将Element Plus的默认文字设置为中文
概述
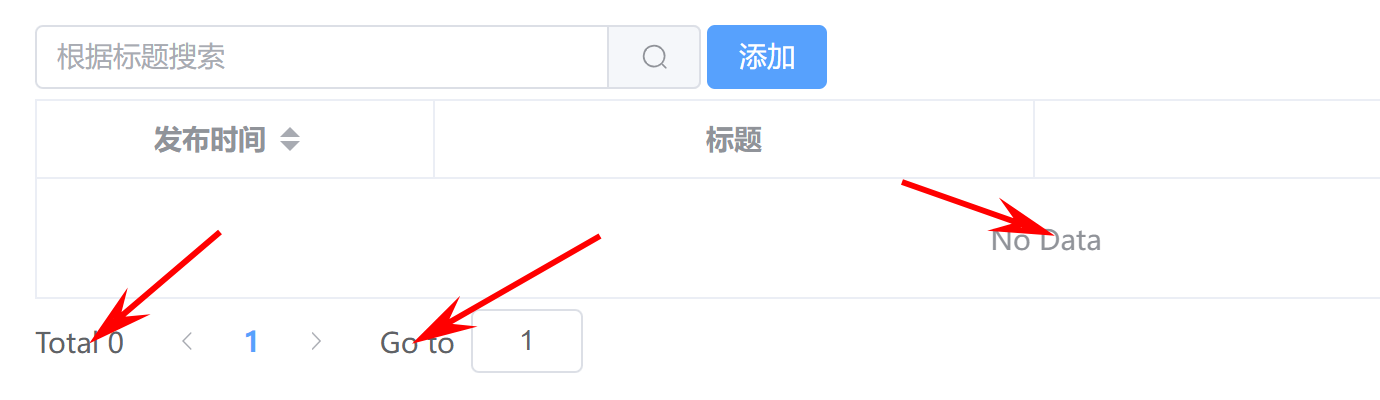
当前Element Plus组件的默认文字是英文,为了方便,我们直接设置全局的默认文字让每个页面都生效

实现过程
直接在App.vue中设置,首先引入简体中文的js文件
1 | import zhCn from "element-plus/lib/locale/lang/zh-cn"; |
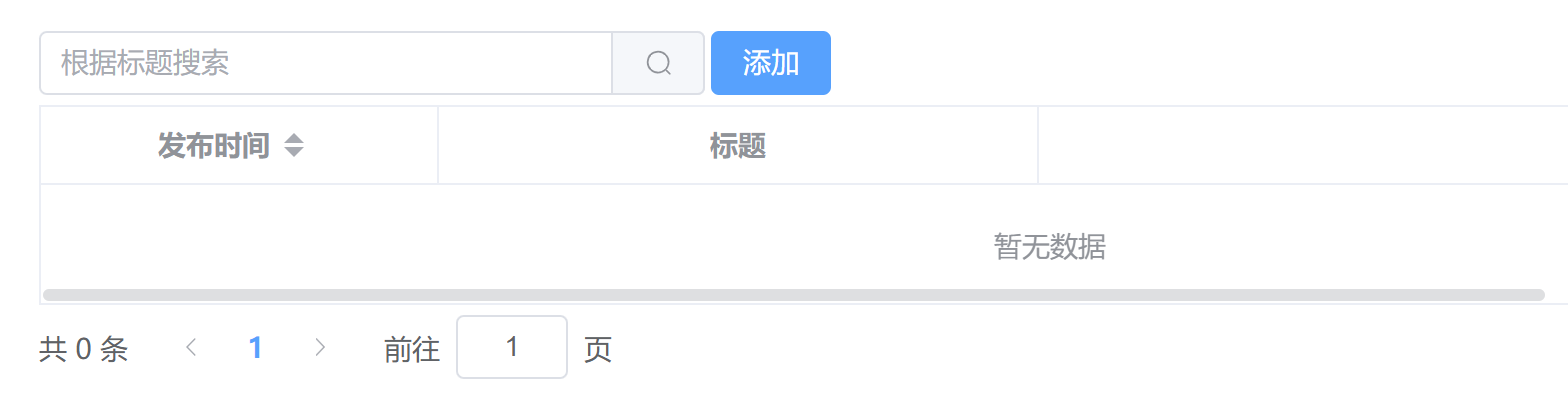
使用<el-config-provider :locale="zhCn"></el-config-provider>将<router-view/>包住即可生效
1 | <el-config-provider :locale="zhCn"> |
完整App.vue代码如下:
1 | <script setup> |
效果如图所示

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











