微信小程序应用和页面的生命周期
应用生命周期
概述
注册小程序,接受一个Object参数,其指定小程序的生命周期回调等
App()必须在 app.js 中调用,必须调用且只能调用一次,不然会出现无法预期的后果
参数
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| onLaunch | function | 生命周期回调——监听小程序初始化 | |
| onShow | function | 生命周期回调——监听小程序启动或切前台 | |
| onHide | function | 生命周期回调——监听小程序切后台 | |
| onError | function | 错误监听函数 | |
| onPageNotFound | function | 页面不存在监听函数 | 1.9.90 |
| onUnhandledRejection | function | 未处理的 Promise 拒绝事件监听函数 | 2.10.0 |
| onThemeChange | function | 监听系统主题变化 | 2.11.0 |
| 其他 | any | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
示例代码
1 | App({ |
来源及详情
App(Object object) | 微信开放文档 (qq.com)
页面生命周期
概述
注册小程序中的一个页面,接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等
参数
| 属性 | 类型 | 说明 |
|---|---|---|
| data | Object | 页面的初始数据 |
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 |
| behaviors | String Array | 类似于 mixins 和traits的组件间代码复用机制,参见 behaviors,需要基础库版本 2.9.2 |
| 生命周期回调函数 | ||
| onLoad | function | 生命周期回调—监听页面加载 |
| onShow | function | 生命周期回调—监听页面显示 |
| onReady | function | 生命周期回调—监听页面初次渲染完成 |
| onHide | function | 生命周期回调—监听页面隐藏 |
| onUnload | function | 生命周期回调—监听页面卸载 |
| 页面事件处理函数 | ||
| onPullDownRefresh | function | 监听用户下拉动作,需要配置一下不然无法下拉 |
| onReachBottom | function | 页面上拉触底事件的处理函数,内容少不需要上拉时就不触发 |
| onShareAppMessage | function | 用户点击右上角转发 |
| onShareTimeline | function | 用户点击右上角转发到朋友圈 |
| onAddToFavorites | function | 用户点击右上角收藏 |
| onPageScroll | function | 页面滚动触发事件的处理函数 |
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 |
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 |
| onSaveExitState | function | 页面销毁前保留状态回调 |
| 其他 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问。这部分属性会在页面实例创建时进行一次深拷贝 |
示例代码
1 | //index.js |
来源及详情
Page(Object object) | 微信开放文档 (qq.com)
PS.
使用onPullDownRefresh监听下拉事件之前需要去配置一下,分为全局配置和局部配置
全局配置,小程序的全部页面都可以进行下拉操作
在
app.json中的window属性中加入以下代码1
"enablePullDownRefresh": true

局部配置,在哪个页面配置哪个页面才可以进行下拉操作
在页面配置文件中添加上面的代码

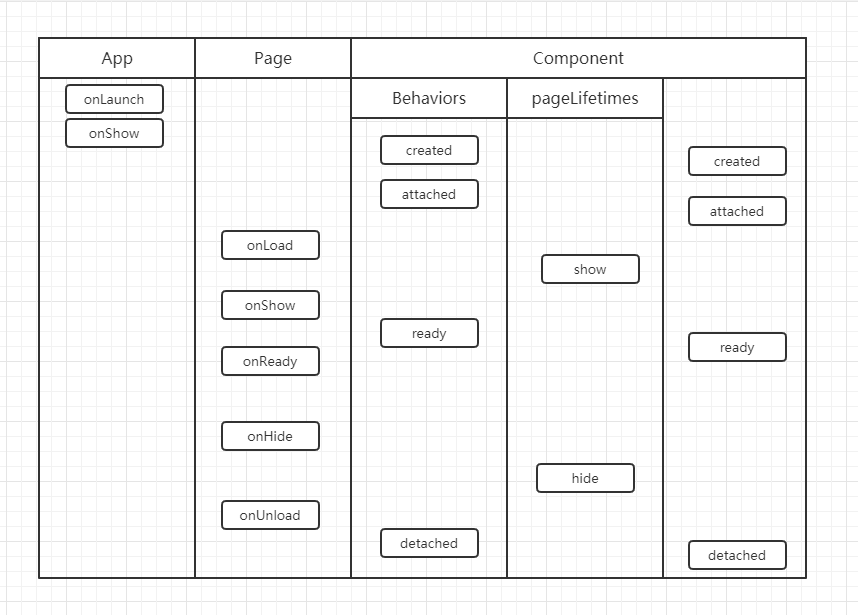
执行顺序
顺序为从上到下,来源:你不知道的小程序系列之生命周期执行顺序 | 微信开放社区 (qq.com)

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











