微信小程序引入Vant Weapp组件库
概述
引入Vant Weapp组件库有两个方法:
- 直接到GitHub下载源码,然后复制到项目中
- 通过npm安装,这种方法比较方便(建议使用,复制官方的引用代码不需要修改)
直接下载
下载代码
GitHub地址:youzan/vant-weapp: 轻量、可靠的小程序 UI 组件库 (github.com)
下载地址:https://github.com/youzan/vant-weapp/archive/refs/heads/dev.zip
解压后里面有一个名为dist的文件夹,这个文件夹包含了我们要使用的Vant Weapp组件

实现过程
复制dist文件夹
将上面解压后得到的dist文件夹到项目文件夹中,和pages文件夹同级,如果不能直接在微信开发工具中粘贴就用电脑的资源管理器

修改app.json
将app.json中的 "style": "v2" 删除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱

使用
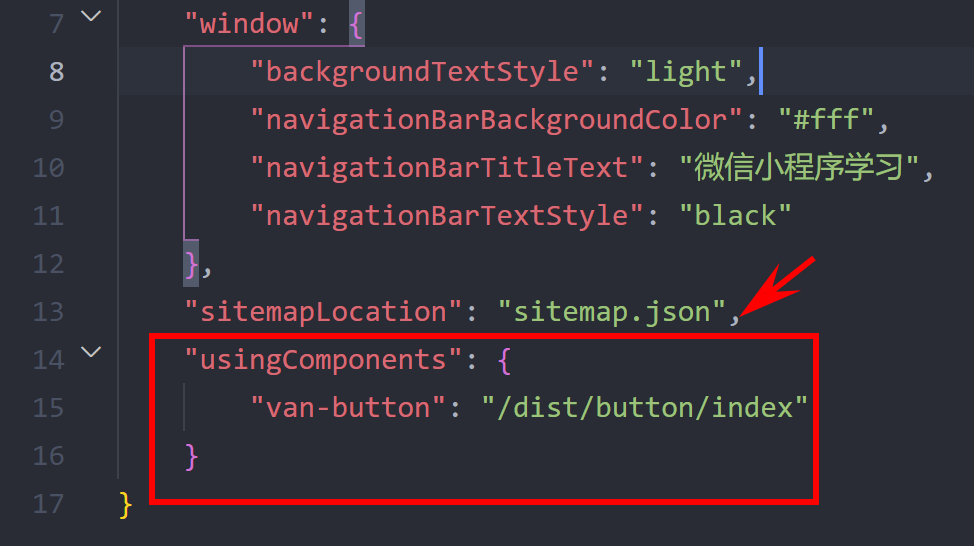
在json文件中配置,要在哪个页面使用组件,就在其对应的json文件中配置
1 | { |

代码
1 | <van-button type="default">默认按钮</van-button> |
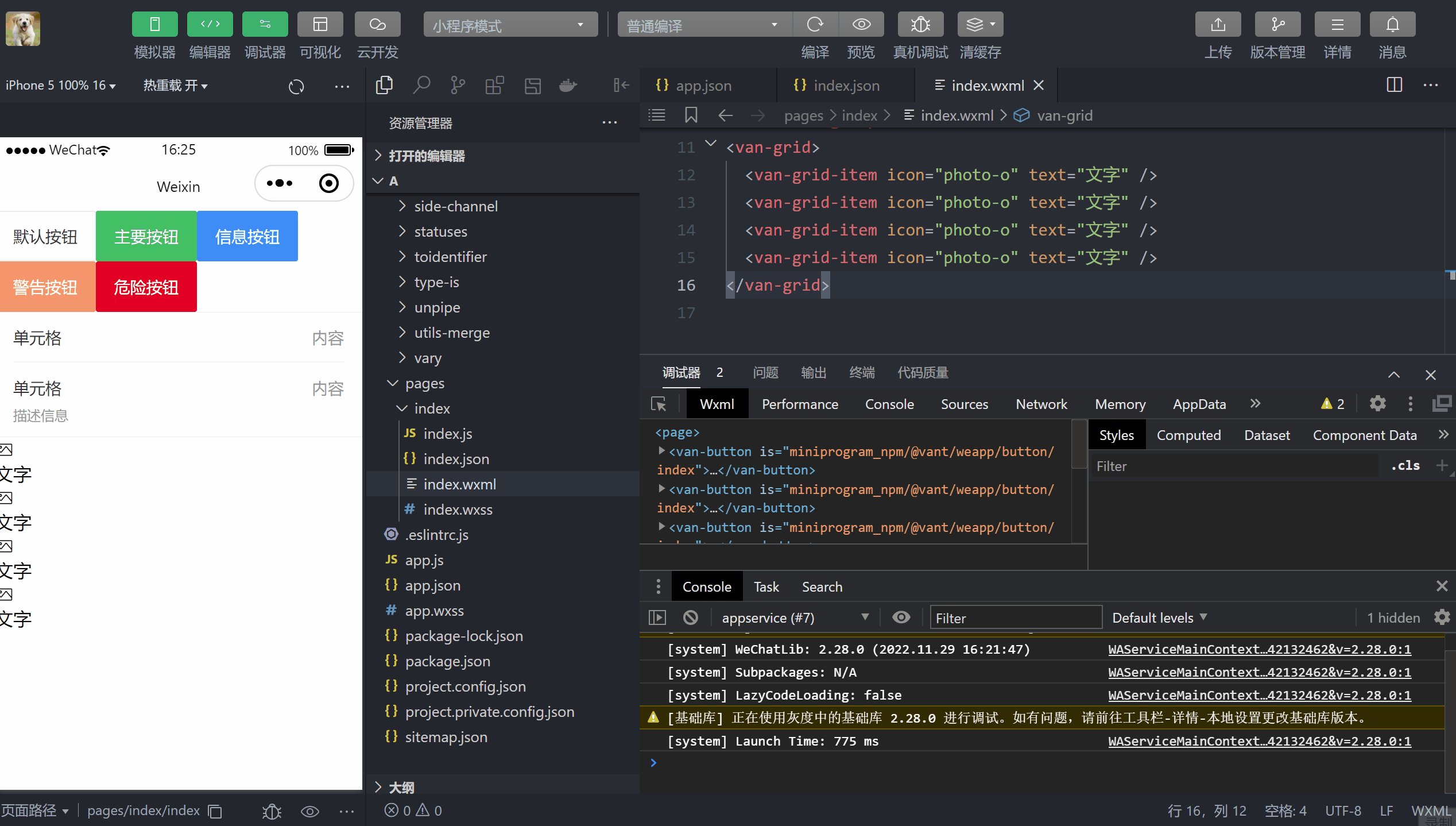
效果

通过npm安装
构建npm
首先打开工具的选项,然后点击构建npm

可能会出现以下报错

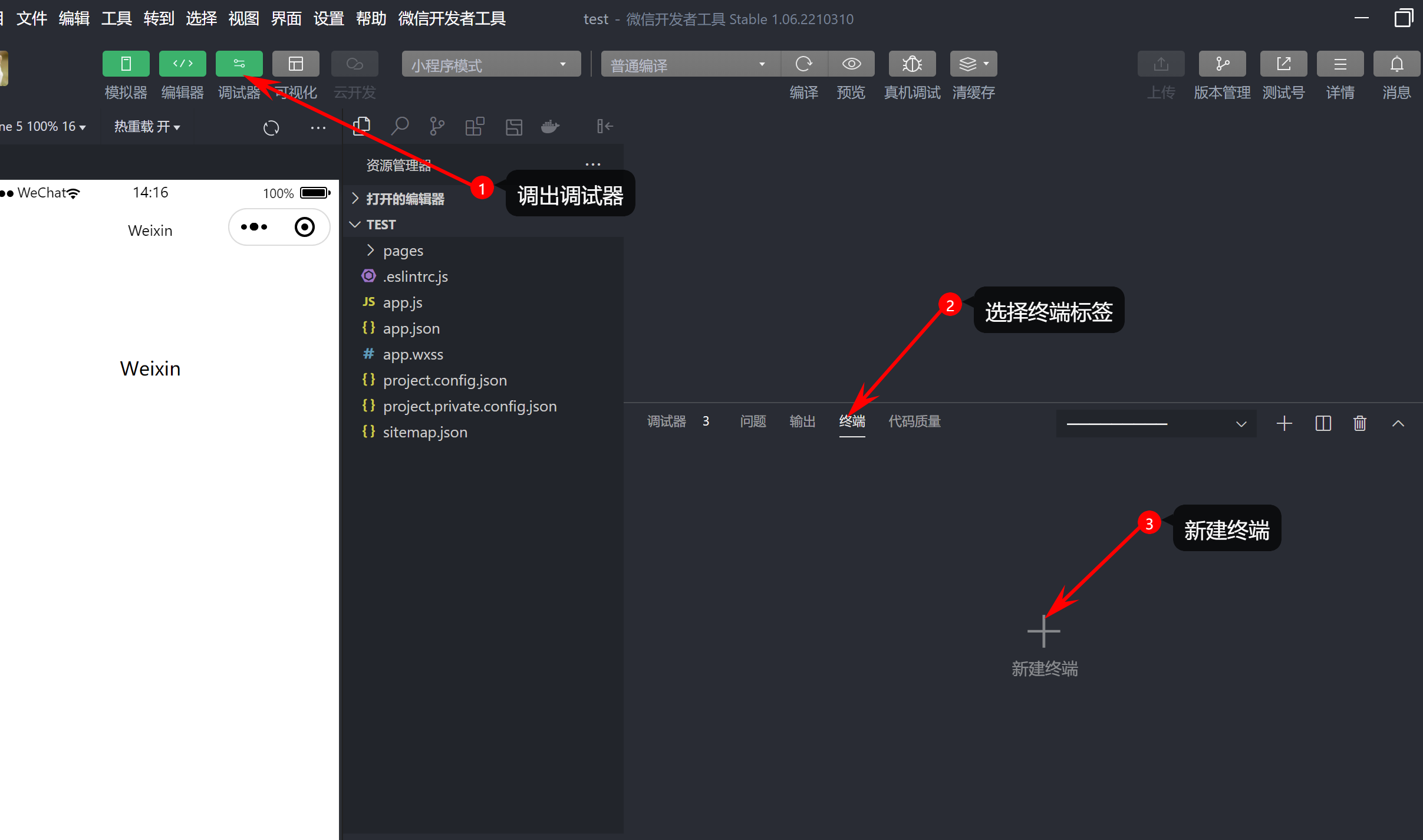
打开调试器的终端,新建一个终端

依次输入以下命令
1 | 下载npm包 |
然后就可以构建npm了,虽然成功了但是会提示:不允许require变量,我没有找到解决办法,但是npm可以正常使用的(在我的电脑上没有影响,如果有解决办法请到下面的评论区给我留言以下!!)

开始安装
安装命令如下:(每次执行命令后都要构建一下npm)
1 | 安装命令 |
然后刷新一下,在node_modules中看到@vant即可,再修改app.json,看上面

再次构建npm,上图的miniprogram_npm文件夹中也会生成一个@vant文件夹,然后我们就可以使用Vant Weapp组件库了
使用
由于是使用npm安装的,直接复制官网的代码:Button 按钮 - Vant Weapp (gitee.io)
PS.
全局引入
上面是局部引入组件(一般建议使用这种方式),也就是说,组件只在指定页面生效(谁引入谁才可以用)
如果嫌麻烦可以使用全局引入,直接在app.json中添加以下代码来实现引入(和其它属性使用英文的,分隔),这样被引入的组件在所有页面都会生效
1 | "usingComponents": { |

样式不生效
第一次引用某个组件时,需要先清除一下编译缓存,然后再编译一次,不然样式是不会生效的

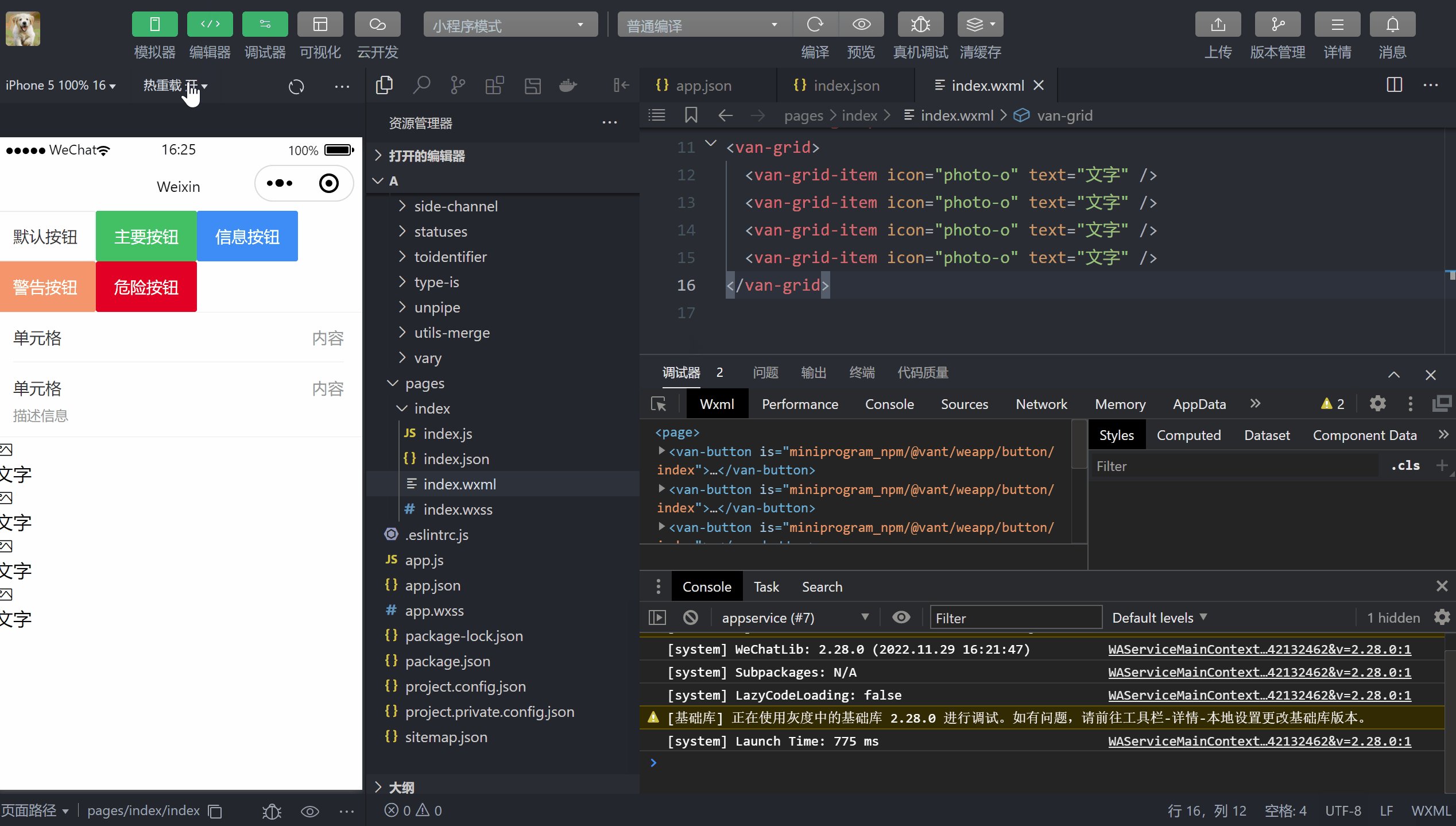
关闭热重载
不关闭的话,可能会出现一些问题

构建npm的作用
通过npm下载Vant Weapp组件库到项目中后,node_modules文件夹会生成一个@vant文件夹,然而这个@vant文件夹的内容是不能引用的
这时候我们需要构建一下npm,miniprogram_npm文件夹中也会生成一个@vant文件夹,这个@vant文件夹的内容才是可以引用的
也就是说,miniprogram_npm文件夹中有@vant文件夹,我们才可以正常使用Vant Weapp组件库











