微信小程序组件使用slot标签
概述
微信小程序组件通过使用slot标签,可以让使用这个组件的页面向slot标签按需插入一些内容,情况可分为使用单个slot和多个slot,本博客的代码是在微信小程序自定义组件 | LeDao’s Blog (zoutl.cn)的基础上进行修改
代码实现
单个slot
直接在组件的wxml文件里加上一个slot标签
1 | <!--components/input/input.wxml--> |
使用组件时,只需要在组件标签内加上要插入的内容
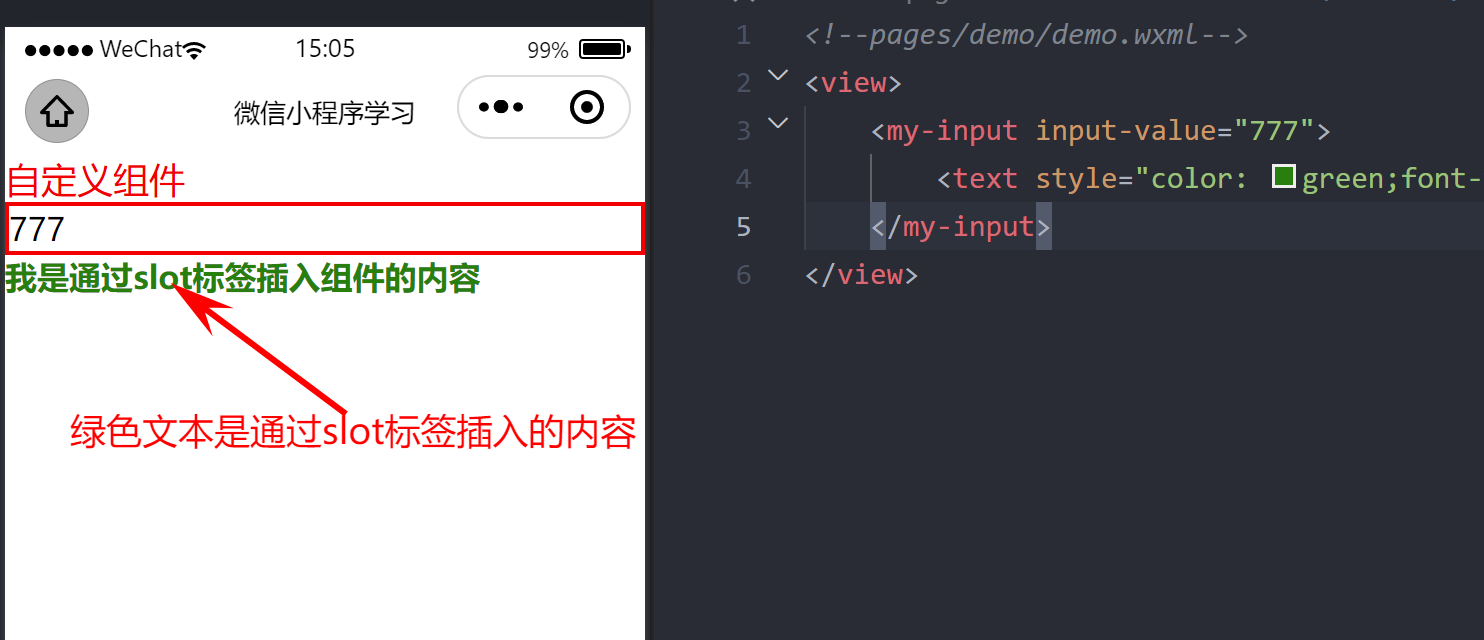
1 | <!--pages/demo/demo.wxml--> |
效果如下图所示,绿色文本是插入的

多个slot
需要使用多slot时,可以在组件js中声明启用,在组件定义时的选项中启用多slot支持
1 | // components/input/input.js |
组件的slot标签需要加上一个name属性,这样在使用组件时就可以根据name的值准确插入内容了,组件页面代码如下
1 | <!--components/input/input.wxml--> |
使用组件时,通过slot属性将内容插入组件额不同slot标签中
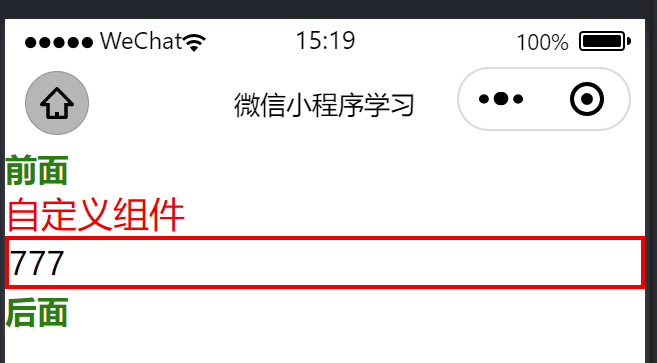
1 | <!--pages/demo/demo.wxml--> |
效果如下图所示,绿色文本是插入的

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LeDao's Blog!
评论











