概述
Vue.js 路由允许我们通过不同的 URL 访问不同的内容,通过 Vue.js 可以实现多视图的单页Web应用
引入
1
| <script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
|
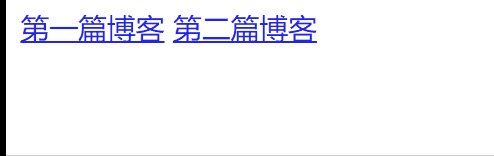
简单实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/vue.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
</head>
<body>
<div id="app">
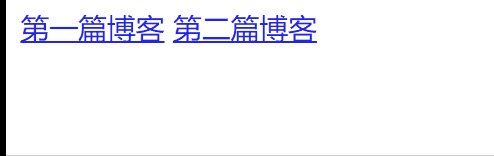
<p>
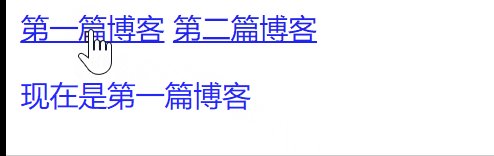
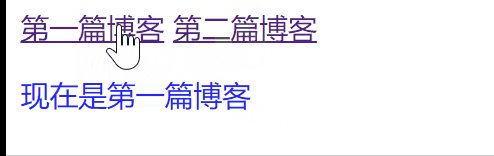
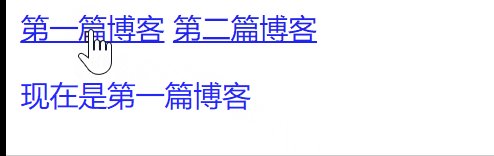
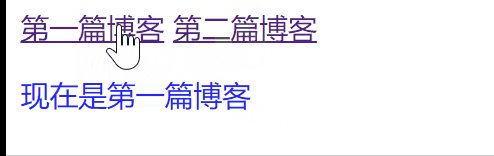
<router-link to="/blog1">第一篇博客</router-link>
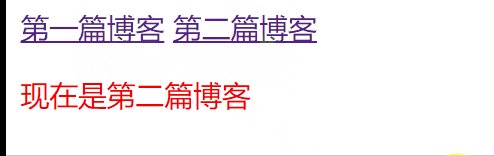
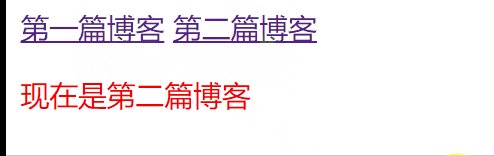
<router-link to="/blog2">第二篇博客</router-link>
</p>
<router-view></router-view>
</div>
<script type="text/javascript">
let blog1 = {template: '<p style="color: blue">现在是第一篇博客</p>'}
let blog2 = {template: '<p style="color: red">现在是第二篇博客</p>'}
let routes = [
{path: '/blog1', component: blog1},
{path: '/blog2', component: blog2}
]
let router = new VueRouter({routes})
new Vue({
router
}).$mount('#app')
</script>
</body>
</html>
|