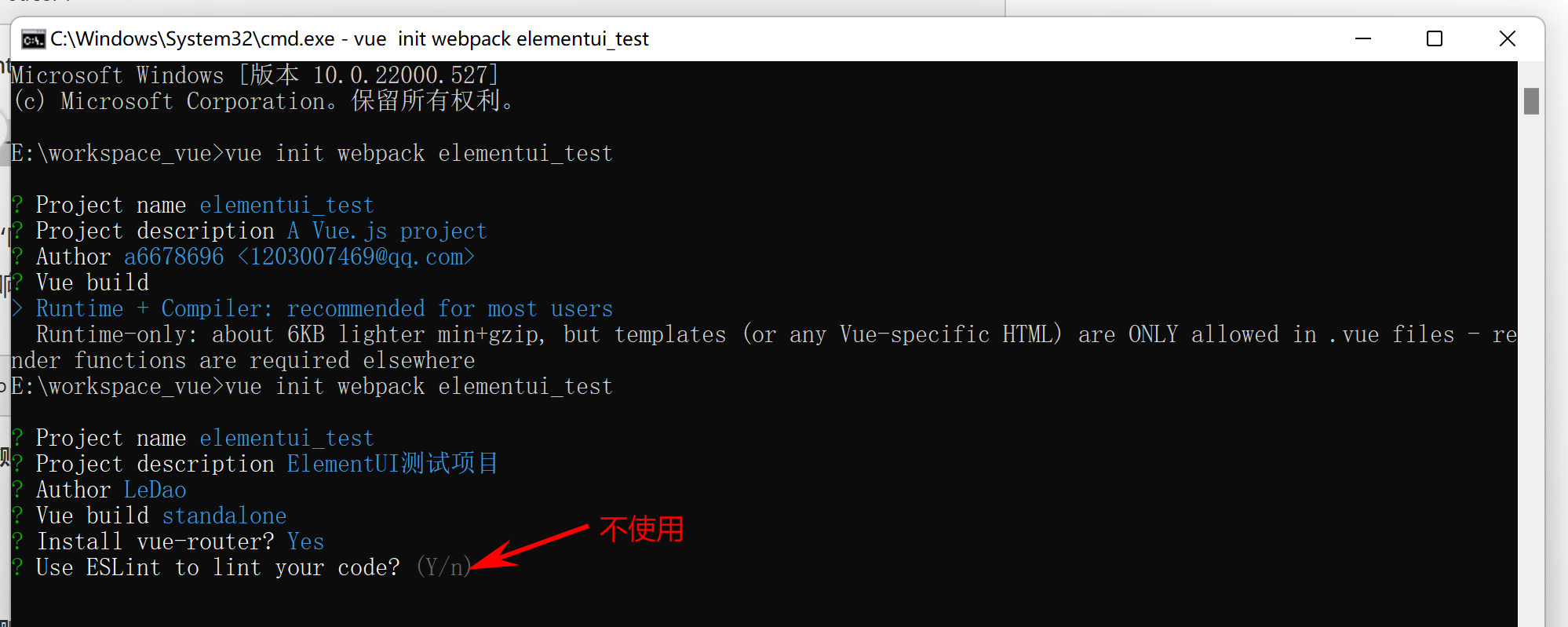
是否安装vue-router
现在不安装的话,后期可以在项目中安装

使用ESLint
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码,建议不使用

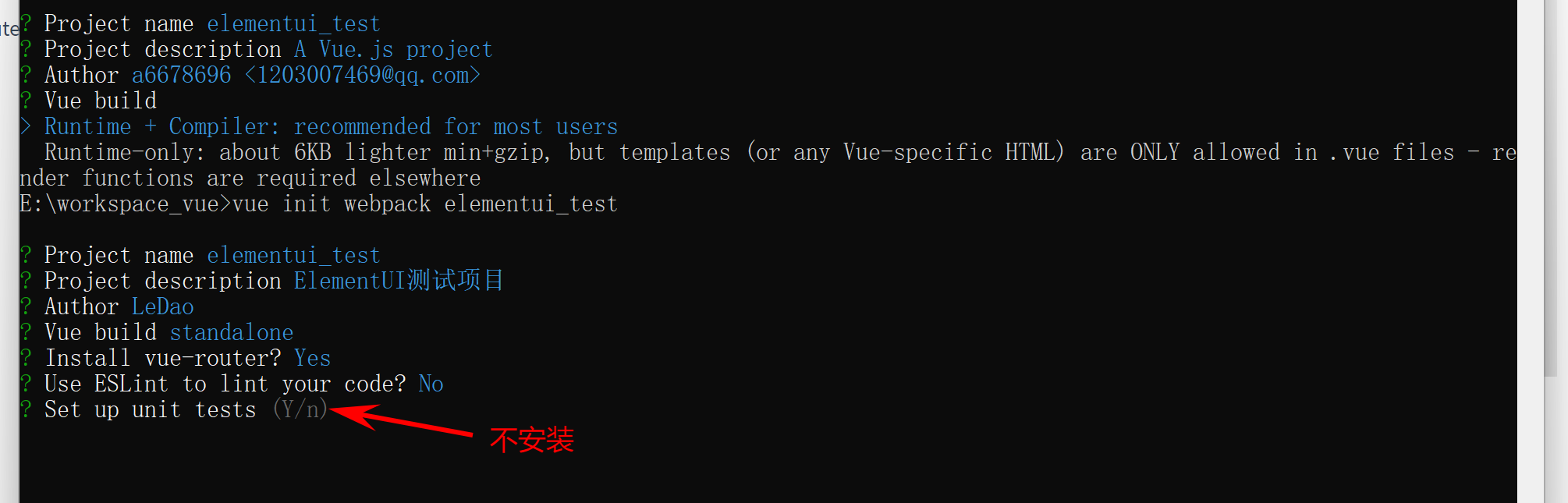
安装单元测试

安装E2E测试框架NightWatch

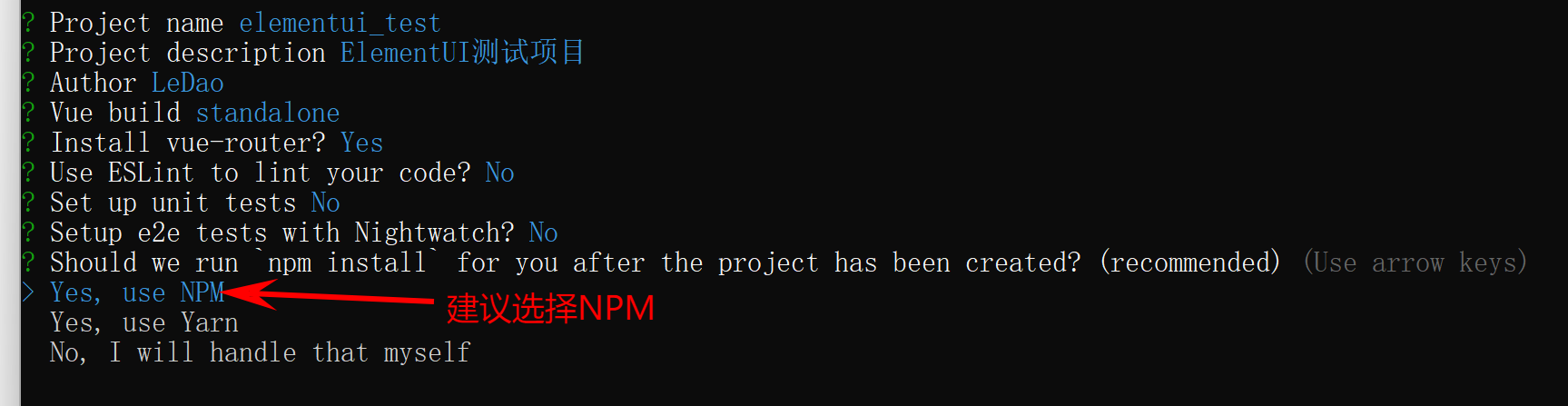
选择包管理工具

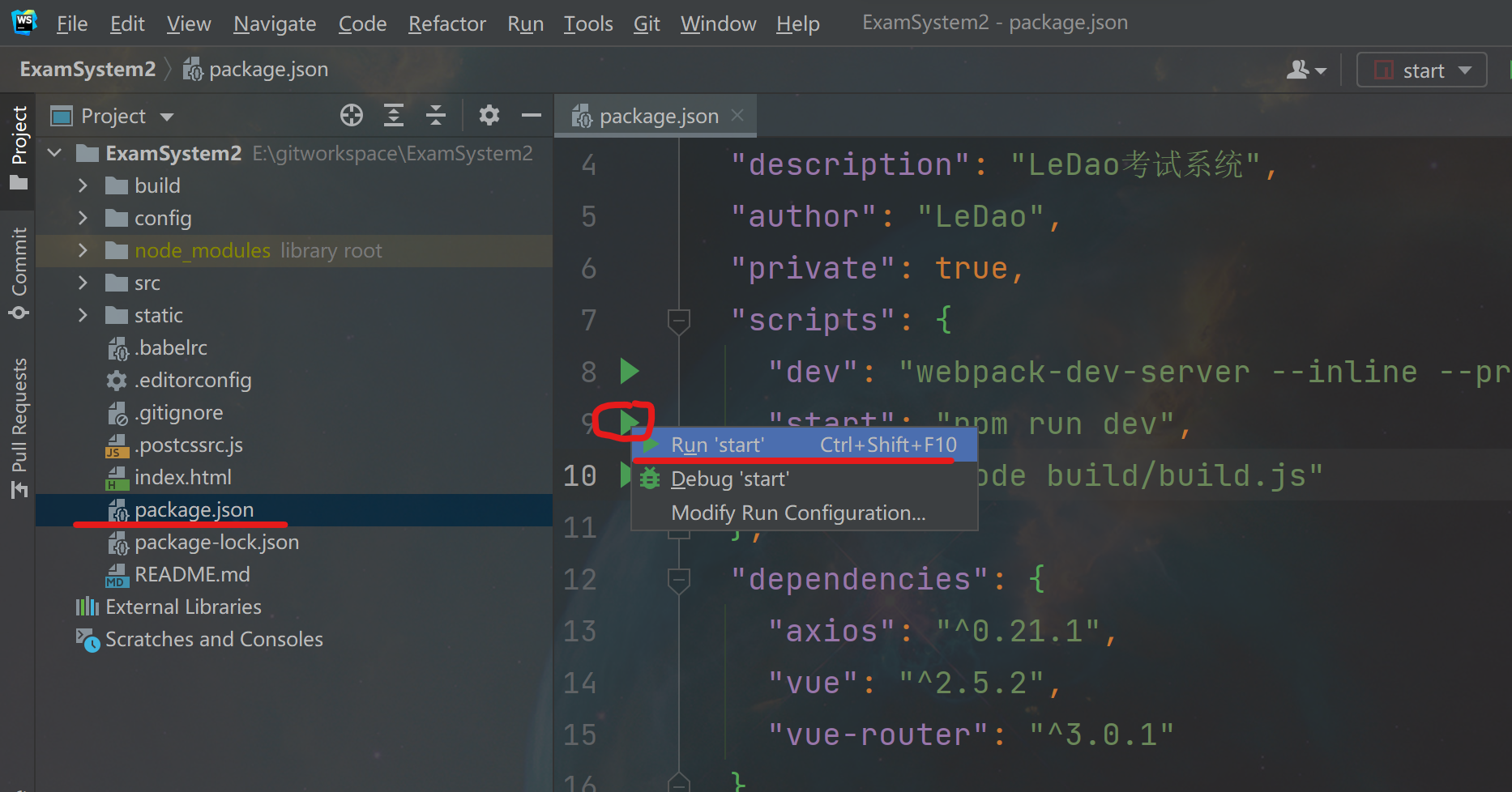
启动项目
打开package.json文件,点击第9行左边的启动按钮,选择第一个选项启动即可

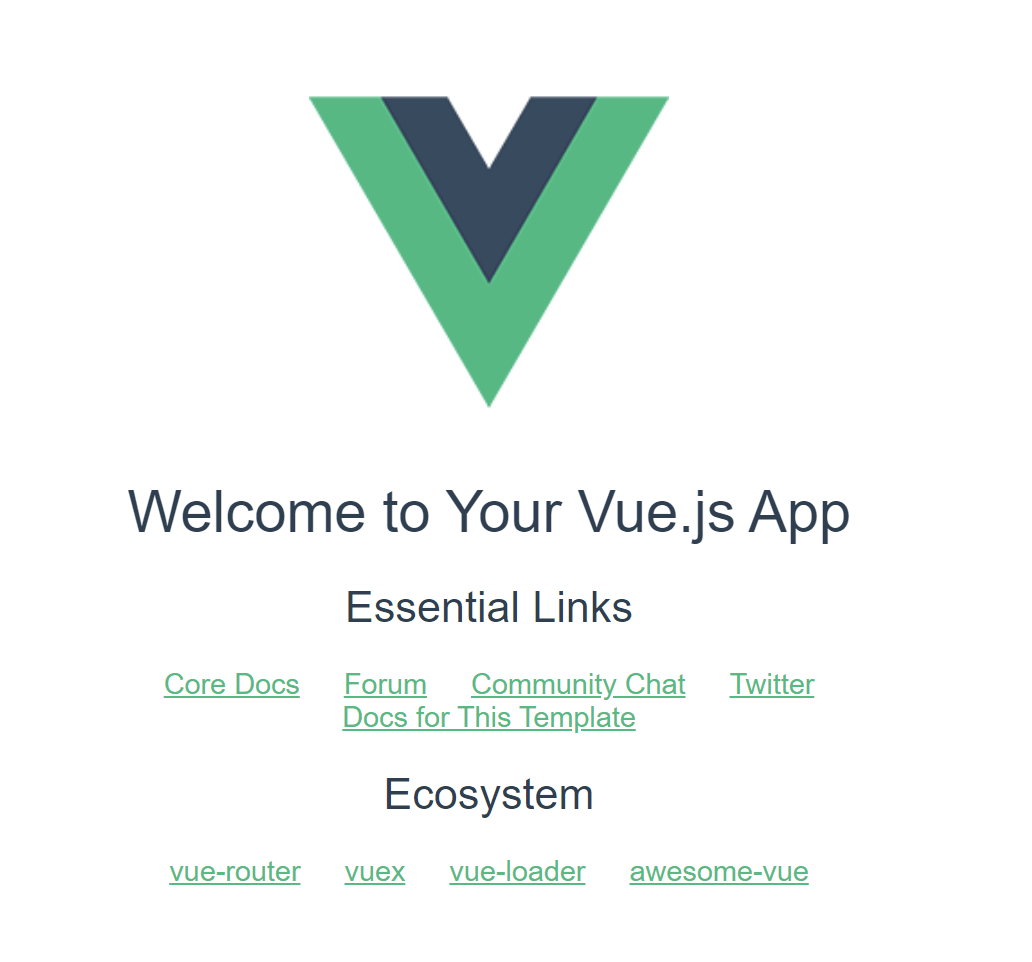
访问
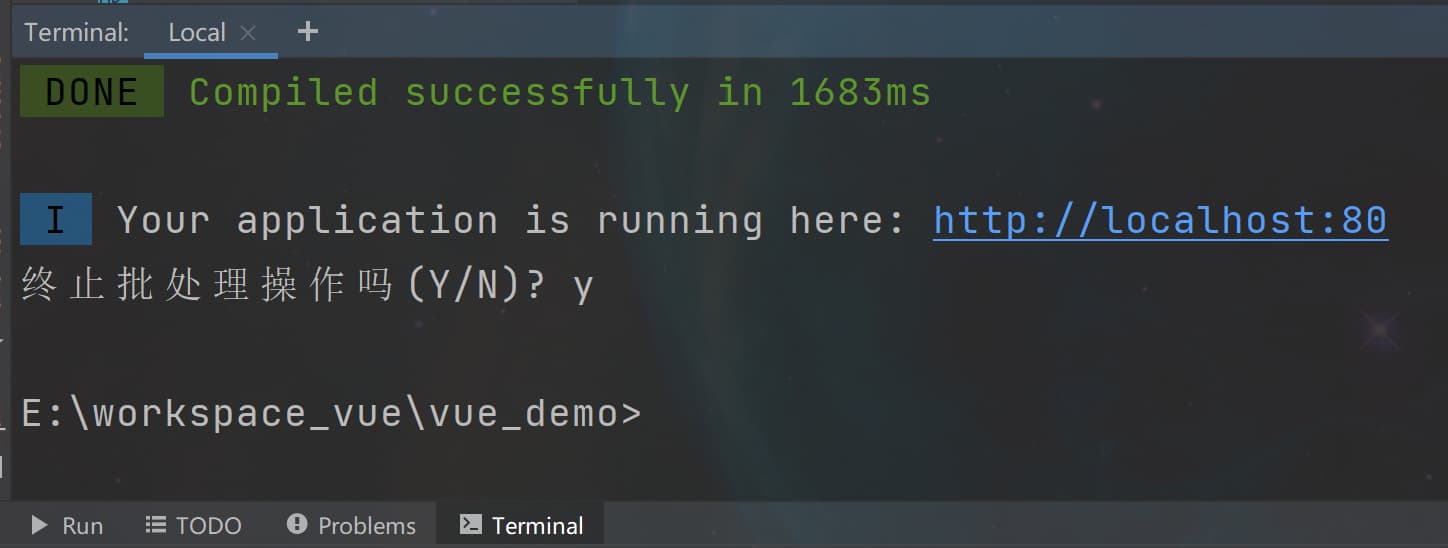
打开运行信息的地址即可访问项目,出现以下页面说明成功运行

要停止运行,使用快捷键CTRL+C,或者点击IDE的停止按钮

修改端口
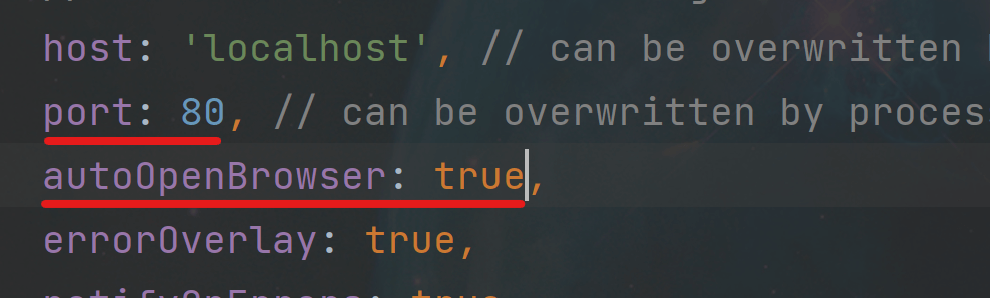
修改端口为80,修改 config 文件夹的 index.js,port:8080改为port:80
让项目启动时自动打开浏览器,修改 config 文件夹的 index.js,autoOpenBrower:false改为autoOpenBrower:true

删除项目
直接删除对应文件夹即可
PS.
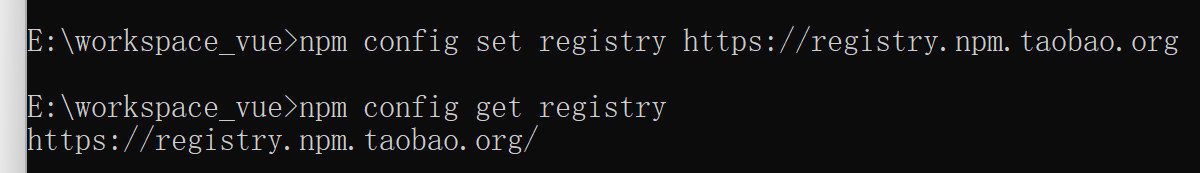
如果一直卡住在/ fetchMetadata: sill pacote range manifest for,那就更换成淘宝的源
1 | npm config set registry https://registry.npm.taobao.org |
查看设置结果
1 | npm config get registry |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论