概述
父组件(使用子组件的页面称为父组件)使用子组件时,如果想使用子组件的属性和方法,可以在父组件使用子组件时加上ref属性来实现,但是子组件需要提前暴露这些属性和方法
实现过程
我把父组件放在views文件夹中,子组件放在components文件夹中
子组件
首先在components文件夹中新建一个名为child.vue的子组件,defineExpose暴露的属性和方法才可以被父组件使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <template>
<h2>子组件的内容: <span style="color: red">{{content}}</span></h2>
</template>
<script setup>
import {ref, defineExpose} from "vue";
const content = ref('我是子组件原来的内容');
const getContent = () => {
alert(content.value);
}
defineExpose({
content,
getContent
})
</script>
<style scoped>
</style>
|
父组件
在views文件夹中新建一个名为father.vue的父组件,使用子组件时加上一个ref属性ref="myChild",然后定义一下myChild
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| <template>
<child ref="myChild"/>
<br>
<button @click="setChildContent">我是父组件的按钮,设置子组件的content</button>
<button @click="getChildContent">我是父组件的按钮,调用子组件的方法getContent</button>
</template>
<script setup>
import {ref} from "vue";
import child from '../components/child.vue'
const myChild = ref();
const setChildContent = () => {
alert(myChild.value.content);
myChild.value.content = '我是子组件修改后的内容';
}
const getChildContent = () => {
myChild.value.getContent();
}
</script>
<style scoped>
</style>
|
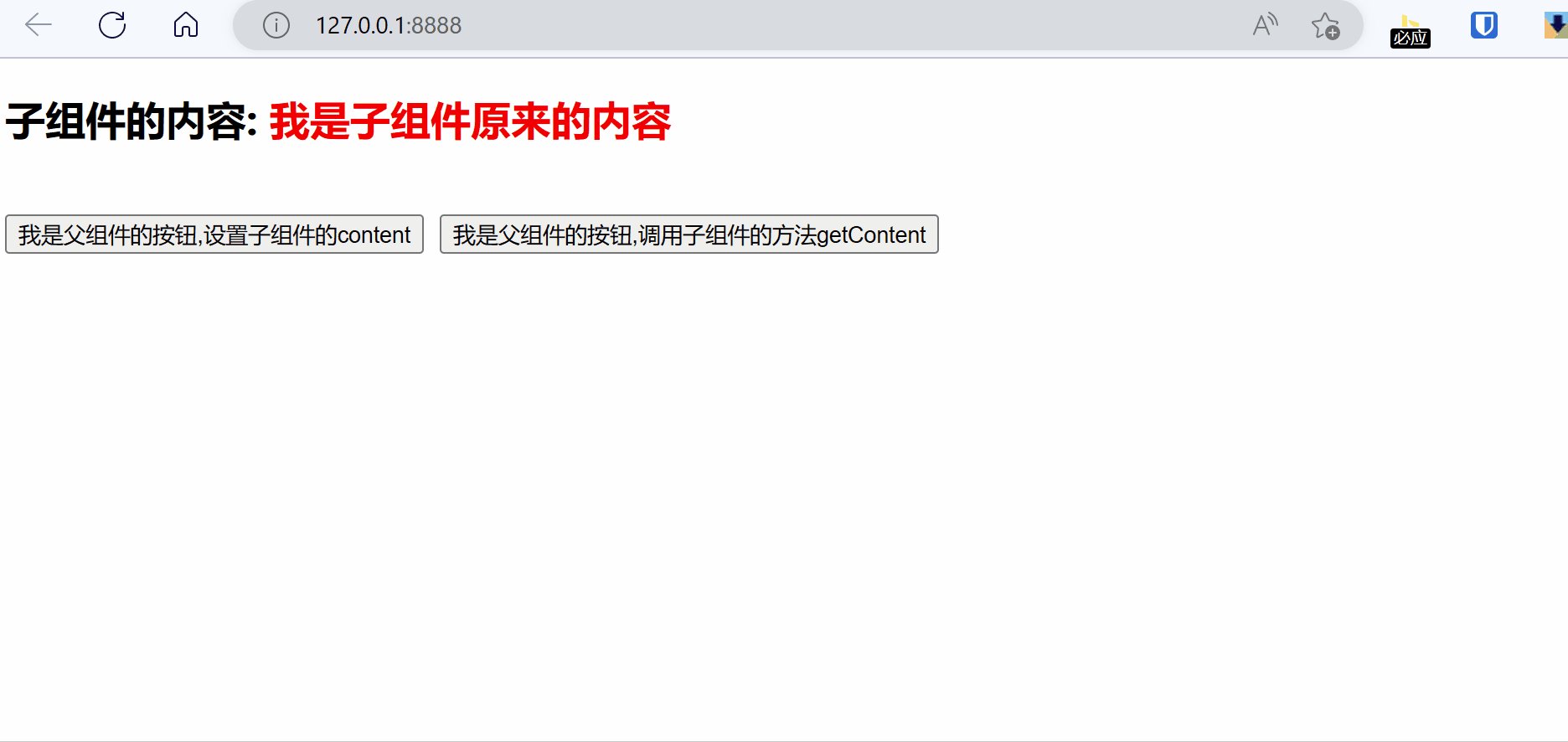
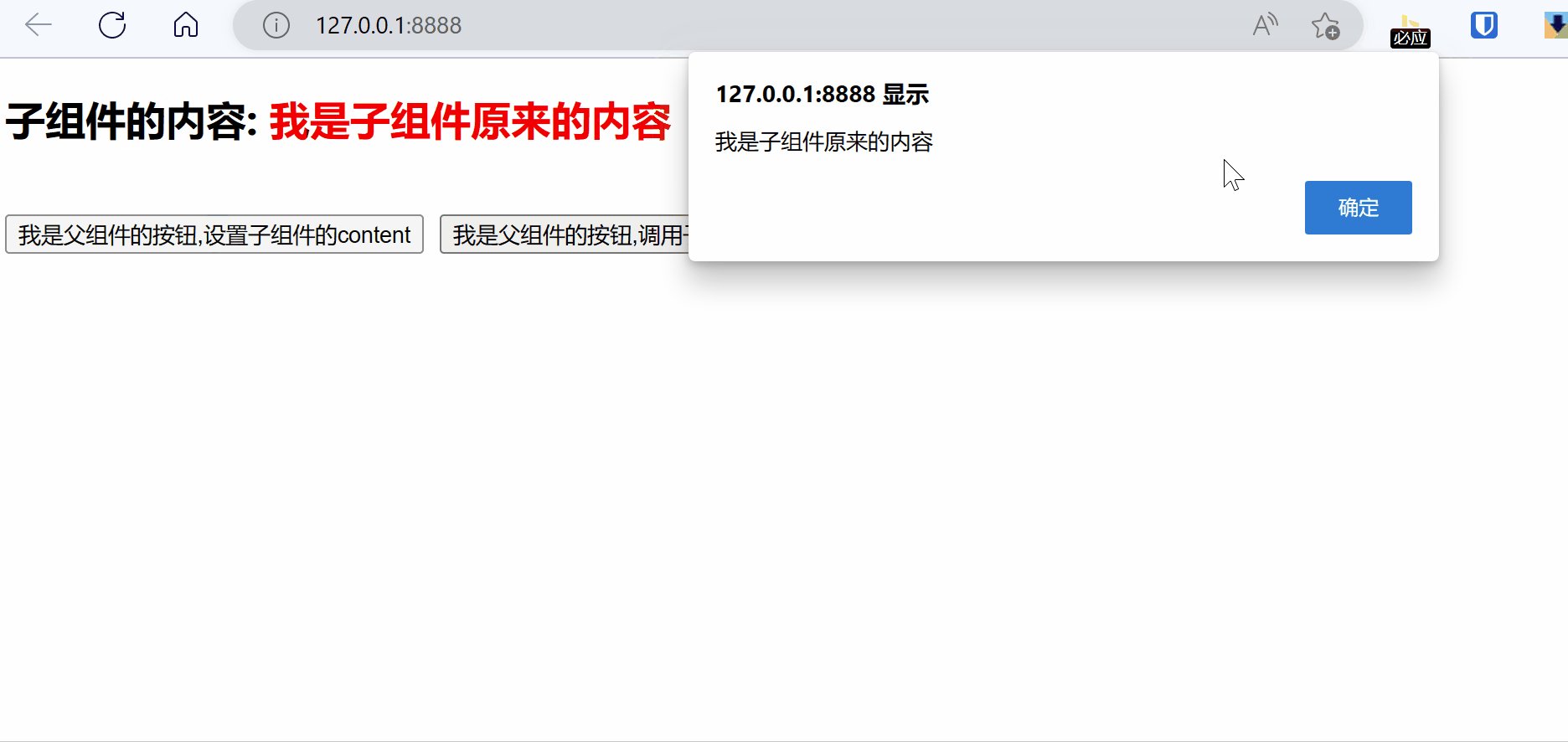
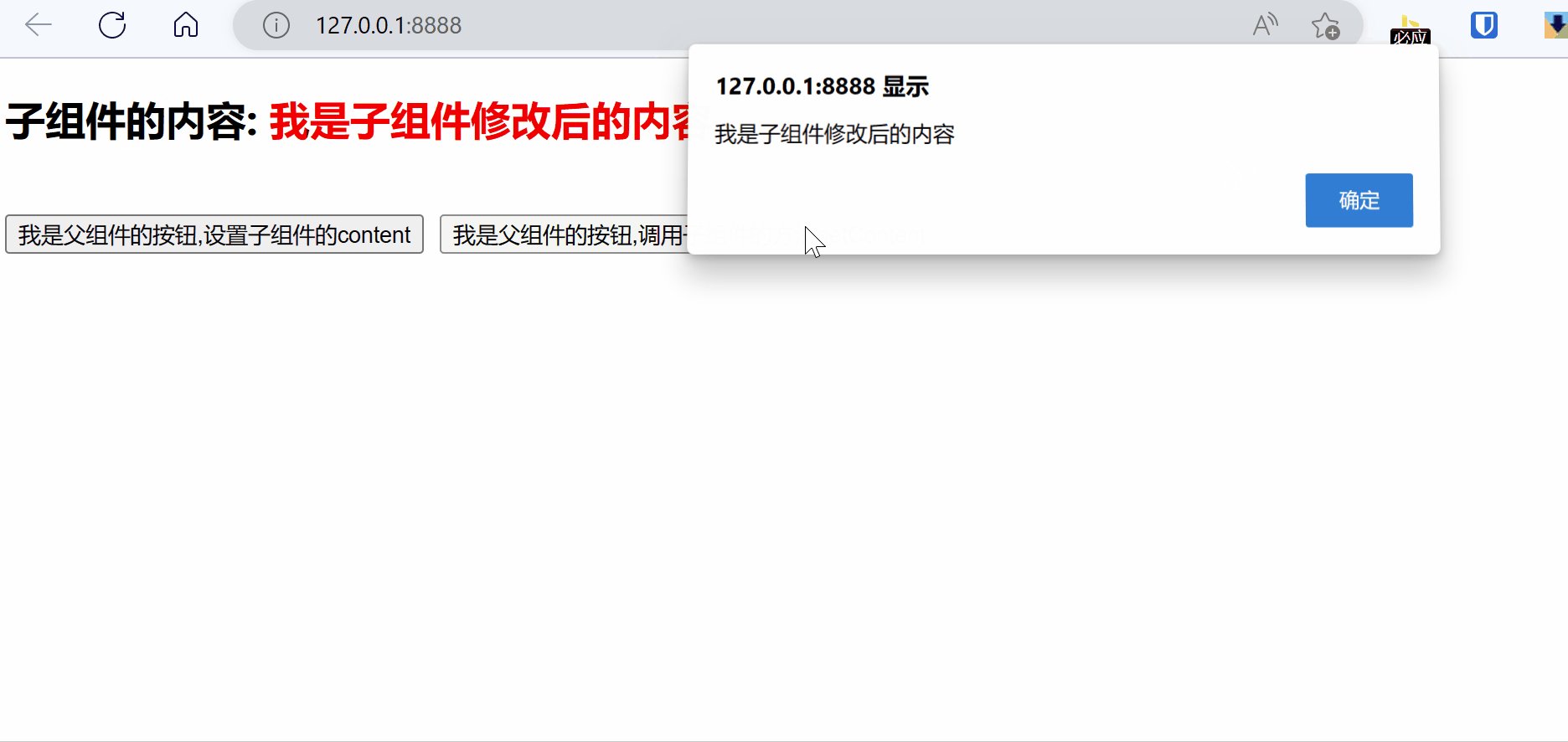
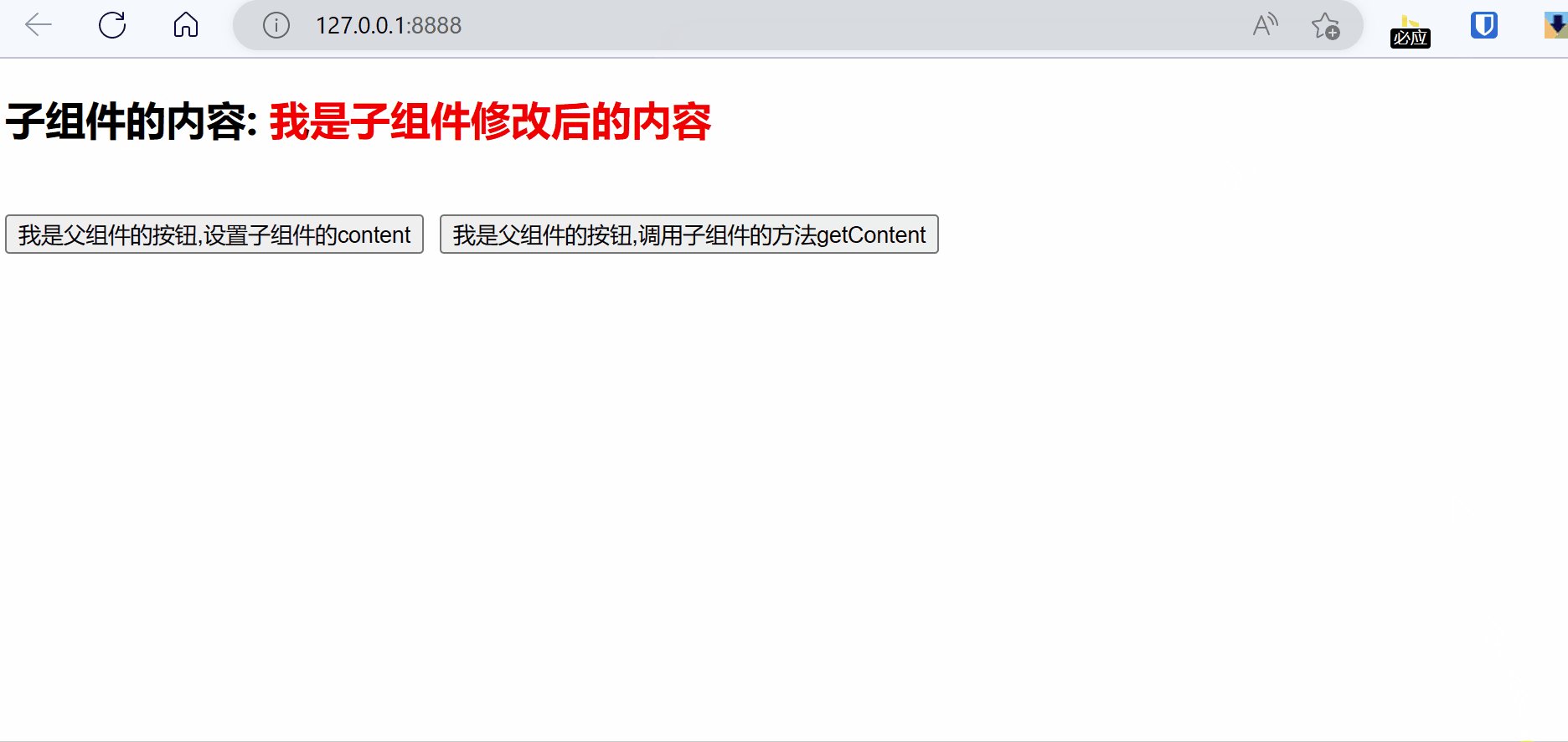
效果GIF图