概述
如果没有实现跨域,前后端分离项目中Ajax就无法返回数据,方法有两个:(推荐使用第二种)
- 使用@CrossOrigin注解
- 新建一个配置类,实现WebMvcConfigurer的addCorsMappings方法
实现过程
使用@CrossOrigin注解
Spring Boot解决跨域使用@CrossOrigin注解,该注解有两个参数:
- origins: 允许可访问的域列表
- maxAge:准备响应前的缓存持续的最大时间(以秒为单位)
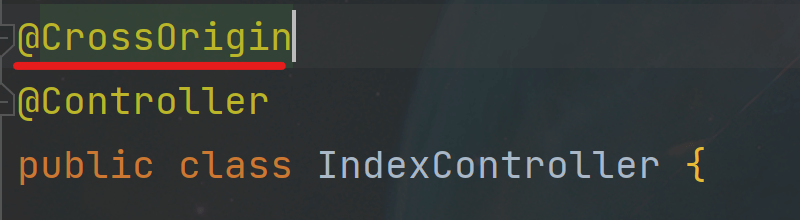
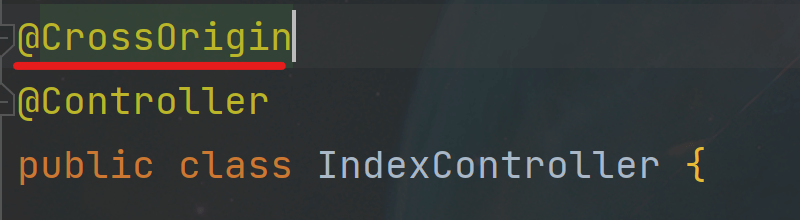
在指定类上方添加注解,整个类的方法都可以跨域访问

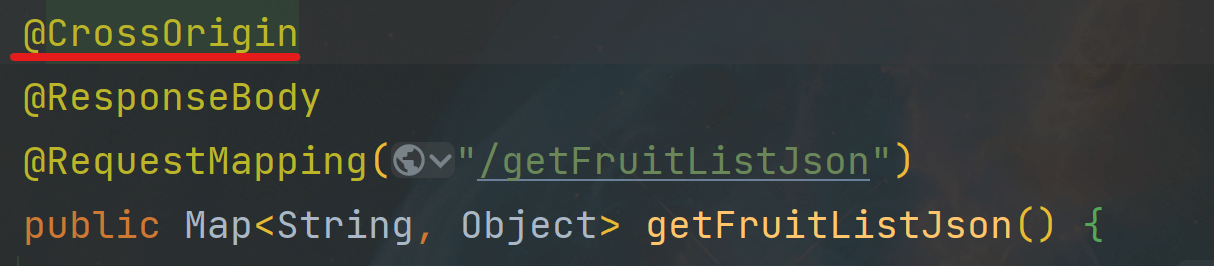
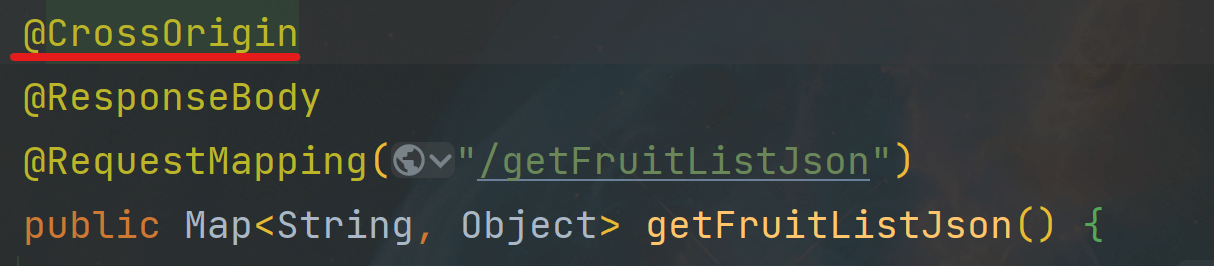
在指定方法上方添加注解,只有这个方法可以跨域访问

新建跨域配置类
新建一个配置类,实现WebMvcConfigurer的addCorsMappings方法(推荐使用)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| package com.ledao.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebAppConfigurer implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.maxAge(3600);
}
}
|