微信开发者工具创建小程序
注册
注册地址为:https://mp.weixin.qq.com/wxopen/waregister?action=step1
登录
登录地址为:https://mp.weixin.qq.com/
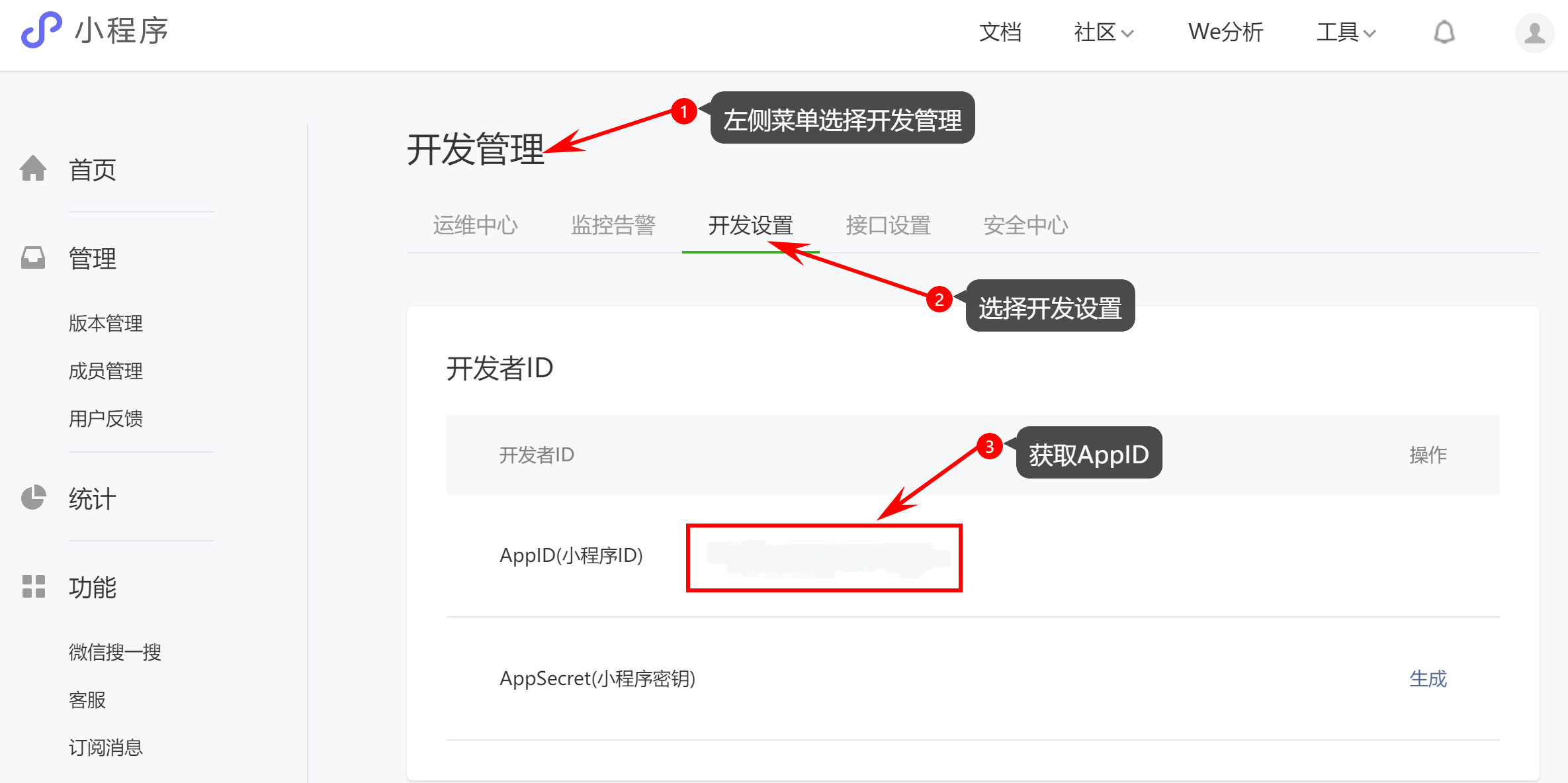
获取AppID
登录成功后会进入小程序后台,然后点击左侧菜单的开发管理,根据下图步骤即可获取到AppID

下载和安装开发工具
下载地址为:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

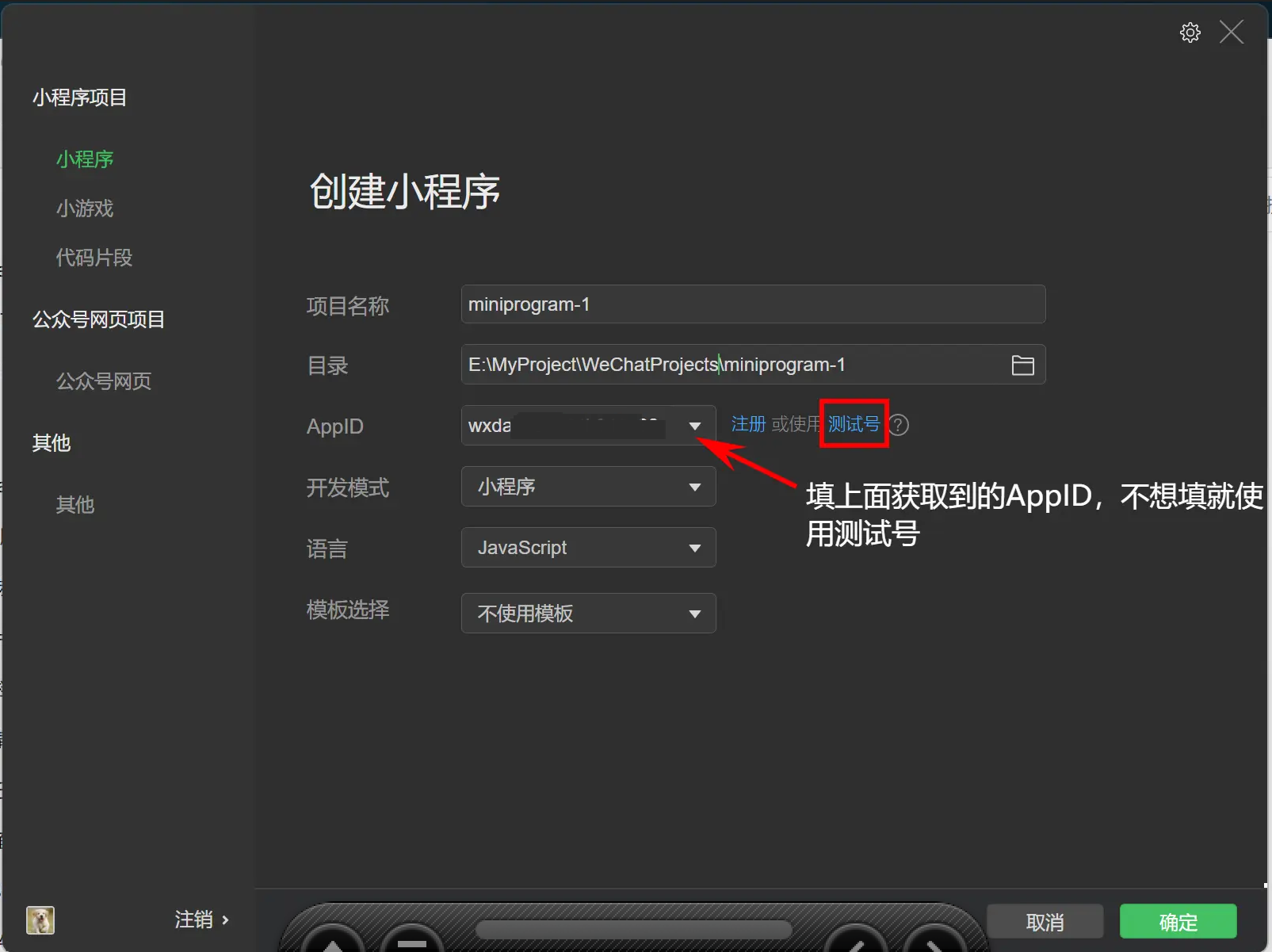
创建小程序
打开微信开发者工具后,新建项目,小程序项目选择小程序,其他选项参照下图,最后点击确定即可

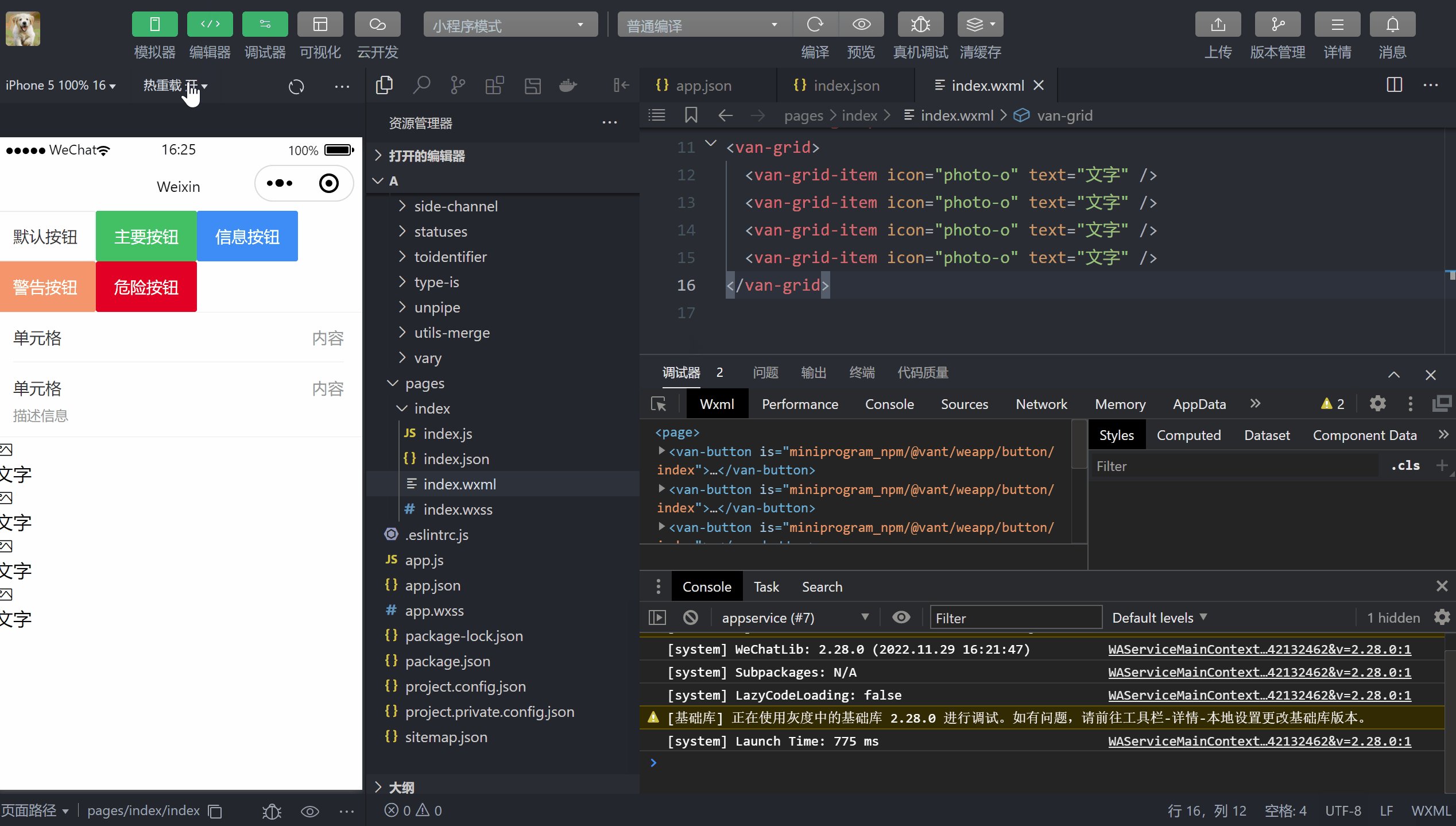
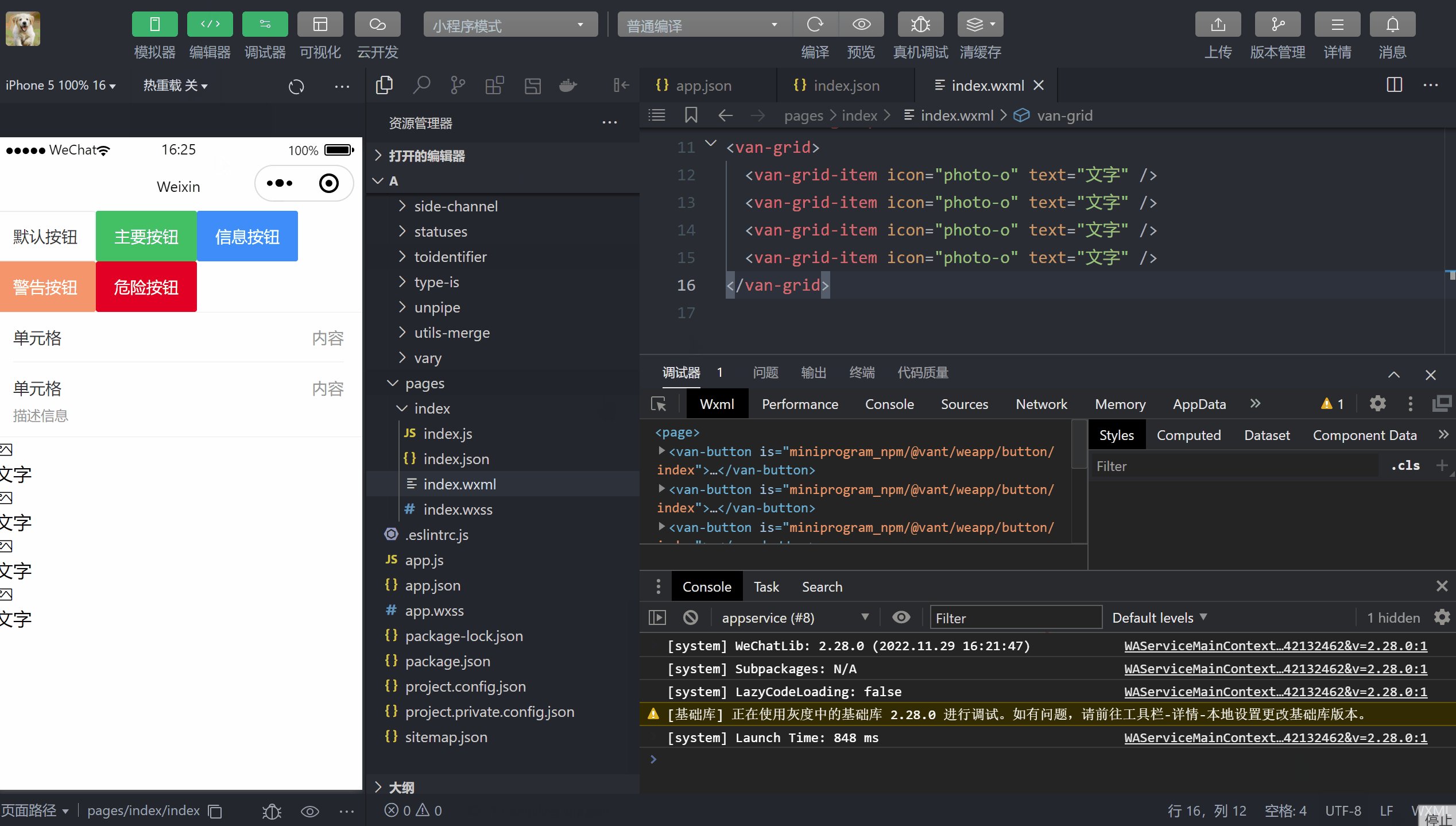
关闭热重载
不关闭的话,可能会出现一些问题

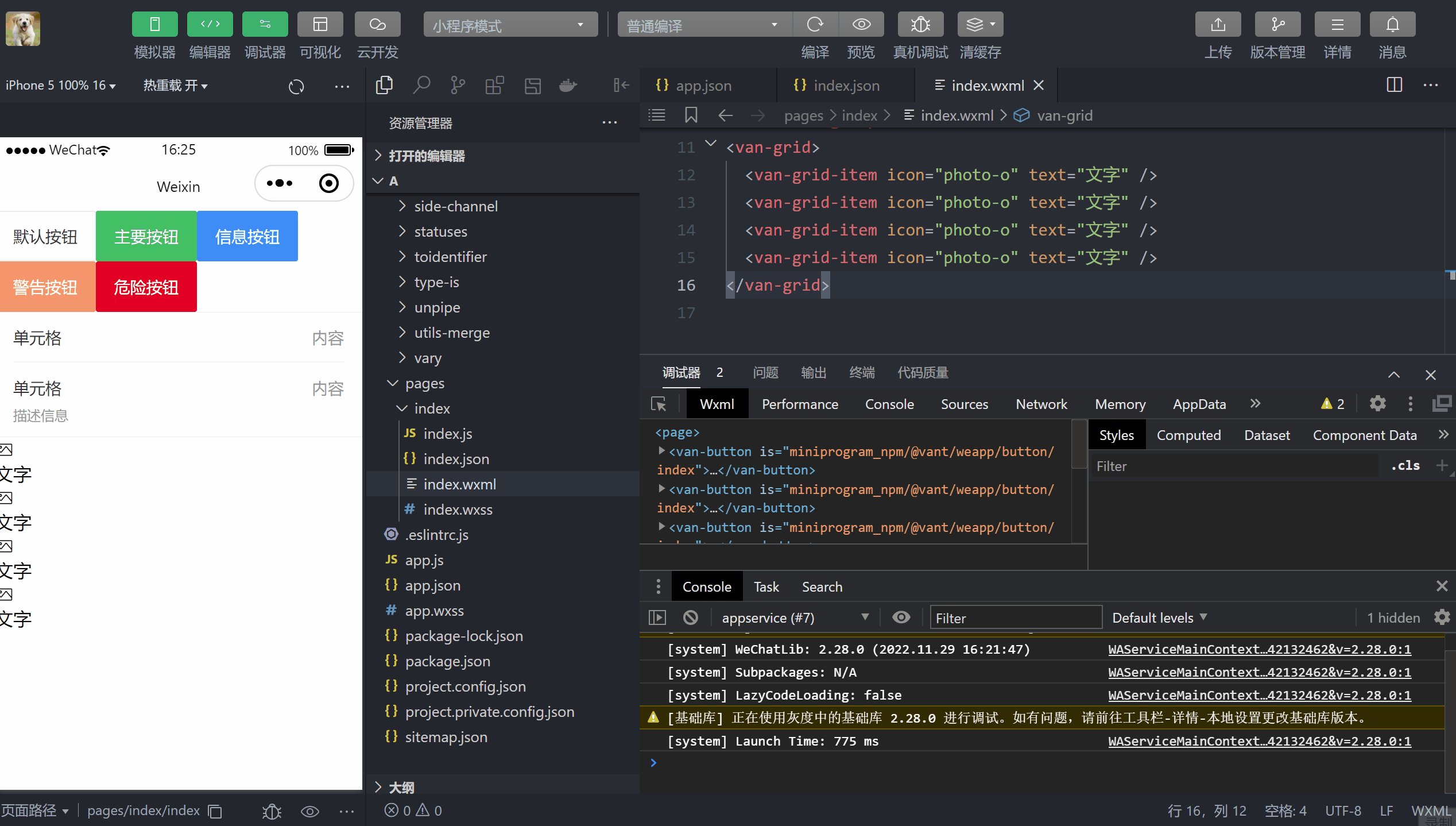
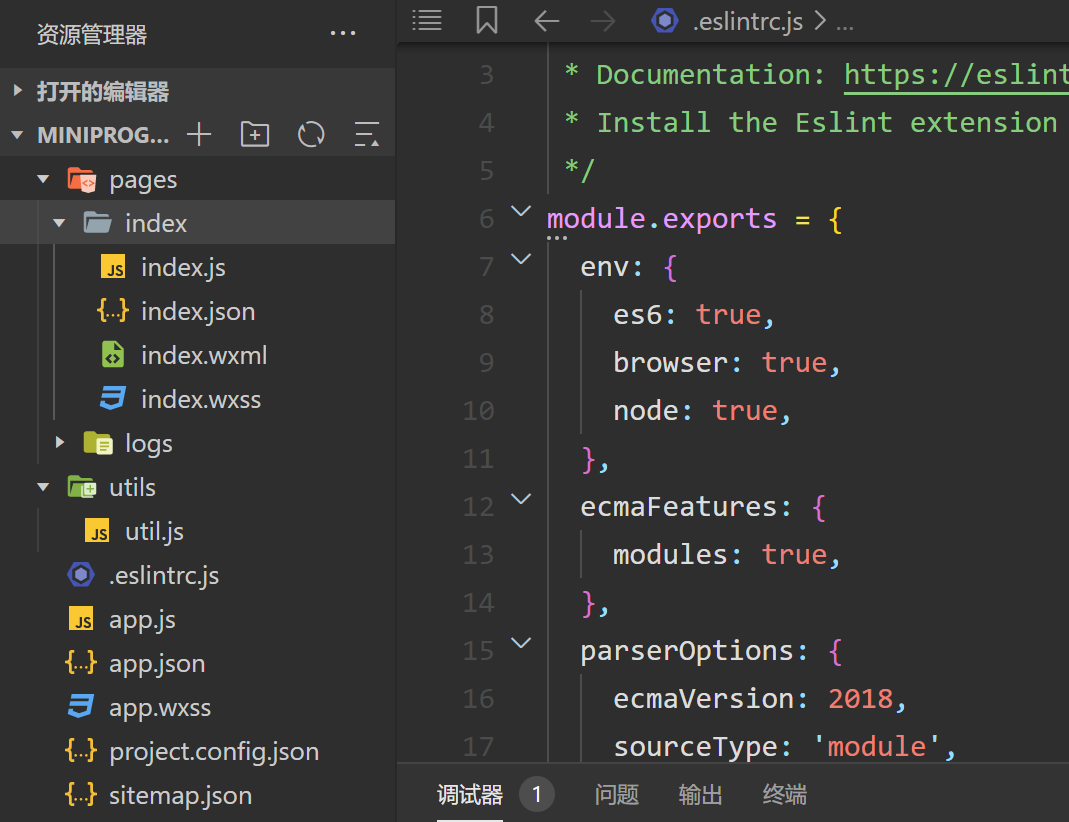
项目结构
创建好的项目结构如下图

各文件夹以及文件的作用
pages
存放小程序的页面文件,书写各个页面代码以及组件,pages下的每个文件夹都是一个页面,例如index文件夹就是一个名为index的页面,index文件夹下的文件都要命名为index,和页面文件夹一致,页面文件夹下的各文件的作用如下:
| 文件名 | 作用 |
|---|---|
| index.js | 页面逻辑文件,相当于JavaScript |
| index.json | 页面配置文件,优先级比app.json高 |
| index.wxml | 页面布局文件,相当于HTML |
| index.wxss | 页面样式文件,相当于CSS |
utils
存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用
.eslintrc.js
这是ESlint代码风格规范的配置文件,使得不同的开发者写出风格统一的代码
app.js
小程序入口文件,用于定义全局数据和函数的使用,可以指定微信小程序的生命周期函数
app.json
对小程序进行配置,小程序的全局配置,小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等; 我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口及背景色,配置导航条样式,配置默认标题
app.wxss
全局的样式文件
project.config.json
保存开发工具配置项
sitemap.json
网站地图,可以对小程序进行seo优化,让搜索排名靠前
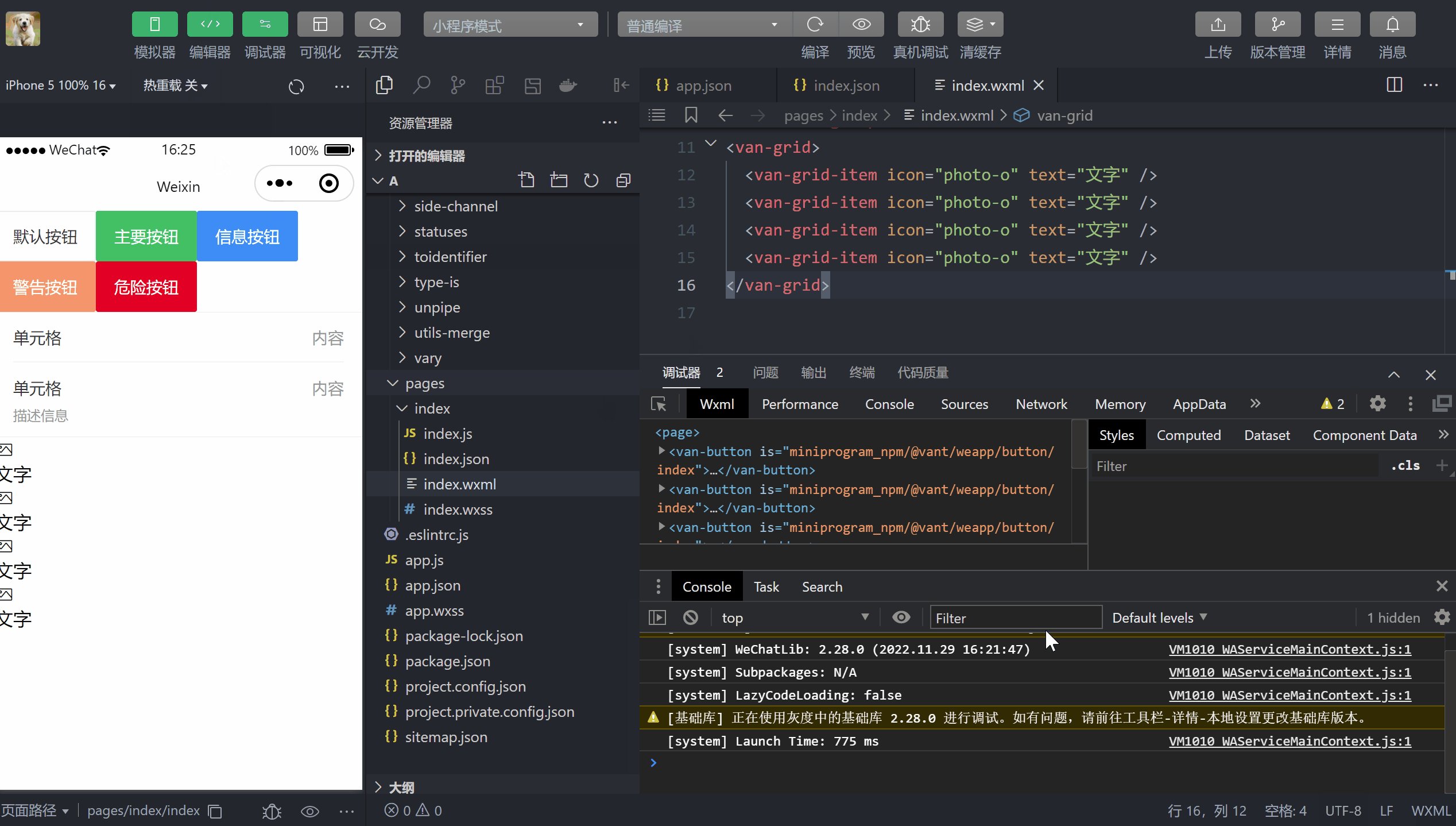
PS.
如果有报错,报错信息为:routeDone with a webviewId 1 that is not the current page

解决办法看下图

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











