前后端分离项目在本地IDE部署步骤
使用到的项目和IDE
项目
使用到的两个项目的GitHub链接为:
前端代码地址:https://github.com/a6678696/ExamSystem2
后端代码地址:https://github.com/a6678696/ExamSystem
IDE
我使用的是IntelliJ IDEA和WebStorm,本博客也是以这两个IDE为例部署项目
给GitHub配置SSH Key
具体步骤查看博客:https://blog.zoutl.cn/236.html
clone项目到本地
进入指定的文件夹,使用下面命令将项目clone到本地
clone前端项目
1 | git clone git@github.com:a6678696/ExamSystem2.git |
clone后端项目
1 | git clone git@github.com:a6678696/ExamSystem.git |
部署前端项目
安装Node.js
具体步骤查看博客:https://blog.zoutl.cn/200.html
打开Terminal窗口执行命令
使用WebStorm打开项目ExamSystem2后,使用快捷键ALT+F12打开Terminal窗口,然后执行下面命令:
1 | npm install |
启动项目
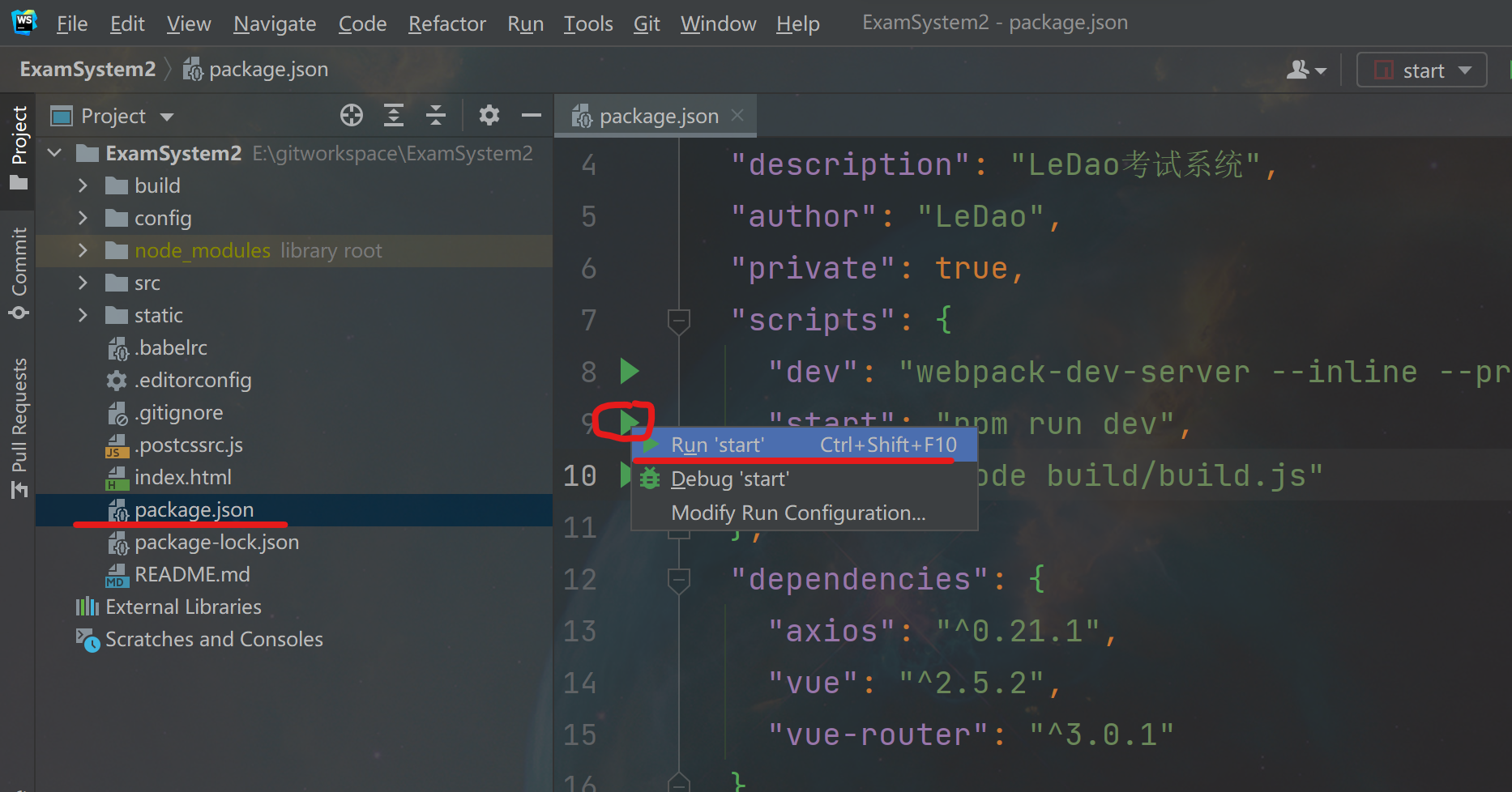
一定要等到上面的命令执行完再启动哦,打开package.json文件,点击第9行左边的启动按钮,选择第一个选项启动即可

启动成功界面
启动成功后会自动打开浏览器并可以看到下面界面,到此前端部署成功了,如果没有自动打开浏览器就再浏览器地址栏手动输入:http://localhost:8888/

如果需要再次启动,可以通过点击下图的按钮来启动了

部署后端项目
配置JDK
使用IntelliJ IDEA打开项目ExamSystem后,打开项目配置,也可以使用下图显示的快捷键

选择本地安装的JDK,我本地的是JKD1.8,项目开发时使用的也是JKD1.8

启动项目
打开ExamSystemApplication.java这个类,运行main方法

然后会报错:Failed to load property source from location 'classpath:/application.yml'
报错的解决办法
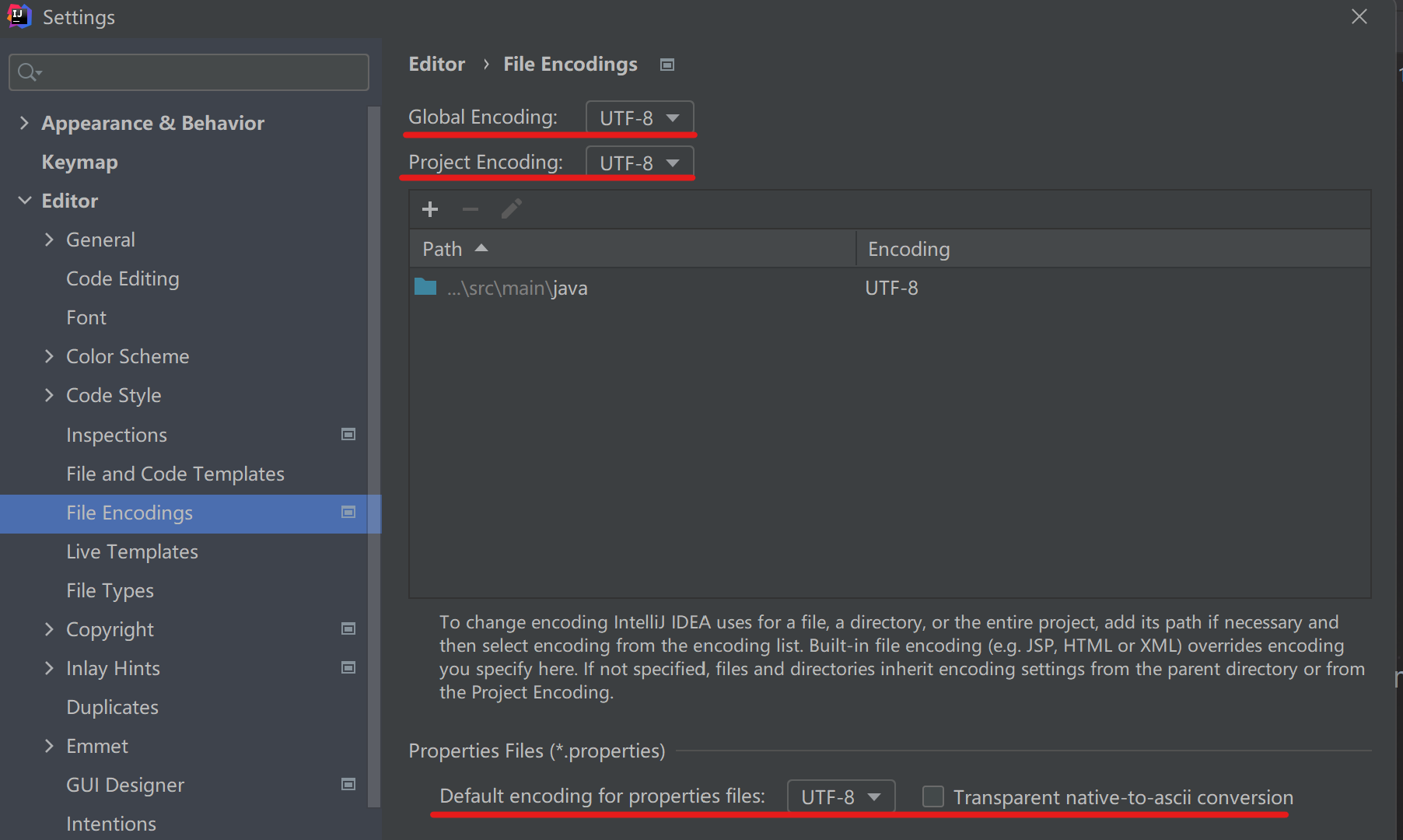
打开设置,找到下图的设置并将画红线的3处都改为UTF-8

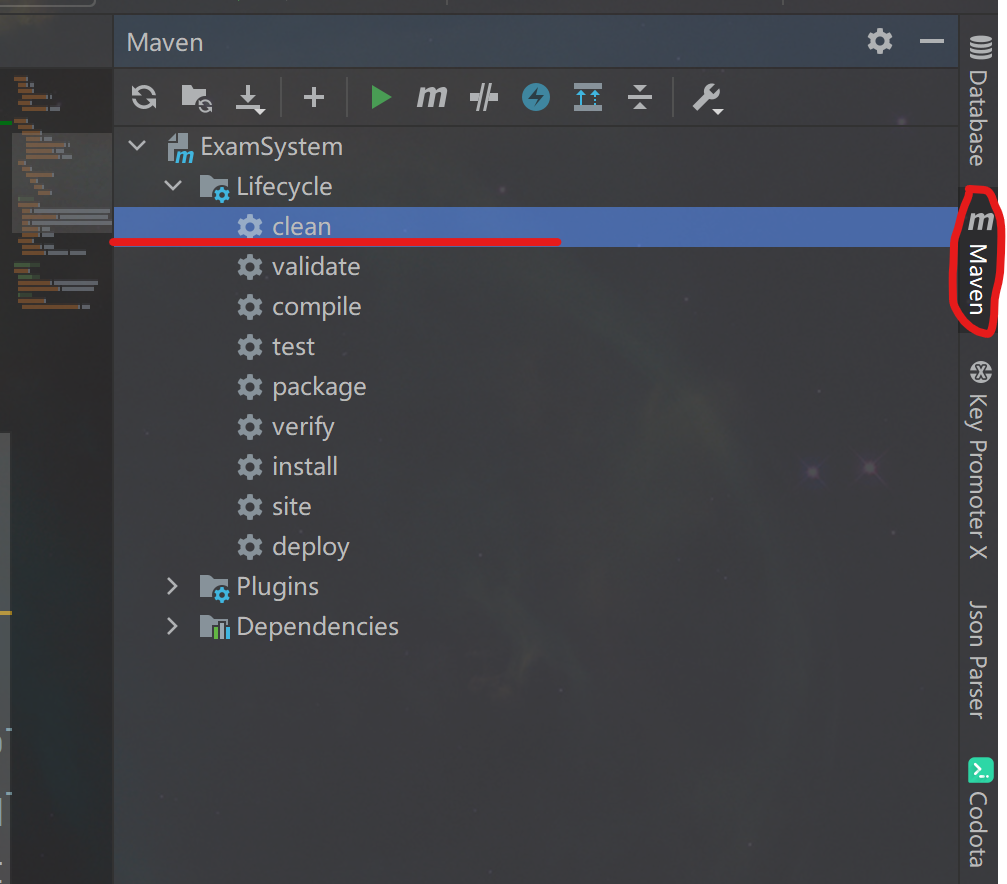
打开Maven工具栏clean一下

再次启动
直接点击顶部工具栏的启动按钮即可

测试
两个项目都要启动起来,然后在登录界面选择学生身份,用户名和密码都是111,更多用户自己去查看数据库,如果登录成功进入学生界面,说明前后端分离项目的部署已经成功了!












