CSS中margin和padding的区别
区别
margin对整个标签起作用,是外边距;而padding对标签的内容起作用,是内边距
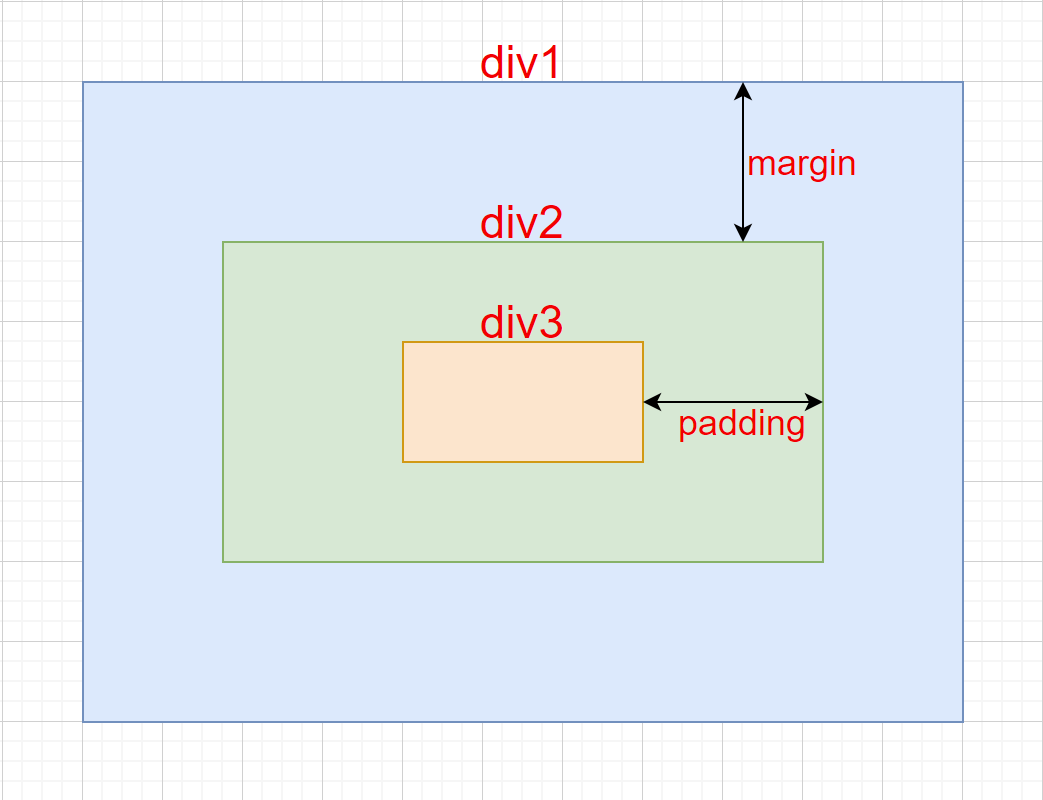
下图中div2使用了margin和padding,margin是div2和div1的边距,padding是div2和div3的边距

使用
margin
| 语法结构 | 说明 |
|---|---|
margin-left:10px |
左外边距 |
margin-right:10px |
右外边距 |
margin-top:10px |
上外边距 |
margin-bottom:10px |
下外边距 |
margin:10px |
四边统一外边距 |
margin:10px 20px |
上下、左右外边距 |
margin:10px 20px 30px |
上、左右、下外边距 |
margin:10px 20px 30px 40px |
上、右、下、左外边距 |
padding
| 语法结构 | 说明 |
|---|---|
padding-left:10px |
左内边距 |
padding-right:10px |
右内边距 |
padding-top:10px |
上内边距 |
padding-bottom:10px |
下内边距 |
padding:10px |
四边统一内边距 |
padding:10px 20px |
上下、左右内边距 |
padding:10px 20px 30px |
上、左右、下内边距 |
padding:10px 20px 30px 40px |
上、右、下、左内边距 |
属性可能取的值
| 单位 | 说明 |
|---|---|
length |
规定具体单位记的内边距长度 |
% |
基于父元素的宽度的内边距的长度 |
auto |
浏览器计算内边距 |
inherit |
规定应该从父元素继承内边距 |
测试
代码
1 |
|
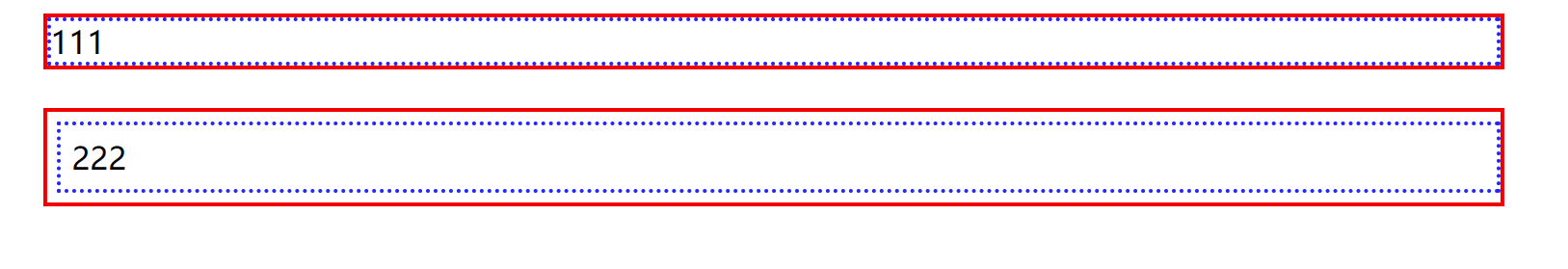
结果截图
通过两个div区块对比可以看出:margin对整个标签有效,padding则对起内容有效

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论