Vue项目使用右滑拼图验证
概述
和输入验证码相比,使用右滑拼图验证对用户更友好
右滑拼图验证插件的GitHub仓库地址为:javaLuo/vue-puzzle-vcode: vue 拼图人机验证 右滑拼图验证 (github.com)
Vue2和Vue3的使用文档都有,根据自己的需求选择,我使用的是Vue3
实现
安装
1 | npm install vue3-puzzle-vcode --save |
使用
下面是一个最简单的例子,使用的图片是内置的
1 | <template> |
一般直接用内置的图片就行了,如果要自定义图片,示例代码如下
1 | <template> |
上面自定义的图片是本地的图片,还可以使用网络图片
1 | const imgs = ['https://image.zoutl.cn/1.jpeg', 'https://image.zoutl.cn/2.jpeg']; |
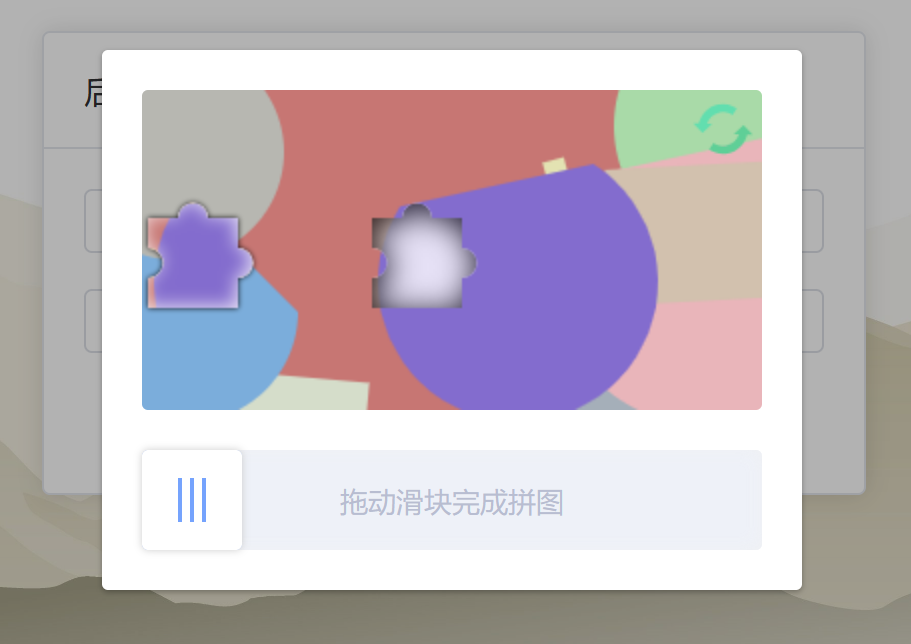
效果截图

参数
| 字段 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| show | Boolean | false | 是否显示验证码弹框 |
| canvasWidth | Number | 310 | 主图区域的宽度,单位 px |
| canvasHeight | Number | 160 | 主图区域的高度,单位 px |
| puzzleScale | Number | 1 | 拼图块(小的拼图)的大小比例,0.2 ~ 2 ,数字越大,拼图越大 |
| sliderSize | Number | 50 | 左下角用户拖动的那个滑块的尺寸,单位 px |
| range | Number | 10 | 判断成功的误差范围,单位 px, 滑动的距离和拼图的距离小于等于此值时,会判定重合 |
| imgs | Array | null | 自定义图片,见下方例子 |
| successText | String | “验证通过!” | 验证成功时的提示文字 |
| failText | String | “验证失败,请重试” | 验证失败时的提示文字 |
| sliderText | String | “拖动滑块完成拼图” | 下方滑动条里的文字 |
事件
| 事件名 | 返回值 | 说明 |
|---|---|---|
| success | 偏差值 | 验证通过时会触发,返回值是用户移动的距离跟目标距离的偏差值 px |
| fail | 偏差值 | 验证失败时会触发,返回值同上 |
| close | null | 用户点击遮罩层的回调 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











