让微信开发者工具支持Less
概述
Less可以让我们的代码更加简洁,尤其是可以使用嵌套代替层叠或与层叠结合使用
微信开发者工具要支持Less,需要安装一个名为Easy LESS的扩展
实现过程
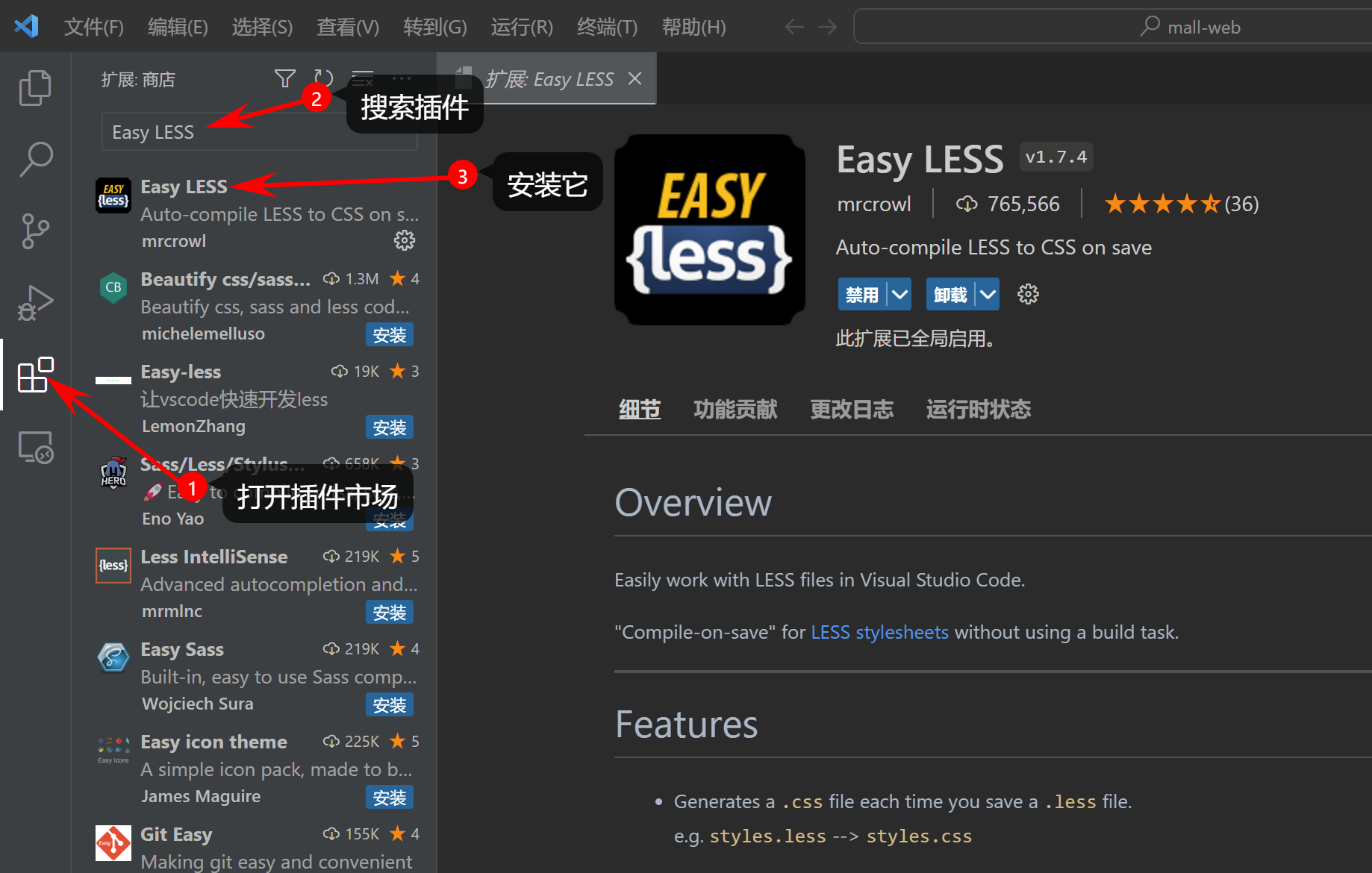
VS Code安装扩展
虽然微信开发者工具没有Easy LESS这个扩展,但是它支持我们从VS Code的已安装扩展中导入扩展,所以我们需要先在VS Code中安装这个扩展

导入扩展
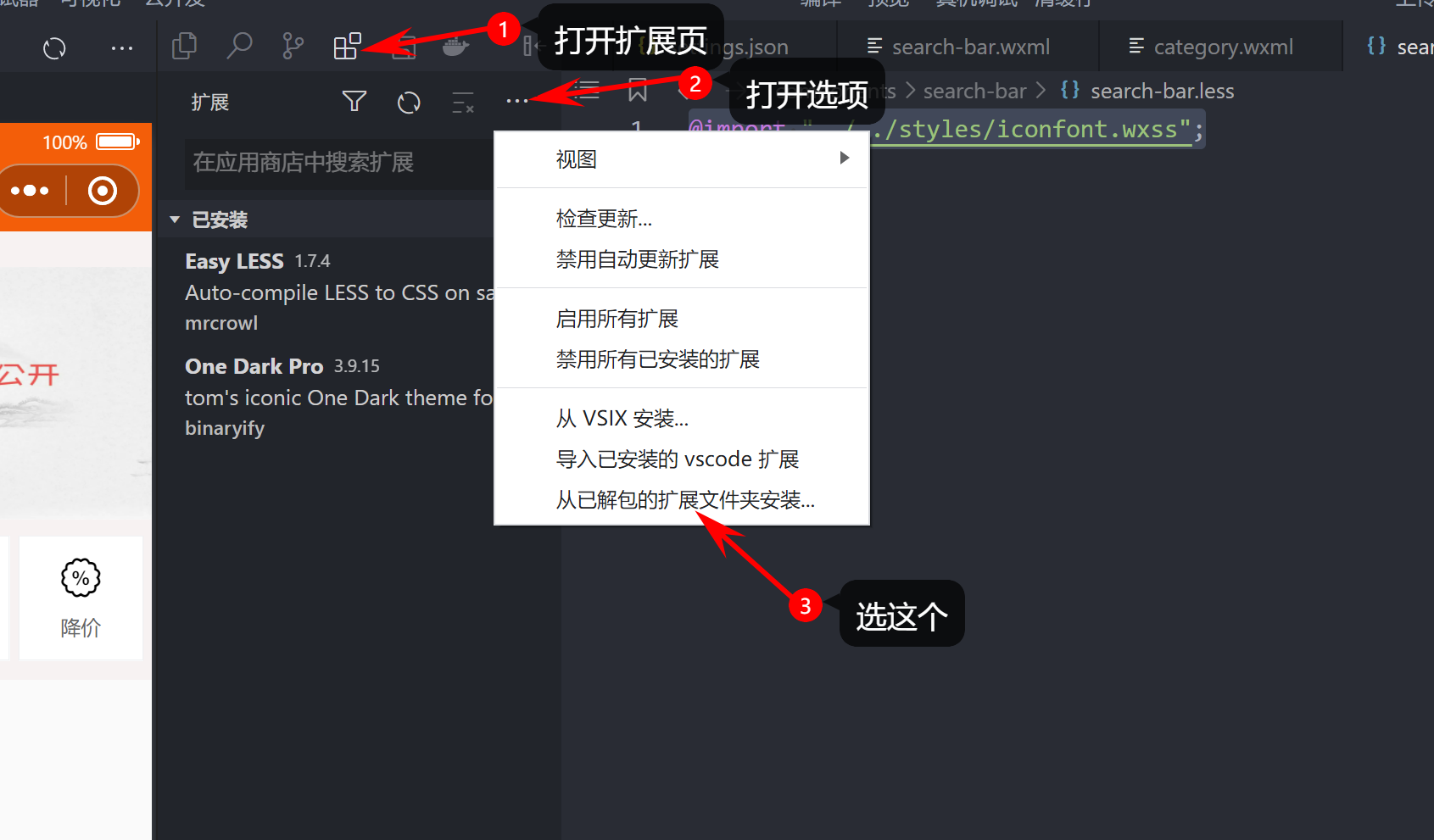
打开微信开发者工具,去扩展页操作,如下图所示

选择mrcrowl.easy-less-1.7.4这个文件夹,然后就开始安装了

修改扩展配置
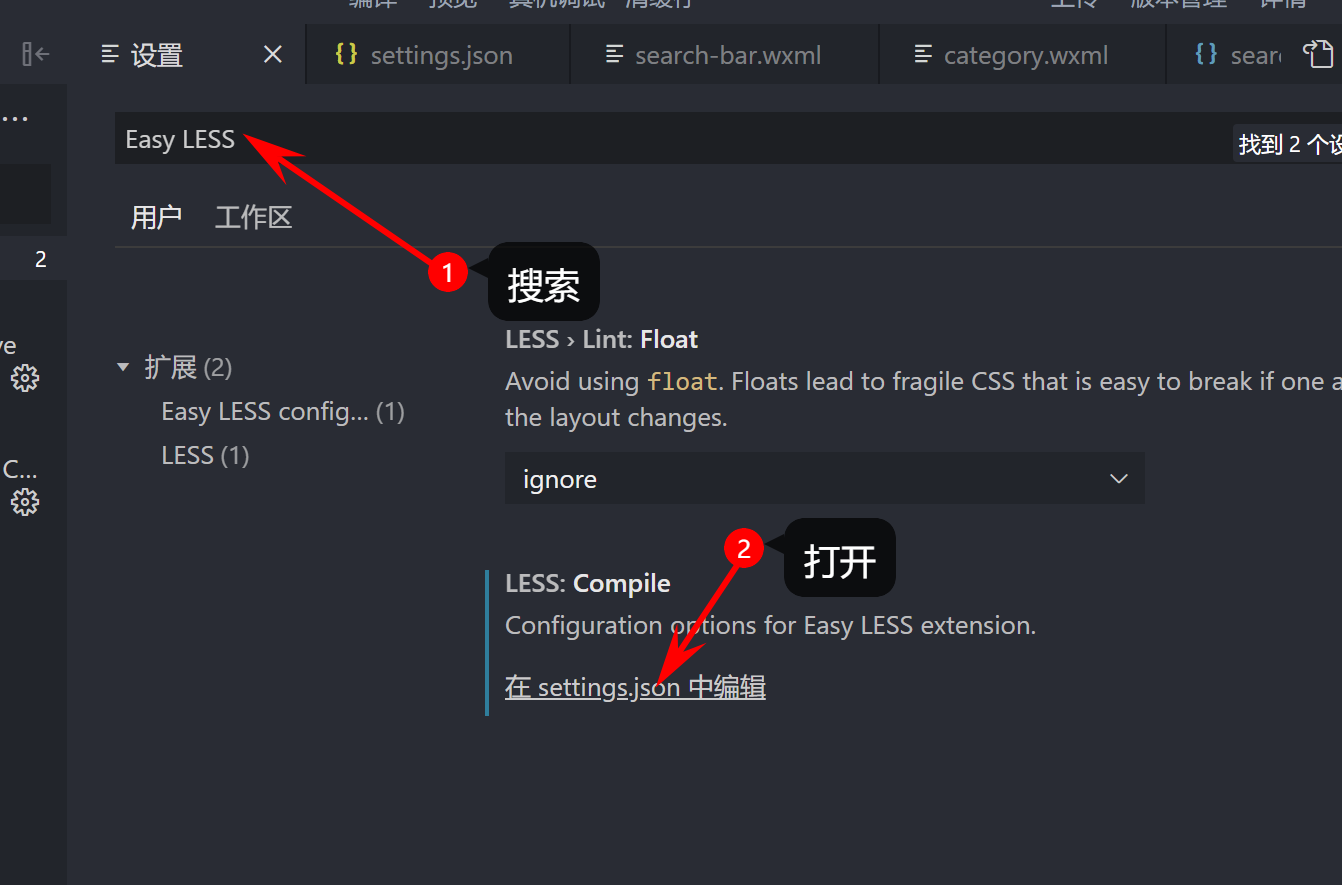
首先打开更多编辑器设置

搜索Easy LESS,打开该扩展的配置文件

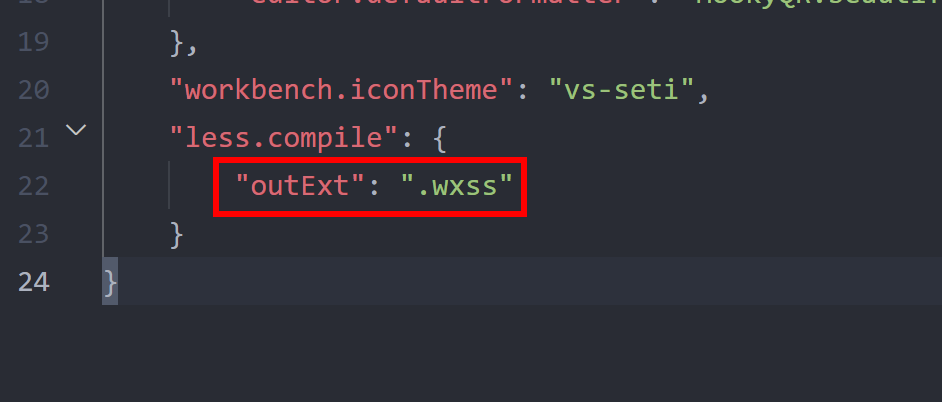
在下图的位置加上代码"outExt": ".wxss",然后保存,这段代码是为了告诉微信开发者工具:目标文件的后缀名是wxss,默认是css

测试
我创建了一个名为search-bar.less的文件,那么它的目标文件就是search-bar.wxss,在search-bar.less中输入代码并保存后search-bar.wxss会自动生成代码

PS.
Less的中文文档地址为:Less 快速入门 | Less.js 中文文档 - Less 中文网 (bootcss.com)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











