微信小程序数据简单绑定和双向绑定
概述
微信小程序每个页面的数据都来自其对应的js文件的data
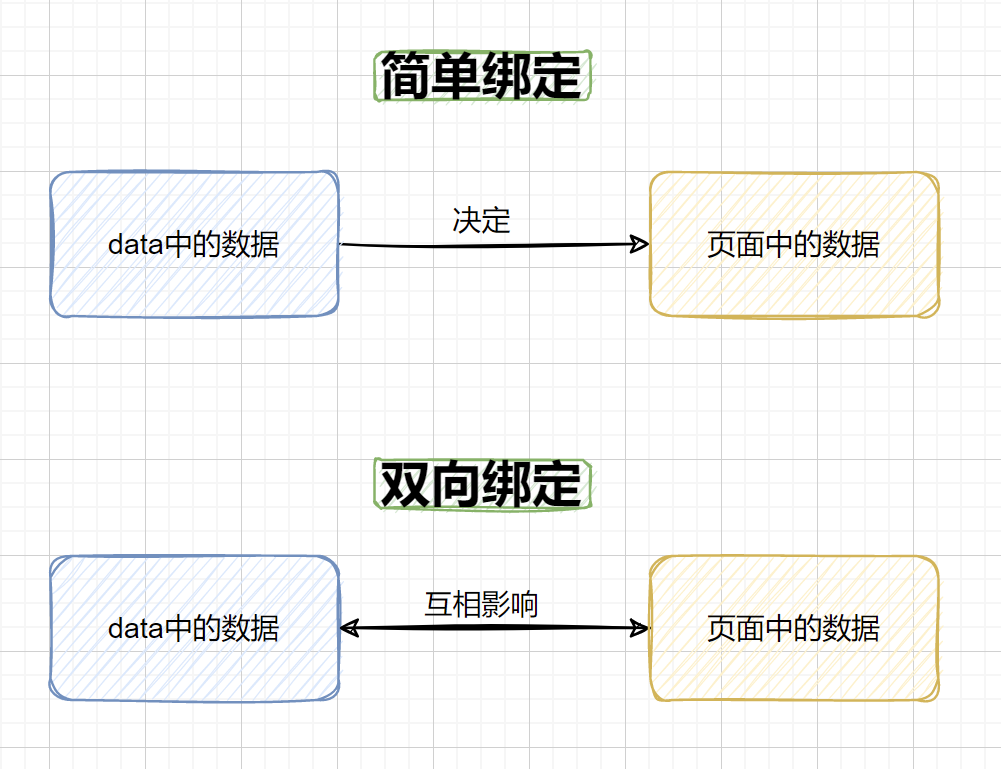
数据简单绑定就是,当data中的数据改变时,页面的数据也会实时改变(前者影响后者)
数据双向绑定就是,页面的数据和data中与之对应的数据只要有一个改变了,另一个就会改变(互相影响)

简单绑定
数据绑定使用 Mustache 语法(双大括号)将变量包起来
初始数据
1 | /** |
页面wxml代码
1 | <text>{{num}}</text> |
效果
初始数据的num是多少,页面的数据就是多少
双向绑定
目前微信小程序的双向绑定只能是一个单一字段的绑定,下面以input输入框为例,和值双向绑定的格式为model:value="{{num}}"(num为绑定的数据)
初始数据
和上面一样
页面wxml代码
1 | <!-- 单向绑定 --> |
效果
在输入框输入什么,文本就显示什么

PS.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











