微信小程序实现tabBar标签栏
概述
如果小程序是一个多tab应用(客户端窗口的底部或顶部有tab栏可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面,tab栏至少2个最多5个
实现过程
本博客设计的标签栏有4个标签:首页、分类、购物车、我的,对应代码为:
| 中文 | 代码 |
|---|---|
| 首页 | shouye |
| 分类 | type |
| 购物车 | cart |
| 我的 | my |
找图片
推荐网址:iconfont-阿里巴巴矢量图标库
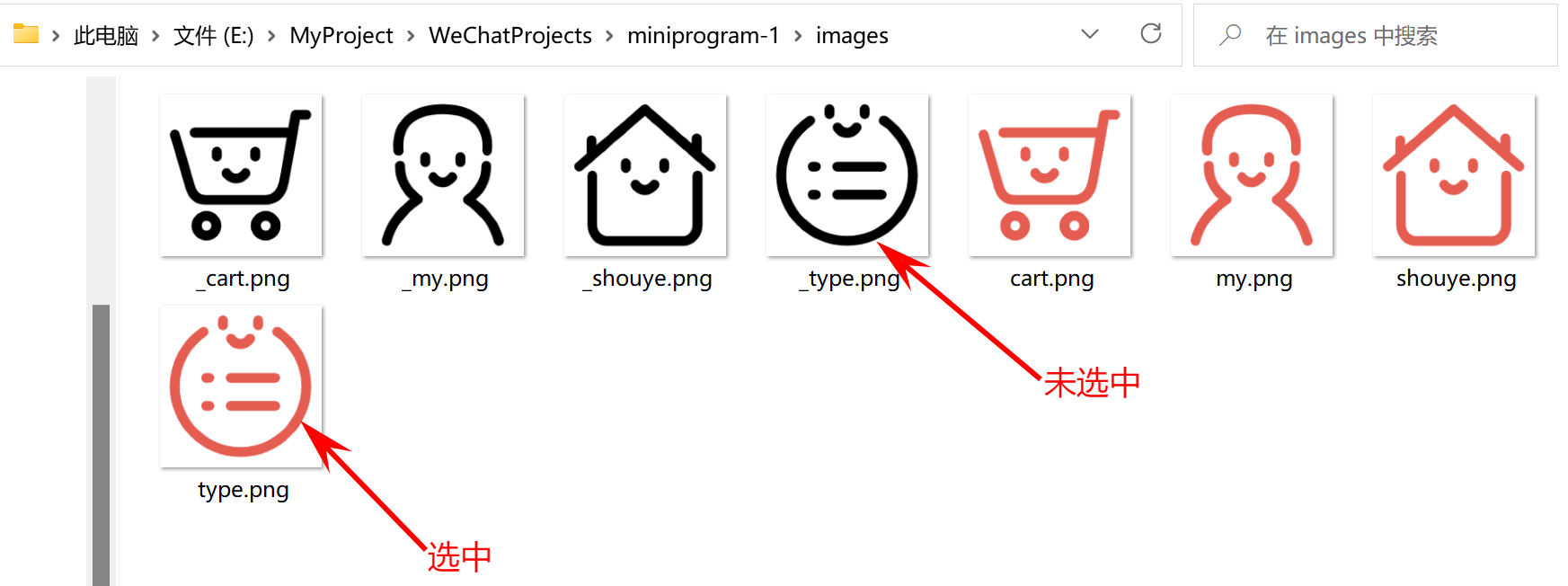
每个标签页都需要找两张图片,分别在标签被选中时和标签没有被选中时使用,图片示例如下图所示(图片名称带_符号的是未选中的,否则是选中的)

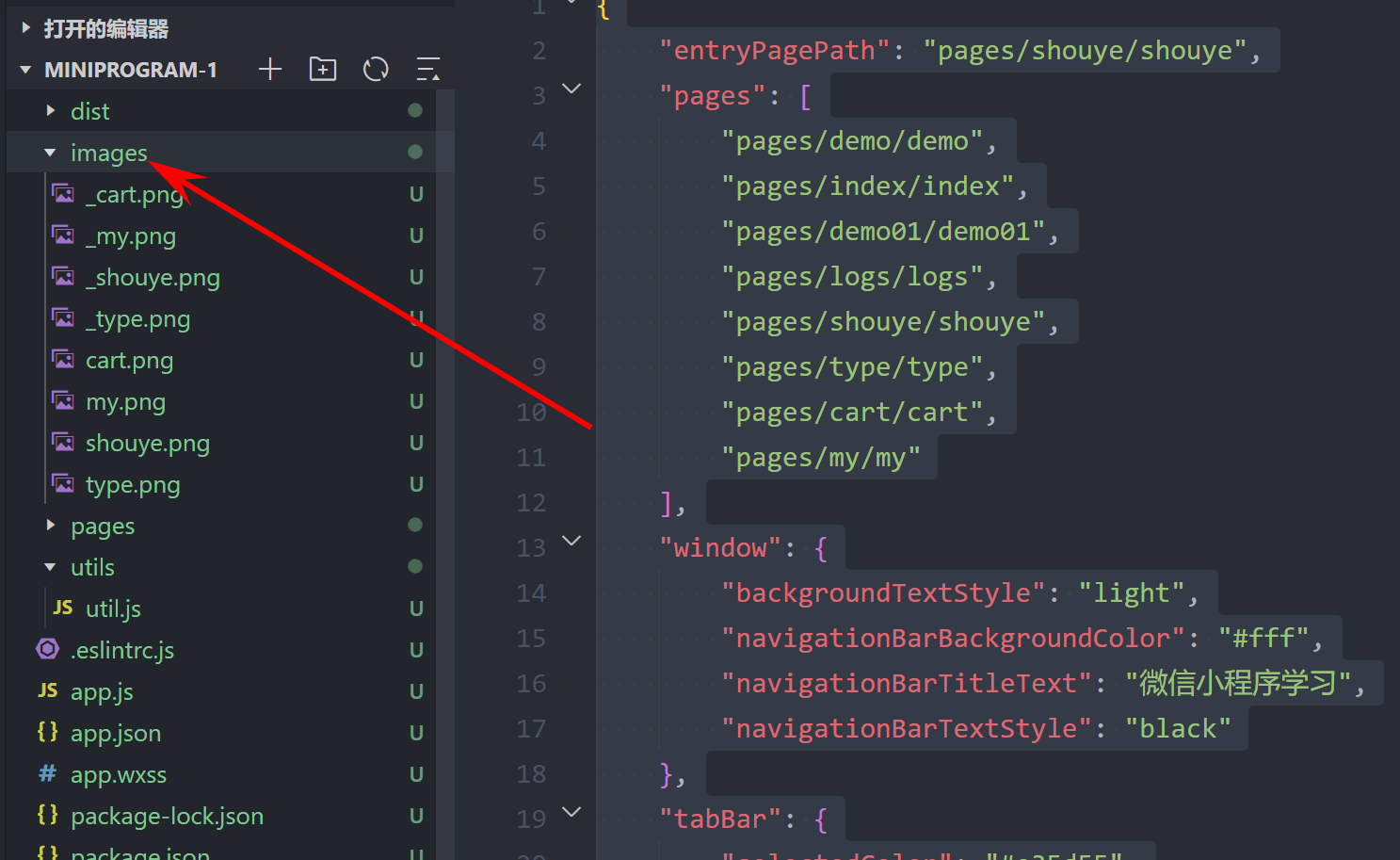
复制图片到项目中,直接新建一个文件夹(我命名为images),然后将找好的图片粘贴进去

新建页面
新建4个页面,添加以下代码:(看后面4个,添加代码后保存会自动生成文件)
1 | { |
添加tarBar配置
和pages配置同级
1 | "tabBar": { |
效果
首页的展示效果是写了其它代码的,不需要理会

PS.
tarBar的一些配置如下:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
|
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











